gulp快速将css中的px替换成rem
1.Gulp安装配置
1.全局安装gulp
1.1 安装 命令提示符执行cnpm install gulp -g;
1.2 查看是否正确安装:命令提示符执行gulp -v,出现版本号即为正确安装。
2.新建package.json文件
2.1说明:package.json是基于nodejs项目必不可少的配置文件,它是存放在项目根目录的普通json文件;
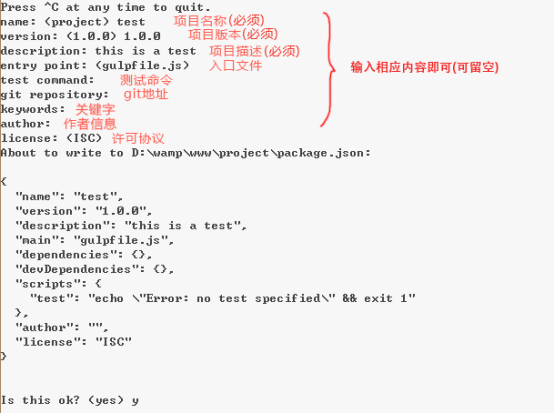
2.2配置package.json 命令提示符执行cnpm init

3.本地安装gulp插件
3.1以gulp-replace为例(编译less文件),命令提示符执行cnpm install gulp-replace --save-dev;将会安装在node_modules的gulp-less目录下,该目录下有一个gulp-less的使用帮助文档README.md;
3.2为了能正常使用,我们还得本地安装gulp:cnpm install gulp --save-dev;
PS:细心的你可能会发现,我们全局安装了gulp,项目也安装了gulp,全局安装gulp是为了执行gulp任务,本地安装gulp则是为了调用gulp插件的功能;
4.新建gulpfile.js文件(重要)
说明:gulpfile.js是gulp项目的配置文件,是位于项目根目录的普通js文件(其实将gulpfile.js放入其他文件夹下亦可)。
//导入工具包 require('node_modules里对应模块') var gulp = require('gulp'), //本地安装gulp所用到的地方 replace = require('gulp-replace'); //定义一个tpxToRem任务(自定义任务名称) gulp.task('pxToRem', function(){ return gulp.src('css/*.css')//该任务针对的文件 .pipe(replace(/(\d+)px/g, function(match, p1){ return Number(p1) / 100 + 'rem'; }))//该任务调用的模块 .pipe(gulp.dest('new'));//将会在new下生成替换好的css文件 }); gulp.task('default',['pxToRem']); //定义默认任务 //gulp.task(name[, deps], fn) 定义任务 name:任务名称 deps:依赖任务名称 fn:回调函数 //gulp.src(globs[, options]) 执行任务处理的文件 globs:处理的文件路径(字符串或者字符串数组) //gulp.dest(path[, options]) 处理完后文件生成路径
5.运行gulp
5.1 在命令窗口运行: gulp pxToRem (当执行gulp default或gulp将会调用default任务里的所有任务)
5.2 使用webstrom运行gulp任务:将项目导入webstorm,右键gulpfile.js 选择”Show Gulp Tasks”打开Gulp窗口,若出现”No task found”,选择右键”Reload tasks”,双击运行即可。







