07----mockjs获取前端传递的数据
前端
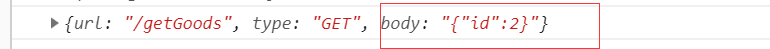
axios({ method: "get", url: "/getGoods", data: { id:2 } }).then(data => { //成功的回调函数,返回的是增加的数据 console.log(data.data.data); this.url = data.data.data[0].goodsImg }); }
模拟接口
Mock.mock("/getGoods", "get", (config) => { console.log(config); return data; })

//------------------------------------------------------------------------
前端:
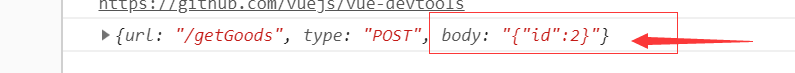
axios({ method: "post", url: "/getGoods", data: { id:2 } }).then(data => { //成功的回调函数,返回的是增加的数据 console.log(data.data.data); this.url = data.data.data[0].goodsImg });
模拟接口
Mock.mock("/getGoods", "post", (config) => { console.log(config); return data; })

总结
前端请求时,发送的数据, 注意:使用axios进行请求,用的是 axios({ method:"get/post", url:"请求的地址", data:{ 传送的数据 } }).then((data)=>{ //请求成功返回的数据 }) mockjs可以通过option.body获取前端传递的数据



