前端基础之JQuery
一:基础概念
【1】JQuery对象:
(1)定义:JQuery对象是通过JQuery包装DOM后产生的对象
(2)作用:当一个对象是JQuery对象的时候即可以调用JQuery内置的方法
(3)变量定义:
例如:
var $pEle = 1
PS:大家习惯性的在JQuery对象中加上$符号
(4)语法:
$(选择器).action();
二:选择器
【1】基本选择器
<!-- ID选择器--> $('#id');
// 类选择器 $('.className'); // 标签选择器 $('tagName')
// 所有元素选择器
$('*')
【2】组合选择器:
<!--组合选择器-->
$('#id,div')
【3】层级选择器
$("x y");// x的所有后代y(子子孙孙)
$("x > y");// x的所有儿子y(儿子)
$("x + y")// 找到所有紧挨在x后面的y
$("x ~ y")// x之后所有的兄弟y
【4】基本选择器
:first // 第一个 :last // 最后一个 :eq(index)// 索引等于index的那个元素 :even // 匹配所有索引值为偶数的元素,从 0 开始计数 :odd // 匹配所有索引值为奇数的元素,从 0 开始计数 :gt(index)// 匹配所有大于给定索引值的元素 :lt(index)// 匹配所有小于给定索引值的元素 :not(元素选择器)// 移除所有满足not条件的标签 :has(元素选择器)// 选取所有包含一个或多个标签在其内的标签(指的是从后代元素找)
例如:
$("div:has(h1)")// 找到所有后代中有h1标签的div标签
$("div:has(.c1)")// 找到所有后代中有c1样式类的div标签
$("li:not(.c1)")// 找到所有不包含c1样式类的li标签
$("li:not(:has(a))")// 找到所有后代中不含a标签的li标签
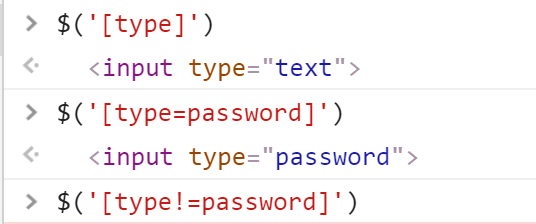
【5】属性选择器
[attribute] [attribute=value]// 属性等于 [attribute!=value]// 属性不等于
// 示例
<input type="text"> <input type="password"> <input type="checkbox">

【6】表单筛选器
:text
:password
:file
:radio
:checkbox
:submit
:reset
:button
例如:

<form action="">
<p><label for="d1">username:<input type="text" id="d1" disabled></label></p>
<p><label for="d2">password:<input type="password" id="d2"></label></p>
<input type="submit">
<input type="checkbox" name="hobby">篮球
<input type="checkbox" name="hobby" checked>足球
<input type="checkbox" name="hobby">肉球
<select name="" id="">
<option value="">111</option>
<option value="" selected>222</option>
<option value="">333</option>
</select>

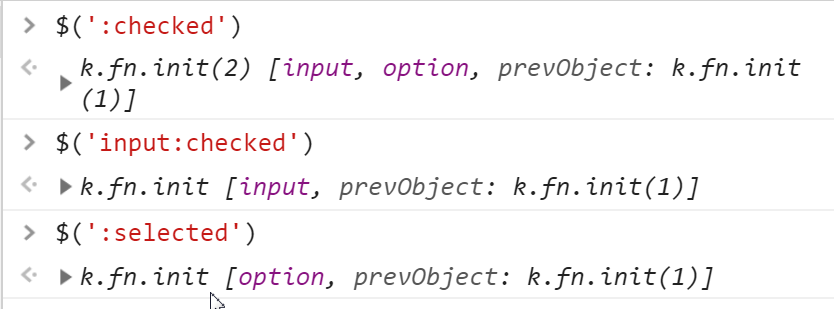
PS:
(1):上述checked会匹配option选项中
(2):selected只会选择option选项中
三:筛选器方法
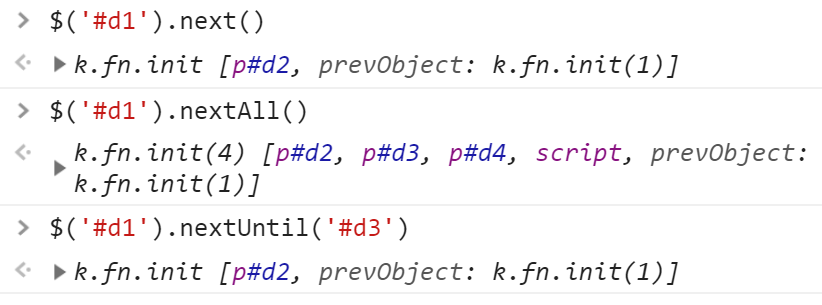
【1】下一个元素
$("#id").next()
$("#id").nextAll()
$("#id").nextUntil("#i2")
例如:
<p id="d1">第一个</p> <p id="d2">第二个</p> <p id="d3">第三个</p> <p id="d4">第四个</p>

