前端基础之JavaScript
一:JS基础概念#
【1】JS引入外部文件
(1)
<script>//写JS代码</script>
(2)
<script src=""></script>
【2】JS注释
//单行注释 /*多行注释*/
二:JS语言基础#
【1】变量
(1)变量名可以使用_数字 字母 下划线 不能以数字开头
(2)声明变量可以使用var变量名;的格式进行声明
例如:
var name = 'SR'; var age = 18;
PS:
(1)变量名区分大小写
(2)推荐使用驼峰体命名
(3)关键字不能作为变量名
(3)ES6新增了let命令,用于声明变量。其用法类似于var,但是所声明的变量只在let命令所在的代码块内有效。例如:for循环的计数器就很适合使用let命令
例如:
for (let i=0;i<arr.length;i++){...}
【2】常量:
关键字:const
作用:常量一旦被定义 便不能被更改
例如:
const ip = '127.0.0.1';
三:数据类型#
【1】数字型
(1)在JS中没有整型/浮点型 统一都是数字型
例如:
//整数型 var age = 18; //小数型 var salary = 17231.6;
(2)NaN:
作用:表示的不是一个数字
例如:
parseInt('123.134561') //整形 显示123 只显示小数点前面的
parseFloat(1213.1313564) //显示所有数据
parseInt('SR') //NaN 没有数字
parseInt('SR123,.12315') //NaN 开头不是数字
【2】字符串类型:
(1)定义方式:
var a = 'hello';
(2)字符串拼接:
var a = 'hello'; var b = 'world'; var c = a + b; console.log(c); //helloworld
(3)字符串的常用方法:
(1)length:返回长度
例如:
var name = 'hello world'; name.length; // 11
(2)trim:移除空白长度
例如:
var name = ' hello world '; // name.trim(); // hello world name.trimLeft(); // 移除左边空白 name.trimRight(); // 移除右边空白
PS:其只能移除空白 不能移除其余的符号
(3)charAt:索引取值
例如:
var name = 'hello world'; name.charAt(0); // h
(4)concat:字符串拼接
例如:
var s = 'hello'; var b = 'world'; s.concat(b); // helloworld
PS:在JS中推荐使用+号作为拼接
(5)indexOf:查看元素对应的索引号
例如:
var s = 'hello world'; s.indexOf('h'); // 0
(6)substring:根据索引获取子序列号
例如:
var s = 'hello world'; s.substring(0,5); //hello
(7)slice:切片
例如:
var s = 'hello world'; s.slice(0,5); //hello
(8).toLowerCase():xiaoxie
例如:
var s = 'Hello world'; s.toLowerCase();
(9).toUpperCase():大写
例如:
