Python3学习之二Django搭建
严格来讲,这篇应该是前一篇 的续集吧,这也属于环境搭建:搭建一个Web开发环境。
1,官网下载最新的Django,当前最新的是1.8.2。所以我就下的这个版本,下载下来的是一个gz包Django-1.8.2.tar.gz,其实不管是Windows7还是CentOS7都可以下载这个版本,解压出来就可以了。

我是将其解压到了Python34的安装目录下面。然后在命令行下执行:
Python setup.py install
自动安装完之后。转到Scripts. 然后创建一个project 来感性认识一下
python django-admin-script.py startproject mysite cd mysite python manage.py runserver 2222
最后一行如果不输入端口号2222,那么Django就会默认使用8000.

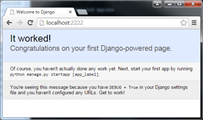
浏览器中打开来测试观察一下

根据浏览器的提示,输入
python manage.py startapp blog
来创建一个应用app,即blog。由于我们这个应用是在mysite这个project下面,所以我们可以打开mysite下面的urls.py文件进行url设置,这个跟mvc的 路由很相似。在urls.py里面加上一句
url(r'^blog/index$', 'blog.views.index'),
这就告诉浏览器,如果有人输入的url是blog/index那么就给我定向到blog目录下的views.py文件里的index方法去。所以接下来我们就到blog目录下的views.py里面加入
from django.http import HttpResponse # Create your views here. def index(req): return HttpResponse('<h1>Hello,World.</h1>')
启动
python manage.py runserver 2222
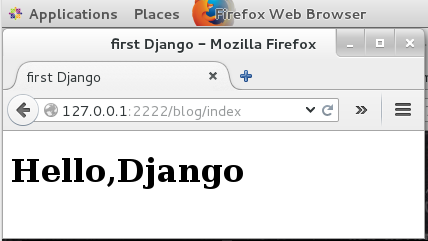
在浏览器中看到的效果。

但是,
上面是直接写出来的,真实情况下不可能每次都来改这个方法,所以Django有了template的概念。
根据约定,所有的 template应该保存在应用app下的templates目录下面,所以在blog\templates哪里创建一个index.html文件。内容就简单的输入
<!DOCTYPE html> <html> <head> <title>first Django</title> </head> <body> <h1>Hello,World. --from template.</h1> </body> </html>
然后将 views.py里的index方法进行更改
from django.http import HttpResponse from django.template import loader,Context # Create your views here. def index(req): t=loader.get_template('index.html') c=Context({}) return HttpResponse(t.render(c))
当然还有一种方法就是
from django.shortcuts import render_to_response def index(req): return render_to_response('index.html',{})
这个时候,如果就启动然后浏览器测试的话,就会告诉你说找不到template文件。解决方法是用Django 自带的一个后台管理系统来添加blog应用,也就是打开mysite/mysite/settings.py 文件,在INSTALLED_APPS块的最后面加上blog. 如
# Application definition INSTALLED_APPS = ( 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'blog' )
然后再次启动就可以看到我们内容了。

总结一下:
1,python setup.py install 2,python django-admin.py startproject mysite 3,python django-admin.py startapp blog 4,vim settings.py add app: blog 5,vim urls.py url(r'','blog.views.index') 6,vim blog/views.py from django.http import HttpResponse def index(req): return HttpResponse('<h1>Hello,World</h1>') 7,python manage.py runserver 2222
2,CentOS7
同样官网下载 Django-1.8.2.tar.gz包,然后解压并使用自动安装命令
python setup.py install
这里需要特别说明的,由于我在上一篇文章中升级了Python 至3.4.3版本,但其它的相关的一些却是没有升级,然后发现yum也不能用,baidu,bing找了一些网页发现是解决不了问题, 因为我在安装rpm的时候,说是没有其依赖项,但是这些依赖项又要用yum去安装,这就陷入了一个死局了。于是我只好又退回来了使用自带的2.7.5版本。退回来之前我先用
whereis python
找到2.7.5的路径,然后执行
ln -sf /usr/bin/python2.7 /usr/bin/python
这样我们就可以使用

#1,创建project,并更改setting.py和urls.py django-admin startproject mysite cd mysite/ cd mysite/ vim settings.py vim urls.py cd .. #2,创建应用程序app django-admin startapp blog cd blog/ ##2-1,为应用程序创建模板 mkdir templates cd templates vim index.html ##2-2,为模板创建调用方法 cd .. vim views.py #3, 启动开发服务器 cd .. python manage.py runserver 2222
浏览器看到我们自制的模板。

至此,我们使用了MTV的VT了,但还没有使用M. 接下来使用Model. 但使用Model之前,由于我是minimal安装的CentOS7,需要手动安装mysql. 且先看我的mysql 安装步骤。

CentOS7的yum源中默认是没有mysql的。为了解决这个问题,我们要先下载mysql的repo源。
1. 下载mysql的repo源
$ wget http://repo.mysql.com/mysql-community-release-el7-5.noarch.rpm
2. 安装mysql-community-release-el7-5.noarch.rpm包
$ rpm -ivh mysql-community-release-el7-5.noarch.rpm
安装这个包后,会获得两个mysql的yum repo源:/etc/yum.repos.d/mysql-community.repo,/etc/yum.repos.d/mysql-community-source.repo。
3. 安装mysql
$ yum install mysql-server
根据步骤安装就可以了,不过安装完成后,没有密码。
4. 登录
$ mysql -u root
登录时有可能报这样的错:ERROR 2002 (HY000): Can‘t connect to local MySQL server through socket ‘/var/lib/mysql/mysql.sock‘ (2),
原因是/var/lib/mysql的访问权限问题。下面的命令把/var/lib/mysql的拥有者改为root:
$ chown -R root /var/lib/mysql
然后,重启服务:
$ systemctl restart mysqld.service
参考学习网站



