ES6函数的扩展
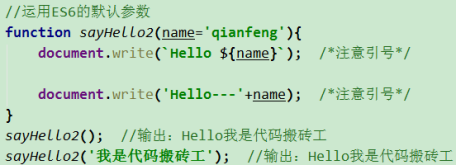
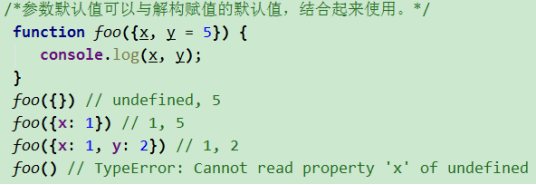
1.运用ES6的默认参数



2.|| 和 | && 和 & 什么区别?
https://zhidao.baidu.com/question/2118237346586349547.html
a||b a为true的话后面就不执行了
a|b a为true的话后面继续判断b
a&&b a如果是false 后面的b就不去判断
a&b a如果是false 后面继续判断b
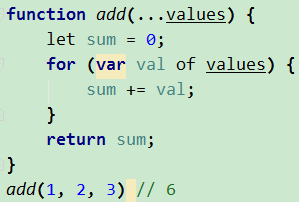
3.rest参数(形式为“...变量名”)可以称为不定参数
rest参数(形式为“...变量名”)可以称为不定参数,用于获取函数的多余参数,这样就不需要使用arguments对象了。
rest参数搭配的变量是一个数组,该变量将多余的参数放入数组中。

不定参数的格式是三个句点后跟代表所有不定参数的变量名。比如以上示例中,...values 代表了所有传入add函数的参数。
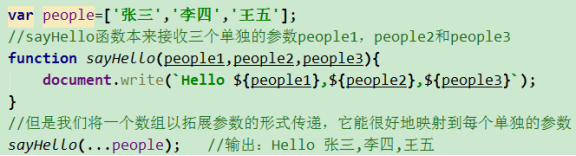
4.扩展运算符(spread)
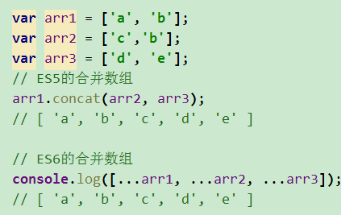
扩展运算符(spread)是三个点(...)。它好比rest参数的逆运算,将一个数组转为用逗号分隔的参数序列。该运算符主要用于函数调用。

合并数组:

5.map() 方法(JS遍历)
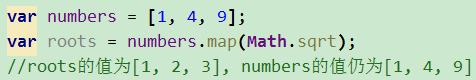
map() 方法返回一个由原数组中的每个元素调用一个指定方法后的返回值组成的新数组
这里的map不是“地图”的意思,而是指“映射”。[].map(); 基本用法跟forEach方法类似:
map方法的作用不难理解,“映射”嘛,也就是原数组被“映射”成对应新数组

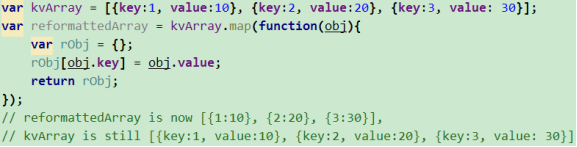
使用 map 重新格式化数组中的对象

6.forEach() 方法(JS遍历)

7.箭头函数
箭头函数是使用=>语法的函数简写形式。这在语法上与 C#、Java 8 和CoffeeScript 的相关特性非常相似。


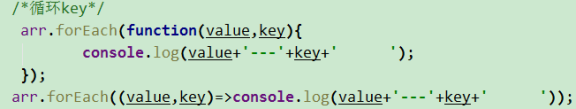
多个参数的时候,遍历需要注意形参的位置:

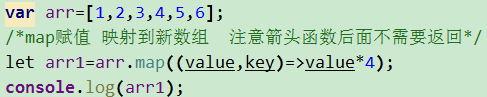
map遍历使用箭头函数:

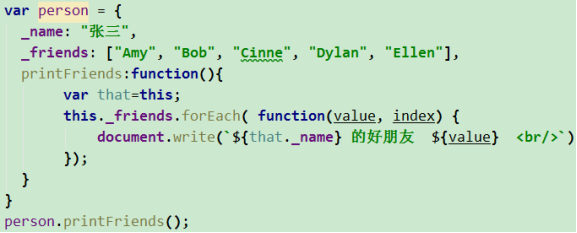
箭头函数的this作用域说明:

普通对象内部的函数中使用了函数的情况下,调用对象属性使用的this要先用变量存储下来,否则在内部函数this不指向该对象person。

另一种办法是通过绑定this的指向固定位该对象,在对象函数末尾中加入.bind(this)

使用箭头函数的好处就是在对象函数中的循环时不用再创建匿名函数,则this的指向始终为对象本身。
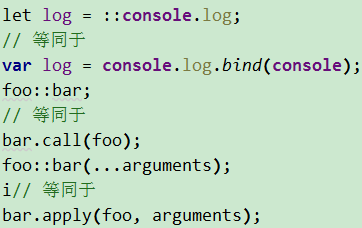
8.函数绑定
函数绑定运算符是并排的两个双引号(::),双引号左边是一个对象,右边是一个函数。该运算符会自动将左边的对象,作为上下文环境(即this对象),绑定到右边的函数上面。