var s = 'Hello world'; s.toUpperCase();
(10)split:切分
例如:
var s = 'He|llo| world|'; s.split('|'); // ["He", "llo", " world", ""] s.split('|',2); // ["He", "llo"]

string.slice(start, stop)和string.substring(start, stop): 两者的相同点: 如果start等于end,返回空字符串 如果stop参数省略,则取到字符串末 如果某个参数超过string的长度,这个参数会被替换为string的长度 substirng()的特点: 如果 start > stop ,start和stop将被交换 如果参数是负数或者不是数字,将会被0替换 silce()的特点: 如果 start > stop 不会交换两者 如果start小于0,则切割从字符串末尾往前数的第abs(start)个的字符开始(包括该位置的字符) 如果stop小于0,则切割在从字符串末尾往前数的第abs(stop)个字符结束(不包含该位置字符) slice和substring的区别
(4)模板字符串:模板字符串(template string)是增强版的字符串,用反引号(`)标识。它可以当做普通字符串使用,也可以用来定义多行字符串,或者在字符串中嵌入变量。
例如:
// 普通字符串 `这是普通字符串!` // 多行文本 `这是多行的 文本` // 字符串中嵌入变量 var name = "jason", time = "today"; `Hello ${name}, how are you ${time}?`
PS:如果模板字符串使用反引号 需要使用反斜杠进行转义
【3】布尔值:
作用:判断事务真假
关键字:true false 都是小写
例如:
var a = true;
var b = false;
PS:0 null nan undefined等都是false
null:表示值为空 已经为变量赋值 但是变量值为空了
undefined:表示只是声明了一个变量 但是根本没有为其赋值
【4】数组:
作用:存放多个数据 类似于列表
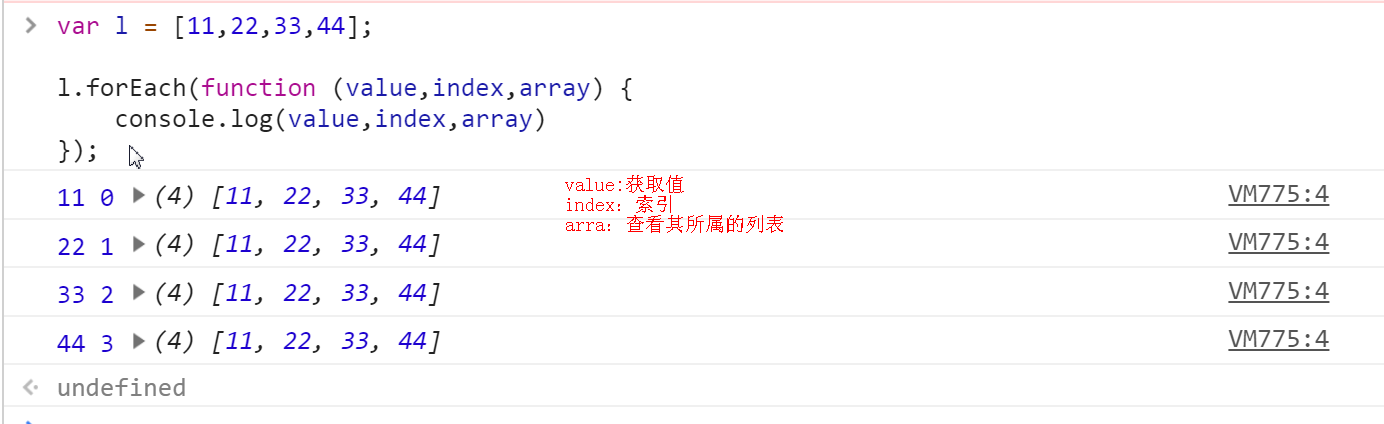
forEach:
例如:
splice:
例如:
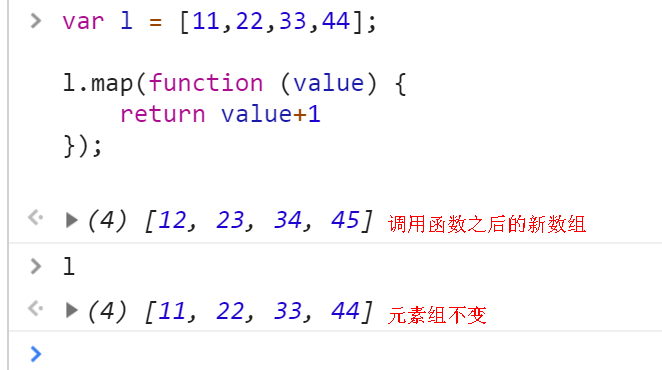
map:
例如:
(1)扩展:循环打印数组元素
例如:
var l = [11, 22, 33, 44]; len = l.length; for (i = 0; i < len; i++) { console.log(l[i]); }
四:运算符号#
【1】算术运算符
+ - * / % ++ -- var x=10; var res1=x++; var res2=++x; res1; res2; 这里由于的x++和++x在出现赋值运算式,x++会先赋值再进行自增1运算,而++x会先进行自增运算再赋值!
【2】比较运算符
> >= < <= != == === !==
PS:
1 == “1” // true 弱等于 1 === "1" // false 强等于 //上面这张情况出现的原因在于JS是一门弱类型语言(会自动转换数据类型),所以当你用两个等号进行比较时,JS内部会自动先将 //数值类型的1转换成字符串类型的1再进行比较,所以我们以后写JS涉及到比较时尽量用三等号来强制限制类型,防止判断错误
【3】逻辑运算符
&& || !
