JQuery————表单选择器
:input表单选择器
如何获取表单全部元素?:input表单选择器可以实现,它的功能是返回全部的表单元素,不仅包括所有<input>标记的表单元素,而且还包括<textarea>、<select> 和 <button>标记的表单元素,因此,它选择的表单元素是最广的。
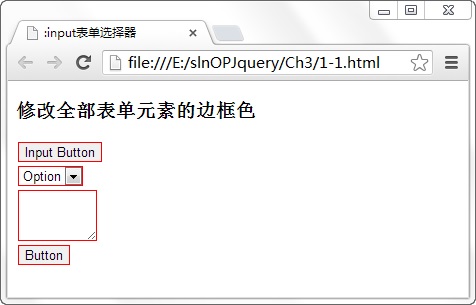
如下图所示,使用:input表单选择器获取表单元素,并向这些元素增加一个CSS样式类别,修改它们在页面中显示的边框颜色。

在浏览器中显示的效果:

可以看出,通过调用$("#frmTest :input")表单选择器代码获取了表单中的全部元素,并使用addClass()方法修改它们在页面中显示的边框颜色。addClass()方法的功能是为元素添加指定的样式类别名称,它的更多使用将会在后续章节中进行详细介绍。
例如:使用:input表单选择器获取表单元素,调用addClass()方法向这些元素添加一个样式类别,修改它们在页面中显示的背景色。

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>:input表单选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<h3>修改全部表单元素的背景色</h3>
<form id="frmTest" action="#">
<input type="button" value="Input Button" /><br />
<select>
<option>Option</option>
</select><br />
<textarea rows="3" cols="8"></textarea><br />
<button>
Button</button><br />
</form>
<script type="text/javascript">
$("#frmTest :input").addClass("bg_blue");
</script>
</body>
</html>
:text表单文本选择器
:text表单文本选择器可以获取表单中全部单行的文本输入框元素,单行的文本输入框就像一个不换行的字条工具,使用非常广泛。
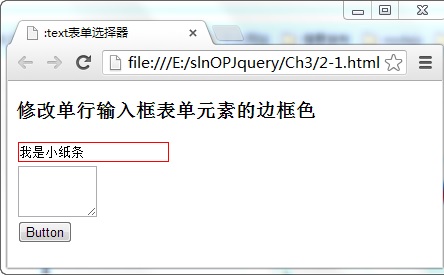
例如,在表单中添加多个元素,使用:text选择器获取单行的文本输入框元素,并修改字的边框颜色,如下图所示:

在浏览器中显示的效果:

从图中可以看出,通过:text表单选择器只获取单行的文本输入框元素,对于<textarea>区域文本、按钮元素无效。
例如:
使用:text表单选择器修改多个单行文本输入框元素的背景颜色。

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>:text表单选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<h3>修改多个单行输入框元素的背景色</h3>
<form id="frmTest" action="#">
<input type="text" id="Text1" value="我是小纸条"/><br />
<textarea rows="3" cols="8"></textarea><br />
<input type="text" id="Text2" value="我也是小纸条"/><br />
<button>
Button</button><br />
</form>
<script type="text/javascript">
//注意#frmTest后面有空格,否则会报错
$("#frmTest :text").addClass("bg_blue");
</script>
</body>
</html>
:password表单密码选择器
如果想要获取密码输入文本框,可以使用:password选择器,它的功能是获取表单中全部的密码输入文本框元素。
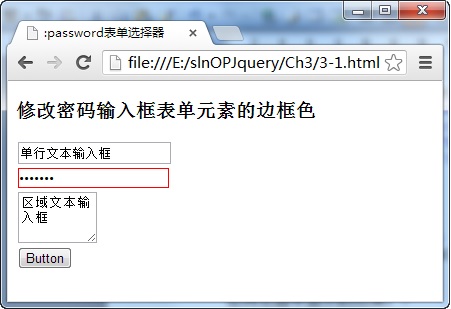
例如,在表单中添加多个输入框元素,使用:password获取密码输入文本框元素,并修改它的边框颜色,如下图所示:

