VUE之项目搭建实施
一:项目环境搭建
(1)基础简介
''' node 类似于Python解释器 npm 类似于pip安装商城 vue 类似于Django框架 '''
(2)环境创建
官网下载安装包,傻瓜式安装:https://nodejs.org/zh-cn/ # 安装node
npm install -g cnpm --registry=https://registry.npm.taobao.org ''' 1:安装node节点会自动安装npm软件商城 2:更换npm的更新源 从国外更为国内淘宝源 '''
cnpm install -g @vue/cli # 安装vue项目脚手架
npm cache clean --force # 2或3终端安装失败时,可以清空 npm缓存 再重复执行失败的步骤
(3)项目创建
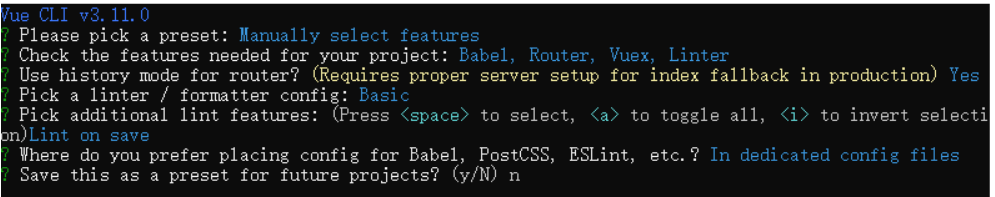
1) 进入存放项目的目录 >: cd *** 2) 创建项目 >: vue create 项目名 3) 项目初始化

二:pycharm配置并启动vue项目

三:VUE项目结构分析
├── v-proj | ├── node_modules // 当前项目所有依赖,一般不可以移植给其他电脑环境 | ├── public | | ├── favicon.ico // 标签图标 | | └── index.html // 当前项目唯一的页面 | ├── src | | ├── assets // 静态资源img、css、js | | ├── components // 小组件 | | ├── views // 页面组件 | | ├── App.vue // 根组件 | | ├── main.js // 全局脚本文件(项目的入口) | | ├── router.js // 路由脚本文件(配置路由 url链接 与 页面组件的映射关系) | | └── store.js // 仓库脚本文件(vuex插件的配置文件,数据仓库) | ├── README.md └ └── **配置文件
四:VUE组件分析
(1)创建思路
(1)一个template模板中只有一个根标签
(2)script必须将组件导出 export default{}
(3)style标签明确scoped属性,代表该样式只在组件内部起作用(样式的组件化)

<template>
<div class="home">
<!-- 页面渲染-->
<Test></Test>
<Test2></Test2>
</div>
</template>
<script>
// 导入外部标签
import Test from "../components/Test";
import Test2 from "../components/Test2";
export default {
name: 'home',
components: {
// 注册标签
Test2,
Test
}
}
</script>

<template>
<div class="test">
<p>test1</p>
</div>
</template>
<script>
export default {
// 将模板导出
name: "Test"
}
</script>
<style scoped>
<!-- 设置标签样式-->
.test{
color: red;
}
</style>
五:全局脚本文件main.js(配置项目入口)
import Vue from 'vue' // 加载VUE环境 import App from './App.vue' // 加载根组件 import router from './router' // 加载路由 import store from './store' // 加载仓库 Vue.config.productionTip = false; // 原始项目环境 new Vue({ router, // 路由 store, // 仓库 render: h => h(App) }).$mount('#app'); // 挂载点
// 改写环境 new Vue({ el:'#app', // 挂载点 此挂载点是与App.vue根组件有关 router, // 配置路由 store, render:function (readFn) { // 进行根组件渲染 return readFn(App); // 将上述导入的根组件APP传出 } });
六:VUE项目启动的生命周期与页面组件的运用
(1)请求过程
(1)加载main.js进入项目启动入口
1: import Vue from 'vue' 为项目加载vue环境 2: import App from './App.vue' 加载根组件用于渲染替换挂载点 3: import router from './router' 加载路由脚本文件,进入路由相关配置
(2)加载router.js文件 为项目提供路由服务(页面与路由的映射关系)
''' 1:不管当前页面加载的是什么路由 页面一定加载的是根组件 2:页面加载的只是替换根组件的路由 3:根组件路由<router-view> </router-view>
'''
(3)若路由发送改变 发生改变的路由 会替换原有根组件<router-view></router-view>路由
(2)加载的文件

import Vue from 'vue' // 加载VUE环境 import App from './App.vue' // 加载根组件 import router from './router' // 加载路由 import store from './store' // 加载仓库 Vue.config.productionTip = false; // 原始项目环境 new Vue({ router, // 路由 store, // 仓库 render: h => h(App) }).$mount('#app'); // 挂载点

import Vue from 'vue' import Router from 'vue-router' import Home from './views/Home.vue' import BluePage from './views/BluePage' import RedPage from './views/RedPage' Vue.use(Router); export default new Router({ mode: 'history', base: process.env.BASE_URL, routes: [ { path: '/', name: 'home', component: Home }, { // 路由添加 path: '/red', name: 'RedPage', component: RedPage }, { path: '/blue', name: 'BluePage', component: BluePage } ] })