【4】赋值运算符
= += -= *= /=
五:流程控制#
(1)if-else
例如:
var a = 10; if (a > 5){ console.log("yes"); }else { console.log("no"); }
(2)
var a = 10; if (a > 5){ console.log("a > 5"); }else if (a < 5) { console.log("a < 5"); }else { console.log("a = 5"); }
(3)switch
var day = new Date().getDay(); switch (day) { case 0: console.log("Sunday"); break; case 1: console.log("Monday"); break; default: console.log("...") }
PS:当被switch匹配的语句 如果没有加break打破 会继续执行之后的代码
for:
for (var i=0;i<10;i++) { console.log(i); }
while:
var i = 0; while (i < 10) { console.log(i); i++; }
三元运算:
var a = 1; var b = 2; var c = a > b ? a : b //这里的三元运算顺序是先写判断条件a>b再写条件成立返回的值为a,条件不成立返回的值为b;三元运算可以嵌套使用; var a=10,b=20; var x=a>b ?a:(b=="20")?a:b; x
PS:如果条件为真 则返回冒号前面的 否则则返回冒号后面的
六:函数#
// 普通函数定义 function f1() { console.log("Hello world!"); } // 带参数的函数 function f2(a, b) { console.log(arguments); // 内置的arguments对象 console.log(arguments.length); console.log(a, b); } // 带返回值的函数 function sum(a, b){ return a + b; } sum(1, 2); // 调用函数 // 匿名函数方式 var sum = function(a, b){ return a + b; } sum(1, 2); // 立即执行函数 书写立即执行的函数,首先先写两个括号()()这样防止书写混乱 (function(a, b){ return a + b; })(1, 2);
PS:其和python中的函数基本类似
(2)箭头函数
(1)函数带参数的形式
例如:
// 箭头后面相当于返回值 箭头前面相当于函数定义的形参
var f = v => v; // 等同于 var f = function(v){ return v;
(2)函数不带参数形式
例如:
//()相当于是否存参数
var f = () => 5; // 等同于 var f = function(){return 5}; var sum = (num1, num2) => num1 + num2; // 等同于 var sum = function(num1, num2){ return num1 + num2; //这里的return只能返回一个值,如果想返回多个值需要自己手动给他们包一个数组或对象中 }
(3)函数的全局变量和局部变量#
局部变量:
在JavaScript函数内部声明的变量(使用 var)是局部变量,所以只能在函数内部访问它(该变量的作用域是函数内部)。只要函数运行完毕,本地变量就会被删除。
全局变量:
在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它。
变量生存周期:
JavaScript变量的生命期从它们被声明的时间开始。
局部变量会在函数运行以后被删除。
全局变量会在页面关闭后被删除。
作用域#
首先在函数内部查找变量,找不到则到外层函数查找,逐步找到最外层。与python作用域关系查找一模一样
例如:
var city = "BeiJing"; function f() { var city = "ShangHai"; function inner(){ var city = "ShenZhen"; console.log(city); } inner(); } f(); //输出结果是?
例如:
var city = "BeiJing"; function Bar() { console.log(city); } function f() { var city = "ShangHai"; return Bar; } var ret = f(); ret(); // 打印结果是?