PS:
(1)next:只取相邻的一个
(2)nextAll:取相邻的所有
(3)nextUntil:到某个元素会自动停止 不包括停止的元素
【2】上一个元素:
$("#id").prev()
$("#id").prevAll()
$("#id").prevUntil("#i2")
PS:同下一个元素一样
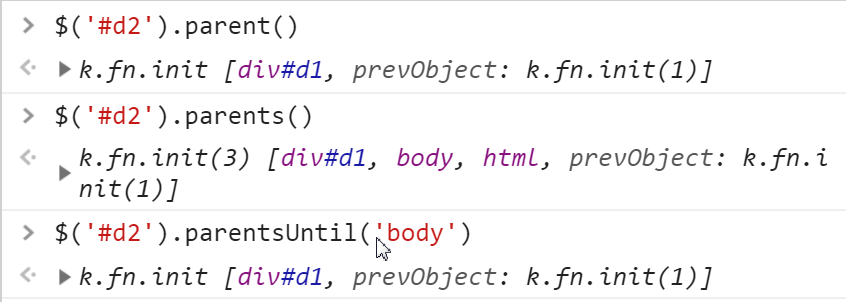
【3】父亲元素
$("#id").parent()
$("#id").parents() // 查找当前元素的所有的父辈元素
$("#id").parentsUntil() // 查找当前元素的所有的父辈元素,直到遇到匹配的那个元素为止。
例如:
<div id="d1">外部元素
<p id="d2">内部元素</p>
</div>

【6】儿子和兄弟们元素
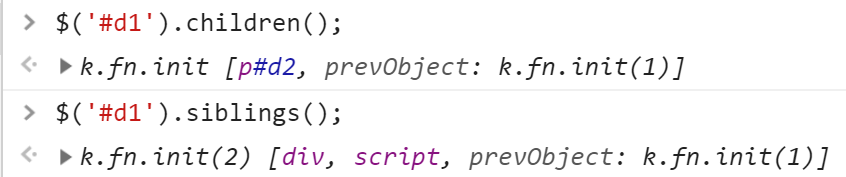
$("#id").children();// 儿子们 内部标签
$("#id").siblings();// 兄弟们 同级别标签
例如:
<div id="d1">外部元素
<p id="d2">内部元素</p>
</div>
<div>外部相邻元素</div>

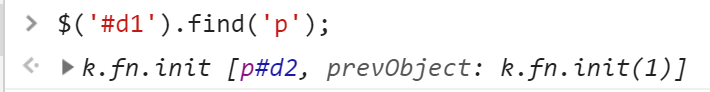
【7】find:
作用:查找选择器后代与表达式相关的数据
例如:
<div id="d1">外部元素
<p id="d2">内部元素</p>
<span>span1</span>
<span>span2</span>
<span>span3</span>
<span>span4</span>
</div>
<div>外部相邻元素</div>

【8】补充
.first() // 获取匹配的第一个元素 .last() // 获取匹配的最后一个元素 .not() // 从匹配元素的集合中删除与指定表达式匹配的元素 .has() // 保留包含特定后代的元素,去掉那些不含有指定后代的元素。 .eq() // 索引值等于指定值的元素
例如:

<style> body{ margin: 0; } .left{ background-color: black; width: 20%; height: 100%; position: fixed; } .title{ text-align: center; color: white; font-size: 24px; } .items{ background-color: black; font-size: 16px; color: white; padding: 10px 15px; } .hidden{ display: none; } </style> </head> <body> <div class="left"> <div class="menu"> <div class="title">简介一 <div class="items">个人信息</div> <div class="items">联系方式</div> <div class="items">职业生涯</div> </div> <div class="title">简介二 <div class="items">个人信息</div> <div class="items">联系方式</div> <div class="items">职业生涯</div> </div> <div class="title">简介三 <div class="items">个人信息</div> <div class="items">联系方式</div> <div class="items">职业生涯</div> </div> </div> </div> <script> //当触发点击事件的时候 将代码进行隐藏 $('.title').click(function () { $('.items').addClass('hidden'); // 当点击某个对象的时候 在将上述隐藏给移除 $(this).children().removeClass('hidden'); }); </script>
三:标签操作
【1】样式操作:
addClass();// 添加指定的CSS类名。 removeClass();// 移除指定的CSS类名。 hasClass();// 判断样式存不存在 toggleClass();// 切换CSS类名,如果有就移除,如果没有就添加。
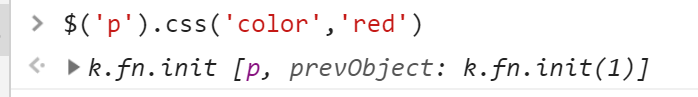
【2】CSS操作
(1)语法
css("color","red")/
例如:

【3】位置操作
offset()// 获取匹配元素在当前窗口的相对偏移或设置元素位置 position()// 获取匹配元素相对父元素的偏移 scrollTop()// 获取匹配元素相对滚动条顶部的偏移 scrollLeft()// 获取匹配元素相对滚动条左侧的偏移
PS:
(1)offset:其允许我们检索一个元素相当于文档的当前位置
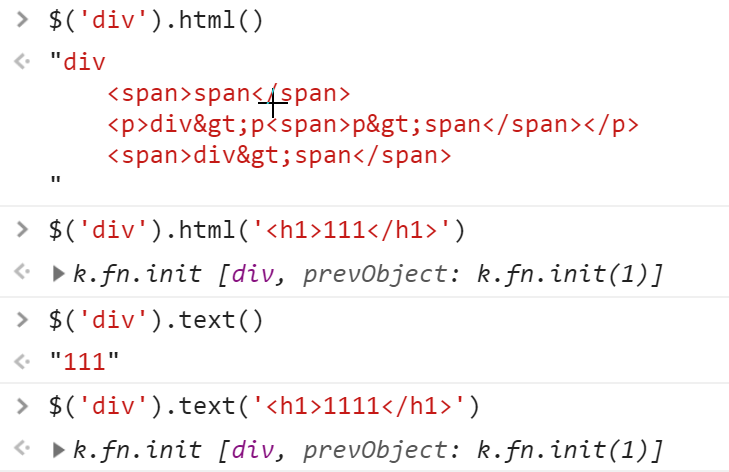
【4】文本操作
(1)html代码
html()// 取得第一个匹配元素的html内容 html(val)// 设置所有匹配元素的html内容
(2)文本代码
text()// 取得所有匹配元素的内容 text(val)// 设置所有匹配元素的内容

(3)设置值
$("[name='hobby']").val(['basketball', 'football']);
$("#s1").val(["1", "2"])
PS:
(1)text获取内部文本 html获取内部标签和代码
(2)text如果设置值标签不会生效 html设置值标签会生效
例题:

