Django之图书管理系统精简版
一:要求

''' 1:图书增删改查 2:作者增删改查 3:出版社增删改查 '''
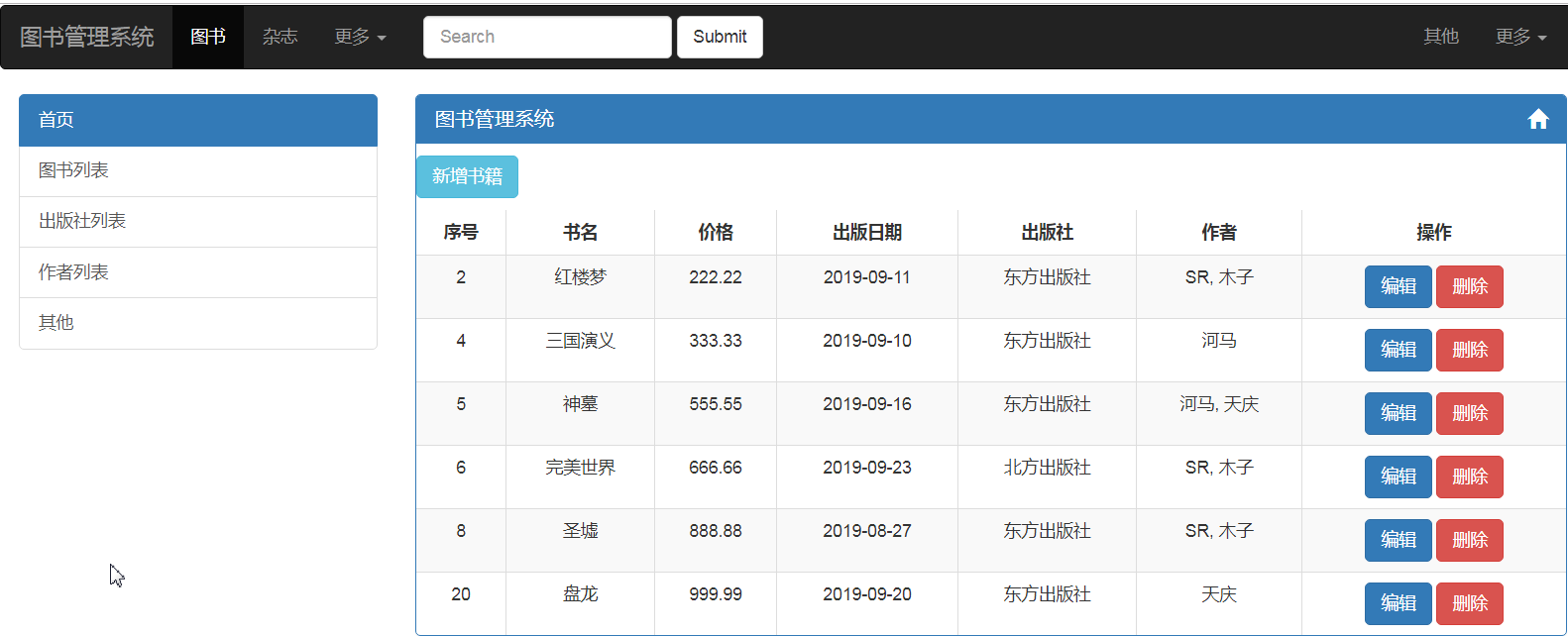
二:效果展示

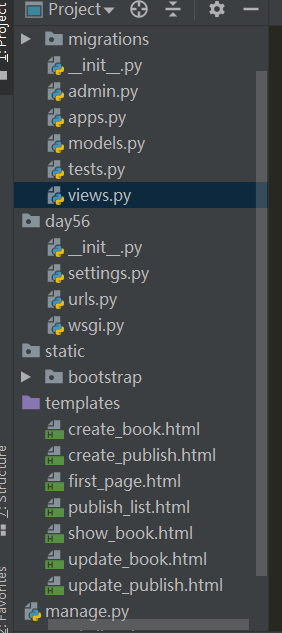
三:软件开发目录

四:代码展示
图书
(1)路由层:

url(r'^create_book/', views.add_book, name='create_book'), # 有名分组反向解析 这个分组匹配由后端将id传入给show_book.html 在该页面跳转到更新页面的时候 会携带id号与分组数据进行匹配 url(r'^update_book/(?P<update_book_id>\d+)/', views.update_book, name='update_book'), # 有名分组反向解析 这个分组匹配由后端将id传入给show_book.html 在该页面跳转到更新页面的时候 会携带id号与分组数据进行匹配 url(r'^delete_book/(?P<delete_book_id>\d+)/', views.delete_book, name='delete_book'),
(2)视图层:

def home(request): return render(request, 'first_page.html') def show_book(request): book_list = models.Book.objects.all() return render(request, 'show_book.html', locals()) def add_book(request): if request.method == 'POST': title = request.POST.get('title') price = request.POST.get('price') publish_date = request.POST.get('publish_date') publish_id = request.POST.get('publish') # 作者有多个获取需要通过getlist获取多个 authors_id = request.POST.getlist('author') # 将数据添加到数据库 同时拿到书籍对象 book_obj = models.Book.objects.create(title=title, price=price, publish_date=publish_date, publish_id=publish_id) # 将上述列表打散 然后赋值给书籍对象 book_obj.authors.add(*authors_id) return redirect(reverse('show_book')) # 获取数据库所有数据 传入前端 publish_list = models.Publish.objects.all() author_list = models.Author.objects.all() # 重定向到 展示书籍页面 return render(request, 'create_book.html', locals()) def update_book(request, update_book_id): # 获取想要修改的对象 update_obj = models.Book.objects.filter(pk=update_book_id).first() if request.method == 'POST': # 获取用户想要修改的属性 title = request.POST.get('title') price = request.POST.get('price') publish_date = request.POST.get('publish_date') publish_id = request.POST.get('publish') # 作者可能有多个通过list取值 author_id = request.POST.getlist('author') models.Book.objects.filter(pk=update_book_id).update(title=title, price=price, publish_date=publish_date, publish_id=publish_id) # set修改传入的是可迭代的对象 获取的用户属于列表 可以直接传入 update_obj.authors.set(author_id) return redirect(reverse('show_book')) publish_list = models.Publish.objects.all() author_list = models.Author.objects.all() return render(request, 'update_book.html', locals()) def delete_book(request, delete_book_id): models.Book.objects.filter(pk=delete_book_id).delete() return redirect(reverse('show_book'))
(3)前端:

{% extends 'first_page.html' %} {% block content %} <a href="{% url 'create_book' %}" class="btn btn-info" style="margin-top: 10px">新增书籍</a> <table class="table table-hover table-striped table-bordered"> <thead> <tr> <th class="text-center">序号</th> <th class="text-center">书名</th> <th class="text-center">价格</th> <th class="text-center">出版日期</th> <th class="text-center">出版社</th> <th class="text-center">作者</th> <th class="text-center">操作</th> </tr> </thead> <tbody> {% for book in book_list %} <tr> <td class="text-center">{{ book.id }}</td> <td class="text-center">{{ book.title }}</td> <td class="text-center">{{ book.price }}</td> <td class="text-center">{{ book.publish_date|date:'Y-m-d' }}</td> <td class="text-center">{{ book.publish.name }}</td> <td class="text-center"> {# 将所有作者对象转换成一个对象#} {% for author in book.authors.all %} {# 如果当前获取作者是最后一个直接获取#} {% if forloop.last %} {{ author.name }} {# 如果不是最后一个对象 获取作者 用逗号分隔#} {% else %} {{ author.name }}, {% endif %} {% endfor %} </td> <td class="text-center"> {# 反向解析 无名分组解析 通过id号解析url中的分组匹配#} <a href="{% url 'update_book' book.pk %}" class="btn btn-primary">编辑</a> <a href="{% url 'delete_book' book.pk %}" class="btn btn-danger">删除</a> </td> </tr> {% endfor %} </tbody> </table> {% endblock %}

{% extends 'first_page.html' %} {% block content %} <h3 class="text-center">新增书籍</h3> <form action="" method="post"> <p>书名:<input type="text" class="form-control" name="title"></p> <p>价格:<input type="text" class="form-control" name="price"></p> <p>出版日期:<input type="date" class="form-control" name="publish_date"></p> <p> 出版社: <select name="publish" id="" class="form-control"> {# 拿到后端传来的对象#} {% for publish in publish_list %} {# value是传给后端的值 以主键作为传给后端的值#} <option value="{{ publish.pk }}">{{ publish.name }}</option> {% endfor %} </select> </p> <p> 作者: <select name="author" id="" class="form-control" multiple> {# 拿到后端传来的对象#} {% for author in author_list %} {# value 传入后端的值 以主键作为值#} <option value="{{ author.pk }}">{{ author.name }}</option> {% endfor %} </select> </p> </form> {% endblock %}

