flex布局学习笔记
1. 概述
布局的传统解决方案,基于盒状模型,依赖 display 属性 + position属性 + float属性,传统布局在应对大型复杂的布局时缺乏灵活性,特别是在改变方向、改变大小、伸展、收缩等等方面。
2009年,W3C 提出了一种新的方案----Flex 布局,可以简便、完整、响应式地实现各种页面布局。Flex布局(弹性盒子布局)模块目标在于提供一个更有效地布局、对齐方式,并且能够使父元素在子元素的大小未知或动态变化情况下仍然能够分配好子元素之间的间隙。
Flex布局的主要思想是使父元素能够调节子元素的高度、宽度和排布的顺序,从而能够最好地适应可用布局空间(能够适应不同的设备和不同大小的屏幕)。
2. 概念
Flex布局是一套布局,主要作用于父子元素上,父元素称之为flex container,子元素称之为flex item.

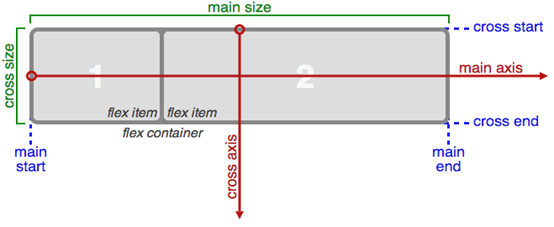
在flex布局中,子元素要么按照主轴也就是main axis(从main-start到main-end)排布,要么按照交叉轴,也就是cross axis(从cross-start到cross-end)排布,基本规则如图所示

下面介绍几个概念:
(1). main axis:父元素的主轴是指子元素布局的主要方向轴。
(2). main-start|main-end: 分别表示主轴的开始和结束,子元素在父元素中会沿着主轴从main-start到main-end排布。
(3). main size: 子元素占据主轴的长度大小。
(4). cross axis: 交叉轴,与主轴垂直。
(5). cross-start|cross-end: 分别表示交叉轴的开始和结束。子元素在交叉轴的排布从cross-start开始到cross-end。
(6). cross size: 子元素在交叉轴方向上的大小。
3. 属性
3.1 父元素
- display
display:flex | inline-flex;
定义父元素是一个 flex布局容器。
l flex: 父元素为块状元素
l inline-flex父元素呈现为行内元素
- flex-direction
flex-direction: row | row-reverse | column | column-reverse;
决定主轴的方向(即item的排列方向)。
l row(默认值):主轴为水平方向,起点在左端。
l row-reverse:主轴为水平方向,起点在右端。
l column:主轴为垂直方向,起点在上沿。
l column-reverse:主轴为垂直方向,起点在下沿。
- flex-wrap
flex-wrap: nowrap | wrap | wrap-reverse;
决定轴线上放不下item时,是否换行
l nowrap(默认):不换行。
l wrap:换行,第一行在上方。
l wrap-reverse:换行,第一行在下方。
- flex-flow
flex-flow: <flex-direction> || <flex-wrap>;
是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap
- justify-content
justify-content: flex-start | flex-end | center | space-between | space-around;
定义了item在主轴上的对齐方式
l flex-start(默认值):左对齐
l flex-end:右对齐
l center:居中
l space-between:两端对齐,项目之间的间隔都相等。
l space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
- align-items
align-items: flex-start | flex-end | center | baseline | stretch;
属性定义项目在交叉轴上如何对齐。
l flex-start:交叉轴的起点对齐。
l flex-end:交叉轴的终点对齐。
l center:交叉轴的中点对齐。
l baseline: 项目的第一行文字的基线对齐。
l stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
G.align-content
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
l flex-start:与交叉轴的起点对齐。
l flex-end:与交叉轴的终点对齐。
l center:与交叉轴的中点对齐。
l space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
l space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
l stretch(默认值):轴线占满整个交叉轴。
3.2 子元素
- order
- order:
integer>;
定义项目的排列顺序。数值越小,排列越靠前,默认为0。
B.flex-grow
flex-grow: <number>;
定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
- flex-shrink
flex-shrink: <number>;
定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
- flex-basis
flex-basis: <length> | auto;
定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
- flex
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
- align-self
align-self: auto | flex-start | flex-end | center | baseline | stretch;
允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
4. 总结
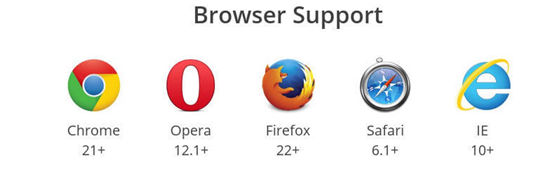
4.1 兼容性
兼容性样式:https://github.com/mastastealth/sass-flex-mixin
兼容性网站:https://caniuse.com/flexbox

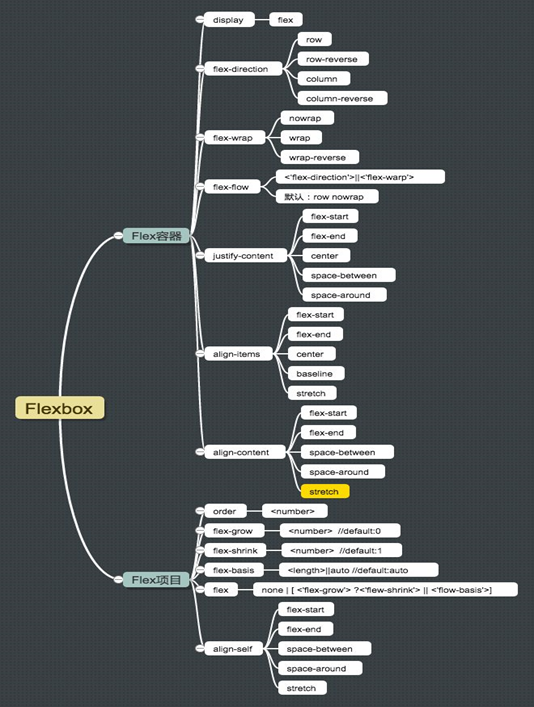
4.2 知识点

4.3 参考文档
示例:http://static.vgee.cn/static/index.html
学习:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html



 浙公网安备 33010602011771号
浙公网安备 33010602011771号