在浏览器中显示的效果:

从图中可以看出,在多个文本输入框中,使用:password选择器只能获取表单中的密码输入文本框,并使用addClass()方法改变它的边框颜色。
例如:
调用:password选择器,获取表单中的全部密码文本输入框,并使用addClass()方法修改它们的背景色。

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>:password表单选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<h3>修改多个密码输入框元素的背景色</h3>
<form id="frmTest" action="#">
<input type="text" id="Text1" value="单行文本输入框"/><br />
<input type="password" id="Text2" value="密码文本输入框"/><br />
<textarea rows="3" cols="8">区域文本输入框</textarea><br />
<input type="password" id="Text3" value="密码文本输入框"/><br />
<button>
Button</button><br />
</form>
<script type="text/javascript">
$("#frmTest :password").addClass("bg_red");
</script>
</body>
</html>
:radio单选按钮选择器
表单中的单选按钮常用于多项数据中仅选择其一,而使用:radio选择器可轻松获取表单中的全部单选按钮元素。
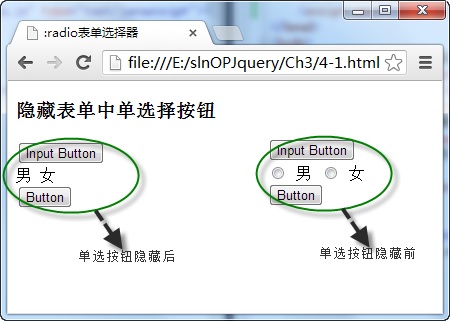
例如,在表单中添加多种类型的表单元素,使用:radio选择器获取并隐藏这些元素中的全部单选按钮元素,如下图所示:

hide()方法的功能是隐藏指定的元素。
在浏览器中显示的效果:

例如:
使用:radio选择器获取表单中全部的单选按钮元素,并将它们的选择状态设为不可用。

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>:radio表单选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<h3>将表单中单选按钮设为不可用</h3>
<form id="frmTest" action="#">
<input type="button" value="Input Button" /><br />
<input id="Radio1" type="radio" />
<label for="Radio1">
男</label>
<input id="Radio2" type="radio" />
<label for="Radio2">
女</label><br />
<button>
Button</button><br />
</form>
<script type="text/javascript">
$("#frmTest :radio").attr("disabled","true");
</script>
</body>
</html>
:checkbox复选框选择器
例如:
调用:checkbox选择器获取表单中的全部复选框,并使用attr方法将它们的属性设为不可用。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>:checkbox表单选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script>
</head>
<body>
<h3>将表单的全部复选框设为不可用</h3>
<form id="frmTest" action="#">
<input type="button" value="Input Button" /><br />
<input id="Checkbox1" type="checkbox" />
<label for="Checkbox1">
西红柿</label><br />
<input id="Checkbox2" type="checkbox" />
<label for="Checkbox2">
茄子</label><br />
<input id="Checkbox3" type="checkbox" />
<label for="Checkbox3">
黄瓜</label><br />
<button>
Button</button><br />
</form>
<script type="text/javascript">
$("#frmTest :checkbox").attr("disabled","true");
</script>
</body>
</html>
:submit提交按钮选择器
例如:
调用:submit选择器获取表单中的提交按钮元素,并使用addClass()方法修改该元素的背景色。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>:submit表单选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<h3>修改表单中提交按钮的背景色</h3>
<form id="frmTest" action="#">
<input type="button" value="Input Button" /><br />
<input type="submit" value="点我就提交了" /><br />
<button>
Button</button><br />
</form>
<script type="text/javascript">
$("#frmTest input:submit").addClass("bg_red");
</script>
</body>
</html>
:image图像域选择器
例如:
使用:image选择器获取表单中指定的图像元素,并使用addClass()方法改变它的背景色。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>:image表单选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<h3>修改表单中图像元素的背景色</h3>
<form id="frmTest" action="#">
<input type="image" src="http://img.mukewang.com/52b284ea00016b2902590070.jpg" /><br />
<br />
<img alt="" src="http://img.mukewang.com/52b284ea00016b2902590070.jpg" /><br />
</form>
<script type="text/javascript">
$("#frmTest :image").addClass("bg_red");
</script>
</body>
</html>
:button表单按钮选择器
例如:
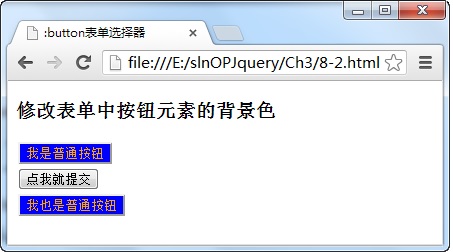
使用:button选择器获取表单中的普通按钮,并调用addClass()方法修改它们的背景色。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>:button表单选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<h3>修改表单中按钮元素的背景色</h3>
<form id="frmTest" action="#">
<input id="Button1" type="button" value="我是普通按钮" /><br />
<input id="Submit1" type="submit" value="点我就提交" /><br />
<button> 我也是普通按钮 </button><br />
</form>
<script type="text/javascript">
$("#frmTest :button").addClass("bg_blue");
</script>
</body>
</html>
:checked选中状态选择器
例如:
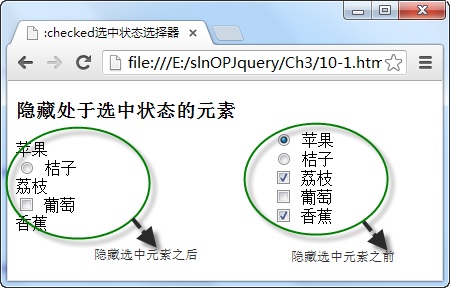
使用:checked选择器获取全部处于选中状态的元素,并调用attr()方法将它们设为不可用。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>:checked选中状态选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script>
</head>
<body>
<h3>将处于选中状态的元素设为不可用</h3>
<form id="frmTest" action="#">
<input id="Radio1" type="radio" checked="checked" />
<label id="Label1" for="Radio1">
苹果</label><br />
<input id="Radio2" type="radio" />
<label id="Label2" for="Radio2">
桔子</label><br />
<input id="Checkbox1" type="checkbox" checked="checked" />
<label id="Label3" for="Checkbox1">
荔枝</label><br />
<input id="Checkbox2" type="checkbox" />
<label id="Label4" for="Checkbox2">
葡萄</label><br />
<input id="Checkbox3" type="checkbox" checked="checked" />
<label id="Label5" for="Checkbox3">
:selected选中状态选择器
例如:
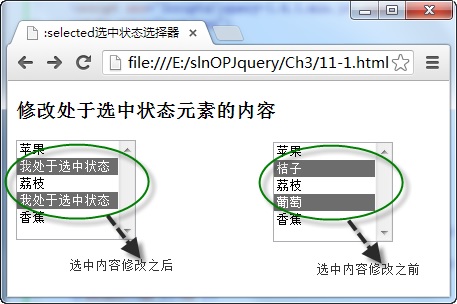
使用:selected选择器获取处于选中状态的<option>元素,并调用text()方法获取它们的内容,显示在页面中。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>:selected选中状态选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<h3>获取处于选中状态元素的内容</h3>
<form id="frmTest" action="#">
<select id="Select1" multiple="multiple">
<option value="0">苹果</option>
<option value="1" selected="selected">桔子</option>
<option value="2">荔枝</option>
<option value="3" selected="selected">葡萄</option>
<option value="4">香蕉</option>
</select><br /><br />
<div id="tip"></div>
</form>
<script type="text/javascript">
var $txtOpt = $("#frmTest :selected").text();
$("#tip").html("选中内容为:" + $txtOpt);
</script>
</body>
</html>