{% extends 'first_page.html' %} {% block content %} <h3 class="text-center">修改页面</h3> <form action="" method="post"> {# update_obj 由后端传入 后端在获取想要修改数据的信息#} <p>书名: <input type="text" class="form-control" value="{{ update_obj.title }}" name="title"> </p> <p>价格: <input type="text" class="form-control" name="price" value="{{ update_obj.price }}"> </p> <p>出版日期: <input type="date" class="form-control" name="publish_date" value="{{ update_obj.publish_date|date:'Y-m-d' }}"> </p> <p>出版社: <select name="publish" id="" class="form-control"> {% for publish in publish_list %} {# 如果当前对象所在的出版社与我当前打印的出版社相等 则意味着其是我之前选中的 应该默认被选择#} {% if update_obj.publish == publish %} <option value="{{ publish.pk }}" selected>{{ publish.name }} </option> {% else %} <option value="{{ publish.pk }}">{{ publish.name }} </option> {% endif %} {% endfor %} </select> </p> <p>作者: {# 作者可能有多个 需要设置多选#} <select name="author" id="" class="form-control" multiple> {% for author in author_list %} {# 作者可能有多个 需要判断获取的单个对象 在不在这个列表里#} {% if author in update_obj.authors.all %} <option value="{{ author.pk }}" selected>{{ author.name }} </option> {% else %} <option value="{{ author.pk }}">{{ author.name }} </option> {% endif %} {% endfor %} </select> </p> <input type="submit" class="btn btn-info pull-right" style="margin-top: 10px"> </form> {% endblock %}
出版社
(1)路由层

url(r'^publish_list/', views.show_publish, name='publish_list'), url(r'^create_publish/', views.add_publish, name='create_publish'), # 有名分组反向解析 这个分组匹配由后端将id传入给show_book.html 在该页面跳转到更新页面的时候 会携带id号与分组数据进行匹配 url(r'^update_publish/(?P<update_publish_id>\d+)/', views.update_publish, name='update_publish'), # 有名分组反向解析 这个分组匹配由后端将id传入给show_book.html 在该页面跳转到更新页面的时候 会携带id号与分组数据进行匹配 url(r'^delete_publish/(?P<delete_publish_id>\d+)/', views.delete_publish, name='delete_publish'),
(2)视图层

def show_publish(request): publish_list = models.Publish.objects.all() return render(request, 'publish_list.html', locals()) def add_publish(request): if request.method == 'POST': name = request.POST.get('name') addr = request.POST.get('addr') models.Publish.objects.create(name=name, addr=addr) return redirect(reverse('publish_list')) return render(request, 'create_publish.html', locals()) def update_publish(request, update_publish_id): publish_obj = models.Publish.objects.filter(pk=update_publish_id).first() if request.method == 'POST': name = request.POST.get('name') addr = request.POST.get('addr') models.Publish.objects.filter(pk=update_publish_id).update(name=name, addr=addr) return redirect(reverse('publish_list')) publish_list = models.Publish.objects.all() return render(request, 'update_publish.html', locals()) def delete_publish(request, delete_publish_id): models.Publish.objects.filter(pk=delete_publish_id).delete() return redirect(reverse('publish_list'))
(3)前端

{% extends 'first_page.html' %} {% block content %} <a href="{% url 'create_publish' %}" class="btn btn-info" style="margin-top: 10px">新增出版社</a> <table class="table table-bordered table-striped table-hover"> <thead> <tr> <th class="text-center">序号</th> <th class="text-center">名称</th> <th class="text-center">地址</th> <th class="text-center">操作</th> </tr> </thead> <tbody> {% for publish_obj in publish_list %} <tr class="text-center"> <td>{{ publish_obj.id }}</td> <td>{{ publish_obj.name }}</td> <td>{{ publish_obj.addr }}</td> <td> <a href="{% url 'update_publish' publish_obj.pk %}" class="btn btn-primary">编辑</a> <a href="{% url 'delete_publish' publish_obj.pk %}" class="btn btn-danger">删除</a> </td> </tr> {% endfor %} </tbody> </table> {% endblock %}

{% extends 'first_page.html' %} {% block content %} <h3 class="text-center">新增出版社</h3> <form action="" method="post"> <p>名称:<input type="text" class="form-control" name="name"></p> <p>地址:<input type="text" class="form-control" name="addr"></p> <input type="submit" class="form-control pull-right btn btn-info" style="margin-top: 10px"> </form> {% endblock %}

{% extends 'first_page.html' %} {% block content %} <h3 class="text-center">修改页面</h3> <form action="" method="post"> <p>名称: <select name="name" id="" class="form-control"> {% for publish in publish_list %} {% if publish_obj.name == publish.name %} <option value="{{ publish.name }}" selected>{{ publish.name }}</option> {% else %} <option value="{{ publish.name }}">{{ publish.name }}</option> {% endif %} {% endfor %} </select> </p> <p> 地址: <select name="addr" id="" class="form-control"> {% for publish in publish_list %} {% if publish_obj.addr == publish.addr %} <option value="{{ publish_obj.addr }}" selected>{{ publish_obj.addr }}</option> {% else %} <option value="{{ publish.addr }}">{{ publish.addr }}</option> {% endif %} {% endfor %} </select> </p> </form> <input type="submit" class="form-control pull-right btn btn-info" style="margin-top: 10px"> {% endblock %}



 浙公网安备 33010602011771号
浙公网安备 33010602011771号