<h3>登录界面</h3>
<form action="">
<p>
<label for="d1">
username:<input type="text" id="d1">
<span class="errors"></span>
</label>
</p>
<p>
<label for="d2">
password:<input type="text" id="d2">
<span class="errors"></span>
</label>
</p>
<input type="submit" id="d3">
</form>
<script>
var submitEle = document.getElementById('d3');
submitEle.onclick = function () {
// 获取用户输入值
var userNameVal = $('#d1').val();
var passWordVal = $('#d2').val();
// 判断用户输入是否为空
if (userNameVal.length === 0) {
$('.errors').first().text('用户名不能为空!');
}
// 用户输入为空进行提示
if (passWordVal.length === 0) {
$('.errors').last().text('密码不能为空!');
}
return false
};
// 如果不为空则关闭弹出
var inputEle = document.getElementsByTagName('input');
for (var i = 0;i<inputEle.length;i++){
// 输入框获取焦点事件
inputEle[i].onfocus = function () {
// 获取span标签
$(this).next().text('')
}
}
</script>
【5】属性操作
attr(attrName)// 返回第一个匹配元素的属性值 attr(attrName, attrValue)// 为所有匹配元素设置一个属性值 attr({k1: v1, k2:v2})// 为所有匹配元素设置多个属性值 removeAttr()// 从每一个匹配的元素中删除一个属性
PS:不加参数就是获取 加参数就是设置值
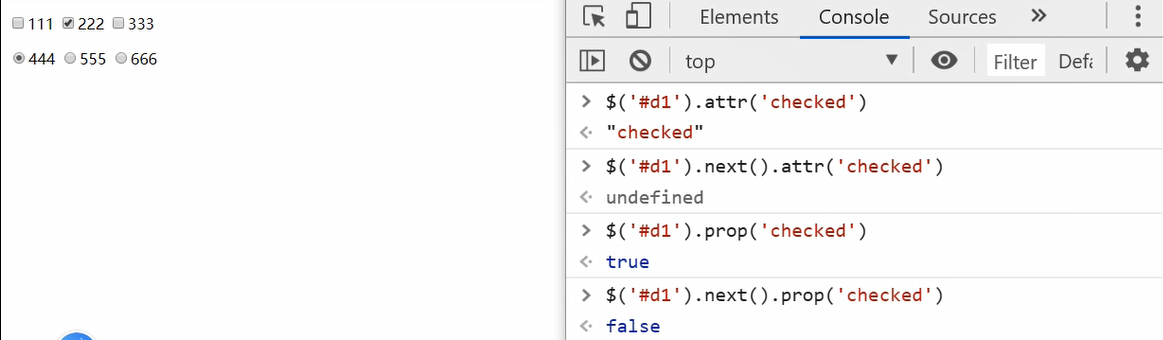
【6】Prop和attr的区别:
attr全称attribute(属性)
prop全称property(属性)
虽然都是属性,但他们所指的属性并不相同,attr所指的属性是HTML标签属性,而prop所指的是DOM对象属性,可以认为attr是显式的,而prop是隐式的
例如:
<input type="checkbox" id="i1" value="1">
$("#i1").attr("checked") // undefined
$("#i1").prop("checked") // false

PS:
(1)attr不能动态识别checked属性
(2)需要通过prop判断是否有该属性
【7】文档处理:
(1)添加到指定元素的内部后面
$(A).append(B)// 把B追加到A $(A).appendTo(B)// 把A追加到B
(2)添加到指定元素内部的前面
$(A).prepend(B)// 把B前置到A $(A).prependTo(B)// 把A前置到B
(3)添加到指定元素外部的后面
$(A).after(B)// 把B放到A的后面 $(A).insertAfter(B)// 把A放到B的后面
(4)添加到指定元素外部的前面
$(A).before(B)// 把B放到A的前面 $(A).insertBefore(B)// 把A放到B的前面
(5)移除和清空
remove()// 从DOM中删除所有匹配的元素。 empty()// 删除匹配的元素集合中所有的子节点。
例题

<style> #b1 { background-color: orange; padding: 5px; color: white; margin: 5px; } </style> </head> <body> <button id="b1">屠龙宝刀,点击就送</button> <script> $('button').on('click',function () { $(this).clone(true).insertAfter(this); }) </script> </body>
四:事件
【1】常用事件
click(function(){...}) hover(function(){...}) blur(function(){...}) focus(function(){...}) change(function(){...}) keyup(function(){...})