例如:
var city = "BeiJing"; function f(){ var city = "ShangHai"; function inner(){ console.log(city); } return inner; } var ret = f(); ret;
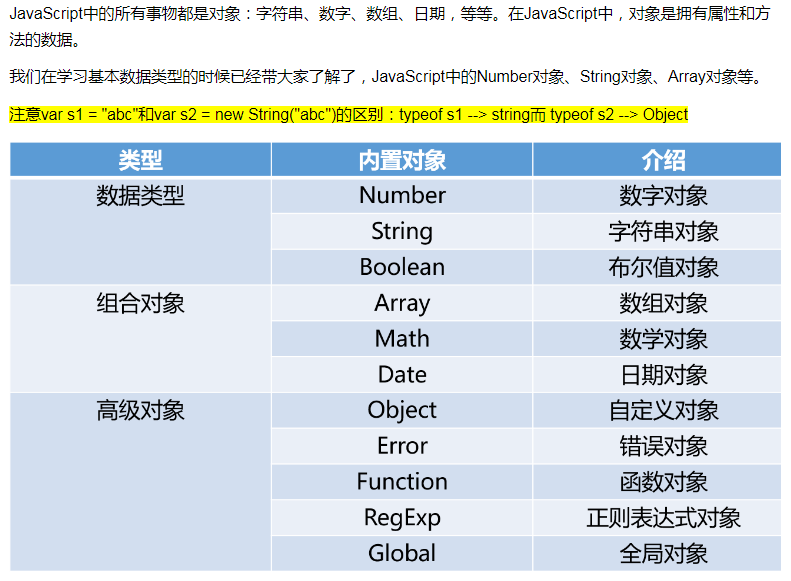
七:内置对象和方法
(1)自定义对象:
var a = {"name": "Alex", "age": 18}; a.bobby = 213; console.log(a.bobby); console.log(a.name); console.log(a["age"]);
(2)便利字典
var k = {"name": "Alex", "age": 18}; for (var key in k){ console.log(key, a[key]); }
(3)创建对象
var person=new Object(); // 创建一个person对象 person.name="Alex"; // person对象的name属性 person.age=18; // person对象的age属性
date对象:
//方法1:不指定参数 var d1 = new Date(); console.log(d1.toLocaleString()); //方法2:参数为日期字符串 var d2 = new Date("2004/3/20 11:12"); console.log(d2.toLocaleString()); var d3 = new Date("04/03/20 11:12"); console.log(d3.toLocaleString()); //方法3:参数为毫秒数 var d3 = new Date(5000); console.log(d3.toLocaleString()); console.log(d3.toUTCString()); //方法4:参数为年月日小时分钟秒毫秒 var d4 = new Date(2004,2,20,11,12,0,300); console.log(d4.toLocaleString()); //毫秒并不直接显示
date对象方法:
var d = new Date(); //getDate() 获取日 //getDay () 获取星期 //getMonth () 获取月(0-11) //getFullYear () 获取完整年份 //getYear () 获取年 //getHours () 获取小时 //getMinutes () 获取分钟 //getSeconds () 获取秒 //getMilliseconds () 获取毫秒 //getTime () 返回累计毫秒数(从1970/1/1午夜)
json对象:
var str1 = '{"name": "Alex", "age": 18}'; var obj1 = {"name": "Alex", "age": 18}; // JSON字符串转换成对象 类似于loads var obj = JSON.parse(str1); // 对象转换成JSON字符串 dumps var str = JSON.stringify(obj1);
RegEXP对象:

// 定义正则表达式两种方式 var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9]{5,11}"); var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/; // 正则校验数据 reg1.test('jason666') reg2.test('jason666') /*第一个注意事项,正则表达式中不能有空格*/ // 全局匹配 var s1 = 'egondsb dsb dsb'; s1.match(/s/) s1.match(/s/g) var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/g reg2.test('egondsb'); reg2.test('egondsb'); reg2.lastIndex; /*第二个注意事项,全局匹配时有一个lastIndex属性*/ // 校验时不传参数 var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/ reg2.test(); reg2.test(undefined); var reg3 = /undefined/; reg3.test(); RegExp

abs(x) 返回数的绝对值。 exp(x) 返回 e 的指数。 floor(x) 对数进行下舍入。 log(x) 返回数的自然对数(底为e)。 max(x,y) 返回 x 和 y 中的最高值。 min(x,y) 返回 x 和 y 中的最低值。 pow(x,y) 返回 x 的 y 次幂。 random() 返回 0 ~ 1 之间的随机数。 round(x) 把数四舍五入为最接近的整数。 sin(x) 返回数的正弦。 sqrt(x) 返回数的平方根。 tan(x) 返回角的正切













【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!