浏览器学习笔记-10 页面中的一些优化
页面中的一些优化
js/css 阻塞 dom
JavaScript 引擎在解析 JavaScript 之前,是不知道 JavaScript 是否操纵了 CSSOM 的,所以渲染引擎在遇到 JavaScript 脚本时,不管该脚本是否操纵了 CSSOM,都会执行 CSS 文件下载,解析操作,再执行 JavaScript 脚本。

css动画比js实现更快

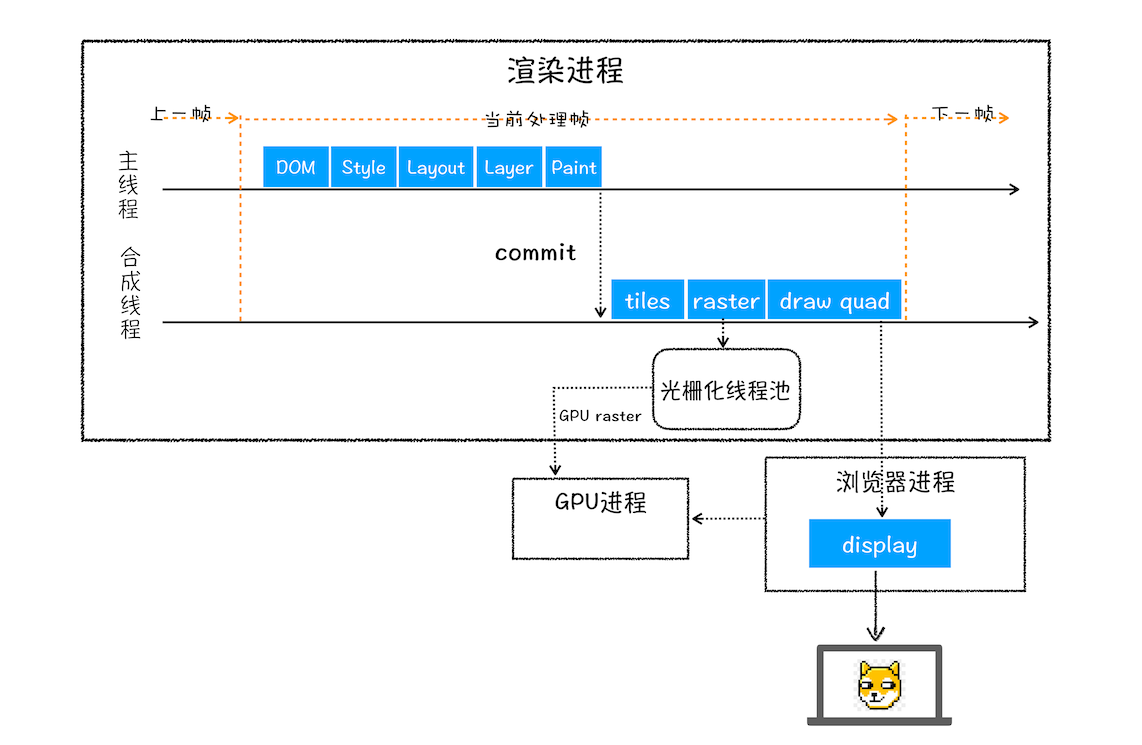
生存图片主要包含重排,重绘和合成三个步骤,线路越长耗时越久。
使用js实现动画效果,阻止主线程,牵涉到重排或者重绘。
如果要对某个元素做几何形状变化、透明度变换或者缩放,可以使用 will-change 告诉渲染引擎,如下:
.box { will-change: transform, opacity; }
will-change 会提前告诉渲染引擎 box 元素要做几何变换和透明度变换操作,这是渲染引擎会将该元素单独实现一层,等变换发生时,渲染引擎会通过合成线程直接处理变换,此变换不涉及主线程,故效率高。这就是 CSS 动画比 JS 动画高效的原因。
合成线程里完成哪些操作
能直接在合成线程中完成的任务都不会改变图层的内容,如文字信息的改变,布局的改变,颜色的改变,统统不会涉及,涉及到这些内容的变化就要牵涉到重排或者重绘了。
能直接在合成线程中实现的是整个图层的几何变换,透明度变换,阴影等,这些变换都不会影响到图层的内容。
标签:
总结





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构