js----script 的 defer属性 和 async 属性
参考
https://segmentfault.com/a/1190000006778717
defer && async 共同点
1.都用于改变处理脚本的行为
2.这两个属性都会使script标签异步加载,然而执行的时机是不一样的
defer 推迟
1.脚本会被延迟到整个页面都解析完毕后再运行
2.相当于告诉浏览器立即下载,但延迟执行。
HTML5规范要求
1.脚本按照它们出现的先后顺序执行,因此第一个延迟脚本会先于第二个延迟脚本执行,而这两个脚本会先于DOMContentLoaded事件执行。
在现实当中,如果有几个延迟脚本,延迟脚本并不一定会按照顺序执行,也不一定会在DOMContentLoad时间触发前执行,因此最好只包含一个延迟脚本。
async异步
1.async只适用于外部脚本文件,并告诉浏览器立即下载文件。
2.标记为async的脚本并不保证按照它们的先后顺序执行。
3.第二个脚本文件可能会在第一个脚本文件之前执行。
4.因此确保两者之间互不依赖非常重要。
5.指定async属性的目的是不让页面等待两个脚本下载和执行,从而异步加载页面其他内容。

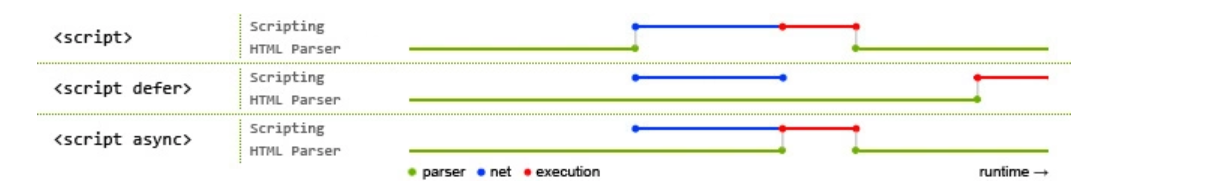
蓝色线代表网络读取,红色线代表执行时间,这俩都是针对脚本的;绿色线代表 HTML 解析。
1.async是乱序的,而defer是顺序执行,设置async的脚本最好没有依赖关系,设置defer的脚本最好只有一个
2.为什么要把<script>写在<body>的底部
1.普通的<script>标签的加载和解析都是同步的,为了防止因加载资源而导致的长时间的白屏
2.另一个原因是js可能会进行DOM操作,所以要在DOM全部渲染完后再执行。