<template> <div id="app"> <!-- 1:url路径加载不同的页面 2:完成路由的替换 --> <router-view></router-view> </div> </template>
七:全局样式文件配置

html, body, h1, h2, ul, p {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
a {
color: black;
text-decoration: none;
}
import '@/assets/css/global.css' // main.js 全局加载CSS样式
八:新增页面三步走
(1)在views文件夹下创建视图页面
(2)在router.js中配置路由 注册文件
(3)在App.vue中替换路由

<template> <div class="YellowPage"> <Nav></Nav> </div> </template> <script> import Nav from "../components/Nav"; export default { name: "YellowPage", components:{ Nav } } </script> <style scoped> .YellowPage{ /*高度满屏*/ height: 100vh; /*宽度满屏*/ width: 100vw; background: yellow; } </style>

import YellowPage from "./views/YellowPage";
{
path: '/yellow',
name: 'YellowPage',
component: YellowPage
}

<template> <div id="app"> <!-- 1:url路径加载不同的页面 2:完成路由的替换 --> <router-view></router-view> </div> </template>
九:组件生命周期钩子
https://cn.vuejs.org/v2/api # 参考官方链接
(1)定义:一个组件从创建到销毁被称之为组件生命周期
(2)生命周期过程:
(1)创建之前,创建完毕,组件数据渲染,组件销毁,销毁完毕
(3)每一个时间节点 对应一个回调函数 每一个时间节点在对应的回调函数执行逻辑代码
(4)beforecreate:组件创建了 但是方法和属性还未提供
(5)create组件创建了 数据和方法已经提供
(6)destroyed组件销毁完毕

<template> <div class="RedPage"> <Nav></Nav> </div> </template> <script> import Nav from "../components/Nav"; export default { name: "RedPage", data() { return { title: '红页' } }, components: { Nav }, methods: { alterTitle() { alert(this.title) } }, beforeCreate() { console.log(this.title); // 调用属性 console.log(this.alterTitle) // 调用方法 }, created() { console.log(this.title); console.log(this.alterTitle) }, destroyed() { console.log('页面被销毁了') } } </script> <style scoped> .RedPage { height: 100vh; width: 100vw; background: red; } </style>
十:高亮路由标签案例

<template> <div class="nav"> <ul> <!-- 此方式不支持 会重新加载页面--> <!-- <li><a href="/">主页</a></li>--> <li @click="changePage('/')" :class="{active:currentPage==='/'}"> <router-link to="/"> 主页 </router-link> </li> <li @click="changePage('/red')" :class="{active:currentPage==='/red'}"> <router-link to="/"> 红页 </router-link> </li> <li @click="changePage('/yellow')" :class="{active:currentPage==='/yellow'}"> <router-link to="/"> 黄页 </router-link> </li> <li @click="changePage('/blue')" :class="{active:currentPage==='/blue'}"> <router-link to="/"> 蓝页 </router-link> </li> </ul> </div> </template> <script> export default { name: "Nav", data() { return { // 直接在created钩子函数中,获取当前的url路径,根据路径更新currentPage currentPage: '' } }, methods: { changePage(path) { this.$router.push(path) // 进行路由跳转 } }, created() { // 当前组件加载成功,要根据当前实际所在的路径,判断单选激活标签 this.currentPage = this.$route.path; } } </script> <style scoped> .nav { width: 100%; height: 60px; background-color: peru; } .nav li { float: left; font: normal 20px/60px '微软雅黑'; padding: 0 30px; } .nav li:hover { cursor: pointer; background-color: aquamarine; } .nav li.active { cursor: pointer; background-color: aquamarine; } </style>

<template> <div class="RedPage"> <Nav></Nav> </div> </template> <script> import Nav from "../components/Nav"; export default { name: "RedPage", data() { return { title: '红页' } }, components: { Nav }, methods: { alterTitle() { alert(this.title) } }, beforeCreate() { console.log(this.title); // 调用属性 console.log(this.alterTitle) // 调用方法 }, created() { console.log(this.title); console.log(this.alterTitle) }, destroyed() { console.log('页面被销毁了') } } </script> <style scoped> .RedPage { height: 100vh; width: 100vw; background: red; } </style>

<template> <div class="BluePage"> <Nav></Nav> </div> </template> <script> import Nav from "../components/Nav"; export default { name: "BluePage", components: { Nav } } </script> <style scoped> .BluePage { height: 100vh; width: 100vw; background: blue; } </style>

<template> <div class="YellowPage"> <Nav></Nav> </div> </template> <script> import Nav from "../components/Nav"; export default { name: "YellowPage", components:{ Nav } } </script> <style scoped> .YellowPage{ /*高度满屏*/ height: 100vh; /*宽度满屏*/ width: 100vw; background: yellow; } </style>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号