前端基础之HTML标签
一:HTML基础
(1)定义:HTML是一种创建网页的标记语言
PS:
(1)本质是一种浏览器可识别的规则 浏览器按照我们的标记呈现出不同的渲染效果
(2)文件后缀名 .html/htm
(2)HTML不是编程语言 其属于标记语言 用来创建网页
(3)HTML文档结构
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> </body> </html>
<head></head>:其一般不是给用户看的 主要定义一些配置 给浏览器看的
<body></body>:其将标记语言呈现给用户看
PS:
(1)上述title:表示网页的标题
(2)charset:表示网页编码
(3)标题内容可以更改 自己更改为什么 显示出来的结果即为什么
(4)HTML打开的方式
(1)可以找到HTML标记语言所在的路径通过浏览器打开
(2)可以再编辑器中通过快捷方式直接打开
(5)HTML注释:
<!---单行注释--->
<!----
注释 1
注释 2
----->
二:HTML常用标签
(1)标签的分类:
(1)按照标签的个数分类
(1)单标签(自闭和标签) </mag>
(2)双标签:<a></a> <p></p>
(2)按照标签所占据的页面面积
(1)块标签:独占浏览器一行<div></div> ,<span></span> ,<p></p>
PS:
(1)块标签可以修改长度
(2)除了P标签之外的块标签之内可以再次嵌套块标签
(3)块标签虽然不能嵌套块标签 但是可以嵌套行标签
(2)行标签:自身文本有多少就占据多少单元格<b>加粗</b>,<u>下划线</u>,<i>斜体</i>,<s>删除</s>
(2)常用的标签
(1)head内常用标签
(1)link:调用外部css样式
(2)style:用来控制样式的 支持写CSS代码
(3)title:窗口标题
(4)script:连接外部js代码 支持写css代码
(5)meta:
(1)http-equiv:主要向浏览器传输一些值 其中包含content参数 主要内容就是各个参数的变量
(2)name:主要描述name与content之间的关系 content可以通过name在搜索引擎中进行信息查找和分类
例如:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>SR</title> <!----定义css 给h1以及s定义颜色----> <style type="text/css">h1{color: antiquewhite} s{color: brown}</style> <!----调用css ----> <link rel="stylesheet" href="my_css.css"> <script type="text/css" src="my_jss.js"></script> <meta http-equiv="content-Type" charset=UTF8"> <!--2秒后跳转到对应的网址,注意引号(了解)--> <meta http-equiv="refresh" content="2;URL=https://www.oldboyedu.com"> <!--告诉IE以最高级模式渲染文档(了解)--> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="keywords" content="meta总结,html meta,meta属性,meta跳转"> <meta name="description" content="老男孩教育Python学院"> </head> <body> </body> </html>
(2)body内常用的标签

<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>SR</title> </head> <body> <h1>最大的标题标签</h1> <s>删除标签</s> <i>斜体标签</i> <u>下划线标签</u> <b>加粗标签</b> <br> 换行标签 <hr>水平线标签 </body> </html>
(1)符号标签

例如:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!--加空格---> <p>迟迟钟鼓初长夜 耿耿星河 欲曙天</p> <p>a > b 用符号表示大于></p> <p>a < b 用符号表示小于<</p> <p>我希望赚很多钱¥100000000000000000000000;</p> <p>符号©</p> <p>符号®</p> </body> </html>
(2)img标签:
作用:网页中上传图片
<!--<img src="图片存放路径" alt="图片不能正常加载时候进行提示" title="鼠标在图片上会有提示信息" width="宽度" height="高度">--> <!--例如---> <img src="photo.jpg" height="217" title="图片信息提示" alt="错误信息提示">
PS:
(1)src来源方式可为图片存放路径
(2)可为url地址
(3)可为二进制
(3)a标签
(1)作用:一个网页可以指向另外一个网页
例如
<a href="www.baidu.com" target="_blank">点击跳转</a>
PS:
(1)href后面跟目标网址
(2)如果该链接没有被点击过那么中间的信息默认为蓝色 点击之后默认为紫色
(3)其默认每次都会在当前窗口进行跳转
(4)如果将target后面更改为_blank则打开新的窗口进行跳转
(2)锚点功能:通过点击可以跳转到指定位置
例如;
<a href="#miao">去找喵星人</a> <a name="miao"></a>
PS:标签三要素
(1)id:定义标签的唯一id 在一个html中应该唯一
(2)class:为html定义一个或者多个类
(3)style:规定元素内的样式
三:列表/表格标签
(1)列表标签
(1)无序列表
例如:
<ul type="disc"> <li>列表1</li> <li>列表2</li> <li>列表3</li> </ul>
type属性:
- disc(实心圆点,默认值)
- circle(空心圆圈)
- square(实心方块)
- none(无样式)
有序列表:
例如:
<ol type="1" start="2"> <li>列表2</li> <li>列表3</li> <li>列表4</li> </ol>
type属性:
- 1 数字列表,默认值
- A 大写字母
- a 小写字母
- Ⅰ大写罗马
- ⅰ小写罗马
start:表示列表其实位置为多少
(2)表格标签:
例如:

<table> <thead> <tr> <th>姓名</th> <th>年龄</th> <th>爱好</th> </tr> </thead> <tbody> <tr> <td>SR</td> <td>18</td> <td>music</td> </tr> </tbody> <tbody> <tr> <td>河马</td> <td>78</td> <td>sleep</td> </tr> </tbody> </table>
PS:
(1)thead:表头
(2)tbody:表身
(3)tr:表示一行
(4)th/td表示文本
(5)建议threa中使用th可以加粗
属性:
- border: 表格边框.
- cellpadding: 内边距
- cellspacing: 外边距.
- width: 像素 百分比.(最好通过css来设置长宽)
- rowspan: 单元格竖跨多少行
- colspan: 单元格横跨多少列(即合并单元格)
四:form表单
作用:接收用户的输入(输入 选择 上传)并将其发生给后端
例如:
<form action=""></form>
PS:action
(1)action表示提交数据的目的地址
(1)如果不写默认提交到当前窗口所在的路径
(2)也可以写全路径(https://www.baidu.com/)
(3)路径后缀写index
input:接受用户输入
<form action="">
<!--P进行换行 label防止input进行飘黄 for主要可以进行定位
username对input输入的内容进行描述-->
<p><label for="username"> username:<input type="text" id="username"></label></p>
<p><label for="pwd"> password:<input type="password" id="pwd"></label></p>
<p><label for="birthday"> birthday:<input type="date" id = "birthday"></label></p>
</form>
type类型:
(1)text:普通的文本文件 所有输入都是显示明文
(2)password:密文类型 所有输入都不在界面显示
(3)date:日期选择
(3)submit:进行任务提交
(1)不同的浏览器对应的submit提交方式不同 可以通过value指定提交的动作
(2)button:普通按钮无任何意义 但是可以和js文件进行联合
(3)reset:重置表单内容
(4)button也是提交任务的一种方式
(5)radio:单选
(1)可以通过设置checke控制默认值(当属性值和属性名相同的时候可以进行简写)
(2)如果在radio如果含有相同的选择框 其只选择一个
(5)checkbox:多选
(1)可以通过设置checke控制默认值(当属性值和属性名相同的时候可以进行简写)
(2)如果在radio如果含有相同的选择框 其只选择一个
(6)select:用户选择
(1)默认单选可以通过multiple进行多选
(2)通过select进行设置默认值
(7)file:可以获取文件
textarea:接受用户输入的大段文本
上述代码示例:

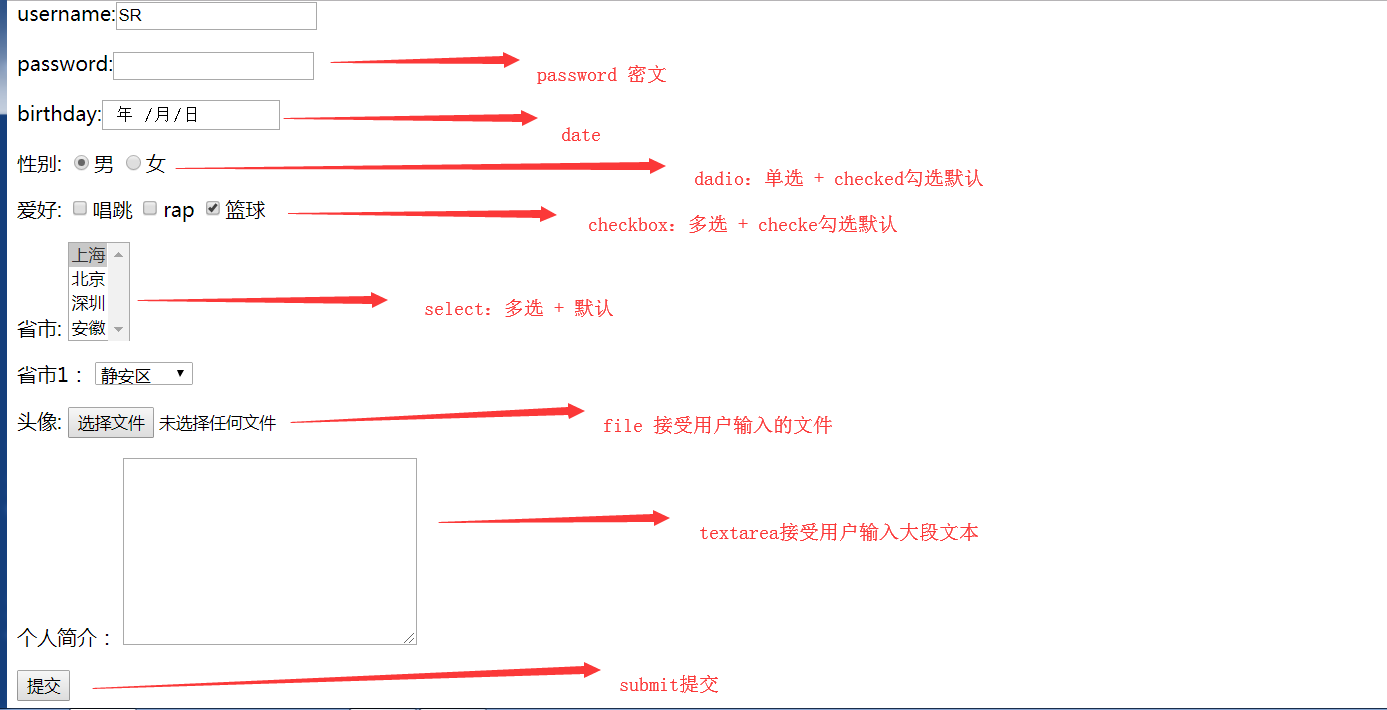
<form action=""> <!--P进行换行 label防止input进行飘黄 for主要可以进行定位 username对input输入的内容进行描述--> <p><label for="username"> username:<input type="text" id="username" name="username" value="SR" ></label></p> <p><label for="pwd"> password:<input type="password" id="pwd"></label></p> <p><label for="birthday"> birthday:<input type="date" id = "birthday"></label></p> <!---在radio中如果两个选择框相同 只选择一个---> <p> 性别: <input type='radio' name="gender" checked="checked">男 <input type='radio' name="gender">女 </p> <p> 爱好: <input type='checkbox'>唱跳 <input type='checkbox'>rap <input type='checkbox' checked>篮球 </p> <p>省市: <select name="" id="" multiple> <option value="" selected="selected">上海</option> <option value="">北京</option> <option value="">深圳</option> <option value="">安徽</option> </select></p> <p> 省市1: <select name="" id=""> <optgroup label="上海"> <option value="">静安区</option> <option value="">嘉定区</option> <option value="">浦东区</option> </optgroup> <optgroup label="北京"> <option value="">朝阳区</option> <option value="">沙河区</option> <option value="">下华区</option> </optgroup> <optgroup label="安徽"> <option value="">合肥市</option> <option value="">芜湖市</option> <option value="">安庆市</option> </optgroup> </select> </p> <p>头像: <input type="file"> </p> <p>个人简介: <!---接受用户输入文本信息---> <textarea name="" id="" cols="30" rows="10"></textarea> </p> <input type="submit" value="提交"> </form>
结果展示:

<input type="text" id="d1" name="username" value="默认值">
(1)name就相当于是字典的key
(2)value就是字典的值
(3)获取都的用户输入都会被放入value属性中



 浙公网安备 33010602011771号
浙公网安备 33010602011771号