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta http-equiv="content-Type" charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<title>Title</title>
</head>
<body>
<table border="1">
<thead>
<tr>
<th>#</th>
<th>姓名</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td><input type="checkbox"></td>
<td>Egon</td>
<td>
<select>
<option value="1">上线</option>
<option value="2">下线</option>
<option value="3">停职</option>
</select>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>Alex</td>
<td>
<select>
<option value="1">上线</option>
<option value="2">下线</option>
<option value="3">停职</option>
</select>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>Yuan</td>
<td>
<select>
<option value="1">上线</option>
<option value="2">下线</option>
<option value="3">停职</option>
</select>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>EvaJ</td>
<td>
<select>
<option value="1">上线</option>
<option value="2">下线</option>
<option value="3">停职</option>
</select>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>Gold</td>
<td>
<select>
<option value="1">上线</option>
<option value="2">下线</option>
<option value="3">停职</option>
</select>
</td>
</tr>
</tbody>
</table>
<input type="button" id="b1" value="全选">
<input type="button" id="b2" value="取消">
<input type="button" id="b3" value="反选">
<script src="jquery-3.3.1.js"></script>
<script>
var flag = false;
// shift按键被按下的时候
$(window).keydown(function (event) {
console.log(event.keyCode);
if (event.keyCode === 16){
flag = true;
}
});
// shift按键被抬起的时候
$(window).keyup(function (event) {
console.log(event.keyCode);
if (event.keyCode === 16){
flag = false;
}
});
// select标签的值发生变化的时候
$("select").change(function (event) {
// 如果shift按键被按下,就进入批量编辑模式
// shift按键对应的code是16
// 判断当前select这一行是否被选中
console.log($(this).parent().siblings().first().find(":checkbox"));
var isChecked = $(this).parent().siblings().first().find(":checkbox").prop("checked");
console.log(isChecked);
if (flag && isChecked) {
// 进入批量编辑模式
// 1. 取到当前select选中的值
var value = $(this).val();
// 2. 给其他被选中行的select设置成和我一样的值
// 2.1 找到那些被选中行的select
var $select = $("input:checked").parent().parent().find("select")
// 2.2 给选中的select赋值
$select.val(value);
}
});
</script>
</body>
</html>
按住shift实现批量操作

<p>苍茫的天涯是我的哎,绵绵的青山脚下一片海!</p> <script src="jQuery-3.3.1.js"> </script> <script> $('p').hover( function () { alert('来啦,老弟') }, function () { alert('慢走哦~') } ) </script>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>实时监听input输入值变化</title> </head> <body> <input type="text" id="i1"> <script src="jquery-3.2.1.min.js"></script> <script> /* * oninput是HTML5的标准事件 * 能够检测textarea,input:text,input:password和input:search这几个元素的内容变化, * 在内容修改后立即被触发,不像onchange事件需要失去焦点才触发 * oninput事件在IE9以下版本不支持,需要使用IE特有的onpropertychange事件替代 * 使用jQuery库的话直接使用on同时绑定这两个事件即可。 * */ $("#i1").on("input propertychange", function () { alert($(this).val()); }) </script> </body> </html> input值变化事件
【2】事件绑定
.on( events [, selector ],function(){})
- events: 事件
- selector: 选择器(可选的)
- function: 事件处理函数
【3】移除事件
.off( events [, selector ][,function(){}])
- events: 事件
- selector: 选择器(可选的)
- function: 事件处理函数

