css 学习笔记
CSS 入门学习
目录
- CSS 简介
- CSS 内容
- CSS 编写
- CSS 应用
CSS 简介
- 层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
- CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
CSS 层叠次序
浏览器缺省设置 << 外部样式表 << 内部样式表(位于 head 标签内部)<< 内联样式(在 HTML 元素内部)
CSS 语法
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明:

CSS 选择器
- id选择器(#myid)
- 类选择器(.myclassName)
- 标签选择器(div,h1,p)
- 子代选择器(ul>li)
- 后代选择器(li a)
- 通配符选择器(*)
- 属性选择器(a[rel="external"])
- 伪类选择器(a:hover,li:nth-child)
可继承的样式: font-size font-family color
不可继承的样式: border padding margin height width
优先级
- 同权重: 内联样式(标签内部)> 嵌入样式表(当前文件中)>外部样式(外部文件中)
- !important >id >class >tag
- !important 比内联优先级高
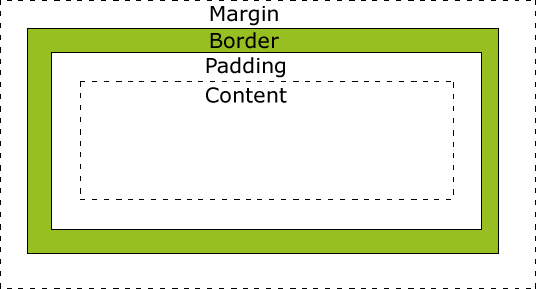
CSS 盒子模型

盒模型 分为 border-box, margin-box, padding-box, content-box
默认 width,height 作用在 content-box
box-sizing 属性可以改变 width,height 作用的盒模型
CSS 块级格式上下文
一个块格式化上下文(block formatting context) 是Web页面的可视化CSS渲染出的一部分。它是块级盒布局出现的区域,也是浮动层元素进行交互的区域。
一个块格式化上下文由以下之一创建:
- 根元素或其它包含它的元素
- 浮动元素 (元素的 float 不是 none)
- 绝对定位元素 (元素具有 position 为 absolute 或 fixed)
- 内联块 (元素具有 display: inline-block)
- 表格单元格 (元素具有 display: table-cell,HTML表格单元格默认属性)
- 表格标题 (元素具有 display: table-caption, HTML表格标题默认属性)
- 具有overflow 且值不是 visible 的块元素,
- display: flow-root, flex, inline-flex
- column-span: all 应当总是会创建一个新的格式化上下文,即便具有 column-span: all 的元素并不被包裹在一个多列容器中。
- 一个块格式化上下文包括创建它的元素内部所有内容,除了被包含于创建新的块级格式化上下文的后代元素内的元素。
2、排列规则:在BFC区域,块级元素在垂直方向由顶部从上至下依次堆叠,上下外边距折叠;在水平方向尽量向左边缘排列(对于从左往右的格式化),即使存在浮动也是如此。
3、BFC在页面上一个隔离的独立容器区域,容器里面的子元素不会影响到外面的元素,反之亦然。
4、BFC不会与外部float box重叠。
5、BFC计算高度时包含浮动元素。
CSS 行内格式上下文
w3c规范
如果一个line box里没有文字、保留的空格、非0的margin或padding或border的inline元素、或其他in-flow内容(比如图片、inline-block或inline-table元素),且不以保留的换行符结束的话,就会被视作高度为0的line box。
内联元素盒模型
- 内容区域 指一种围绕文字看不见的盒子
- 内联盒子 指的是元素的“外在盒子”
- 行框盒子 每一行就是一个行框盒子
- 包含盒子 由一行一行的盒子组成
font-size
font-size 相同,font-family 不同,得到的 span 元素的高度也不同:
EM_Square: 字模的高度被称为“em”,起源于大写的字符“M”的宽度;这个字母的比例被做成了方形(因此有了“EM Square”的称呼)
子元素的字体大小单位若为em,则是相对于父元素的字体大小来计算的。
元素除了字体大小以外的其他属性用到了em单位,则是相对于自身字体大小计算的
line-height

每行内容由多个内联元素组成(内联标签或者是包含文本的匿名内联元素),每一行都叫做一个 line-box。line-box 的高度是由它所有子元素的高度计算得出的。浏览器会计算这一行里每个子元素的高度,再得出 line-box 的高度(具体来说就是从子元素的最高点到最低点的高度),所以默认情况下,一个 line-box 总是有足够的高度来容纳它的子元素。
每个 HTML 元素实际上都是由多个 line-box 的容器,如果你知道每个 line-box 的高度,那么你就知道了整个元素的高度。
line-box 计算的一些细节:
对于内联元素,padding 和 border 会增大 background 区域,但是不会增大 content-area(不是 line-box 的高度)。一般来说你无法再屏幕上看到 content-area。margin-top 和 margin-bottom 对两者都没有影响。
对于可替换内联元素(replaced inline elements)、inline-block 元素和 blockified 内联元素,padding、margin 和 border 会增大 height(译者注:注意 margin),因此会影响 content-area 和 line-box 的高度
vertical-align
vertical-align:baseline,表示与字体中 x的下边缘 对齐
vertical-align:middle,表示与字体中 x的下边缘+ x高度的一半 对齐
vertical-align: top / bottom,表示与 line-box 的顶部或底部对齐
vertical-align: text-top / text-bottom,表示与 content-area 的顶部或底部对齐
幽灵空白节点 strut
“幽灵空白节点”实际上也是一个盒子,不过是个假想盒,名叫“strut”,中文直译为“支柱”,是一个存在于每个“行框盒子”前面,同时具有该元素的字体和行高属性的0宽度的内联盒。
这里有一个前提,文档声明必须是HTML5文档声明,如果还是很多年前的老声明,则不存在“幽灵空白节点”
CSS 包含快
包含块是元素用来计算和定位的一个框,明确定义如下
- 根元素(很多场景可以认为 html)被成为"初始包含块",其尺寸等同于浏览器可视窗口的大小
- 对于其他元素,如果该元素的 position 是 relative 或者 static,则 包含块 由其最近的块容器的祖先盒的 content-box 边界决定
- 如果元素 position:fixed, 则 包含块 是 初始包含块
- 如果元素 position:absolute,则 包含快 由最近的 position 不是 static 的祖先元素建立,如果改 包含块 是 存 inline 元素,1. 如果内联元素被跨行分割,则属于未定义行为,由浏览器实现,2. 否则,则是相当于在内联盒子两侧各有一个宽度为 0 的盒子,该两个盒子 padding-box 的外包围盒就是内联元素的包含块,否则 包含快 由该祖先的 padding-box 边界形成
CSS z-index
由内而外分别为
- 层叠上下文 backgroud/border
- 负 z-index
- block 块状水平盒子
- float 浮动盒子
- inline 水平盒子
- z-index:auto 或者 z-index:0
- 正 z-index
准则
- 谁大谁上
- 后来居上
层叠上下文的创建
- 天生派: 根元素 自有层叠上下文
- 正统派: z-index 设置数值的元素,建立新的层叠上下文
- 扩招派: 其他 css3 属性会创建
CSS 编写
- 引入 Normalize.css 解决兼容性问题
- 规范参考 BEM
- 采用 SCSS 来书写样式
- 采用 postcss 对 scss 编译成 css
- 采用 autoprefixer 对 css 做兼容性处理
CSS 应用
- 引入基本样式库来作为起手,例如 bootstrap,bulma,material-design,ant-design
- 引入 tailwind.css 作为 帮助类库
- 引入 animate.css 作为 动画帮助类库





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
2019-01-28 08-可滚动Widget