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>阻止事件冒泡</title>
</head>
<body>
<div>
<p>
<span>点我</span>
</p>
</div>
<script src="jquery-3.3.1.min.js"></script>
<script>
$("span").click(function (e) {
alert("span");
e.stopPropagation();
});
$("p").click(function () {
alert("p");
});
$("div").click(function () {
alert("div");
})
</script>
</body>
</html>
【4】页面载入
当DOM载入就绪可以查询及操纵时绑定一个要执行的函数。这是事件模块中最重要的一个函数,因为它可以极大地提高web应用程序的响应速度。
$(document).ready(function(){ // 在这里写你的JS代码... })
$(function(){ // 你在这里写你的代码 })
五:动画效果
// 基本 show([s,[e],[fn]]) hide([s,[e],[fn]]) toggle([s],[e],[fn]) // 滑动 slideDown([s],[e],[fn]) slideUp([s,[e],[fn]]) slideToggle([s],[e],[fn]) // 淡入淡出 fadeIn([s],[e],[fn]) fadeOut([s],[e],[fn]) fadeTo([[s],o,[e],[fn]]) fadeToggle([s,[e],[fn]]) // 自定义(了解即可) animate(p,[s],[e],[fn])
六:
each
jQuery.each(collection, callback(indexInArray, valueOfElement)):
描述:一个通用的迭代函数,它可以用来无缝迭代对象和数组。数组和类似数组的对象通过一个长度属性(如一个函数的参数对象)来迭代数字索引,从0到length - 1。其他对象通过其属性名进行迭代。
li =[10,20,30,40]
$.each(li,function(i, v){
console.log(i, v);//index是索引,ele是每次循环的具体元素。
})
输出:
010 120 230 340
.each(function(index, Element)):
描述:遍历一个jQuery对象,为每个匹配元素执行一个函数。
.each() 方法用来迭代jQuery对象中的每一个DOM元素。每次回调函数执行时,会传递当前循环次数作为参数(从0开始计数)。由于回调函数是在当前DOM元素为上下文的语境中触发的,所以关键字 this 总是指向这个元素。
// 为每一个li标签添加foo
$("li").each(function(){
$(this).addClass("c1");
});
注意: jQuery的方法返回一个jQuery对象,遍历jQuery集合中的元素 - 被称为隐式迭代的过程。当这种情况发生时,它通常不需要显式地循环的 .each()方法:
也就是说,上面的例子没有必要使用each()方法,直接像下面这样写就可以了:
$("li").addClass("c1"); // 对所有标签做统一操作
注意:
在遍历过程中可以使用 return false提前结束each循环。
终止each循环
return false;
伏笔...

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>登录校验示例</title> <style> .login-form { margin: 100px auto 0; max-width: 330px; } .login-form > div { margin: 15px 0; } .error { color: red; } </style> </head> <body> <div> <form action="" class="login-form" novalidate> <div> <label for="username">姓名</label> <input id="username" type="text" name="name" required autocomplete="off"> <span class="error"></span> </div> <div> <label for="passwd">密码</label> <input id="passwd" type="password" name="password" required autocomplete="off"> <span class="error"></span> </div> <div> <label for="mobile">手机</label> <input id="mobile" type="text" name="mobile" required autocomplete="off"> <span class="error"></span> </div> <div> <label for="where">来自</label> <input id="where" type="text" name="where" autocomplete="off"> <span class="error"></span> </div> <div> <input type="submit" value="登录"> </div> </form> </div> <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> <script src="validate.js"></script> <script> $.validate(); </script> </body> </html> HTML文件
.data()
在匹配的元素集合中的所有元素上存储任意相关数据或返回匹配的元素集合中的第一个元素的给定名称的数据存储的值。
.data(key, value):
描述:在匹配的元素上存储任意相关数据。
$("div").data("k",100);//给所有div标签都保存一个名为k,值为100
.data(key):
描述: 返回匹配的元素集合中的第一个元素的给定名称的数据存储的值—通过 .data(name, value)或 HTML5 data-*属性设置。
$("div").data("k");//返回第一个div标签中保存的"k"的值
.removeData(key):
描述:移除存放在元素上的数据,不加key参数表示移除所有保存的数据。
$("div").removeData("k"); //移除元素上存放k对应的数据
示例:
模态框编辑的数据回填表格
插件(了解即可)
jQuery.extend(object)
jQuery的命名空间下添加新的功能。多用于插件开发者向 jQuery 中添加新函数时使用。
示例:
<script>
jQuery.extend({
min:function(a, b){return a < b ? a : b;},
max:function(a, b){return a > b ? a : b;}
});
jQuery.min(2,3);// => 2
jQuery.max(4,5);// => 5
</script>
jQuery.fn.extend(object)
一个对象的内容合并到jQuery的原型,以提供新的jQuery实例方法。
<script>
jQuery.fn.extend({
check:function(){
return this.each(function(){this.checked =true;});
},
uncheck:function(){
return this.each(function(){this.checked =false;});
}
});
// jQuery对象可以使用新添加的check()方法了。
$("input[type='checkbox']").check();
</script>
单独写在文件中的扩展:
(function(jq){
jq.extend({
funcName:function(){
...
},
});
})(jQuery);




 浙公网安备 33010602011771号
浙公网安备 33010602011771号