JQuery————过滤性选择器
:first过滤选择器
例如:
:first与使用:last用法相同,:last给最后的li标签文字添加红色。
<!DOCTYPE html>
<html>
<head>
<title>:first过滤选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div>改变最后一行"苹果"背景颜色:</div>
<ol>
<li>葡萄</li>
<li>香蕉</li>
<li>橘子</li>
<li>西瓜</li>
<li>苹果</li>
</ol>
<script type="text/javascript">
$("li:last").css("background-color", "red");
</script>
</body>
</html>
:eq(index)过滤选择器
例如:
获取<li>子元素中的倒数第三个元素,并改变它显示的背景色。
<!DOCTYPE html>
<html>
<head>
<title>:eq(index)过滤选择器</title>
<link href="style.css" rel="stylesheet" type="text/css" />
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script>
</head>
<body>
<div>改变中间行"葡萄"背景颜色:</div>
<ol>
<li>橘子</li>
<li>香蕉</li>
<li>葡萄</li>
<li>苹果</li>
<li>西瓜</li>
</ol>
<script type="text/javascript">
$("li:eq(2)").css("background-color", "#60F");
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>:eq(index)过滤选择器</title>
<link href="style.css" rel="stylesheet" type="text/css" />
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script>
</head>
<body>
<div>改变中间行"葡萄"背景颜色:</div>
<ol>
<li>橘子</li>
<li>香蕉</li>
<li>葡萄</li>
<li>苹果</li>
<li>西瓜</li>
</ol>
<ol>
<li>juzi</li>
<li>xiangjiao</li>
<li>chengzi</li>
</ol>
<script type="text/javascript">
$("li:eq(7)").css("background-color", "#60F");
</script>
</body>
</html>

:contains(text)过滤选择器
与上一节介绍的:eq(index)选择器按索引查找元素相比,有时候我们可能希望按照文本内容来查找一个或多个元素,那么使用:contains(text)选择器会更加方便, 它的功能是选择包含指定字符串的全部元素,它通常与其他元素结合使用,获取包含“text”字符串内容的全部元素对象。其中参数text表示页面中的文字。
例如:
在浏览器中显示的效果:
从图中可以看出,调用li:contains('土豪')代码,可以很方便地获取<li>中包含‘土豪’字符内容的全部元素,并且只要与选择的元素中或子元素中包含该字符内容,就可以被选中。
注意:li:contains('土豪') 土豪为什么必须加单引号呢?因为它是一个字符串,而不是一个变量,所以不加单或双引号的话是会报错的。
例如:
使用:contains(text)选择器获取包含“jQuery”文字内容的全部元素,并改变它们显示的背景颜色。
<!DOCTYPE html>
<html>
<head>
<title>:contains(text)过滤选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div>改变包含"jQuery"字符内容的背景色:</div>
<ol>
<li>强大的"jQuery"</li>
<li>"javascript"也很实用</li>
<li>"jQuery"前端必学</li>
<li>"java"是一种开发语言</li>
<li>前端利器——"jQuery"</li>
</ol>
<script type="text/javascript">
$("li:contains('jQuery')").css("background", "green");
</script>
</body>
</html>
:has(selector)过滤选择器
例如:
使用:has(selector)选择器,获取包含<label>名称的全部<li>元素,并改变它们显示的背景色。
<!DOCTYPE html>
<html>
<head>
<title>:has(selector)过滤选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div>改变包含"label"元素的背景色:</div>
<ol>
<li><p>我是P先生</p></li>
<li><label>L妹纸就是我</label></li>
<li><p>我也是P先生</p></li>
<li><label>我也是L妹纸哦</label></li>
<li><p>P先生就是我哦</p></li>
</ol>
<script type="text/javascript">
$("li:has('label')").css("background-color", "blue");
</script>
</body>
</html>
:hidden过滤选择器
<!DOCTYPE html>
<html>
<head>
<title>:hidden过滤选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script>
</head>
<body>
<h3>显示隐藏元素的内容</h3>
<input id="hidstr" type="hidden" value="我已隐藏起来"/>
<div></div>
<script type="text/javascript">
var $strHTML = $("input:hidden").val();
$("div").html($strHTML);
</script>
</body>
</html>
:visible过滤选择器
<!DOCTYPE html>
<html>
<head>
<title>:visible过滤选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<h3>修改可见“水果”的背景色</h3>
<ul>
<li style="display:none">橘子</li>
<li style="display:block">香蕉</li>
<li style="display:">葡萄</li>
<li>苹果</li>
<li style="display:none">西瓜</li>
</ul>
<script type="text/javascript">
$("li:visible").css("background-color","blue");
</script>
</body>
</html>
[attribute=value]属性选择器
属性作为DOM元素的一个重要特征,也可以用于选择器中,从本节开始将介绍通过元素属性获取元素的选择器,[attribute=value]属性选择器的功能是获取与属性名和属性值完全相同的全部元素,其中[]是专用于属性选择器的括号符,参数attribute表示属性名称,value参数表示属性值。
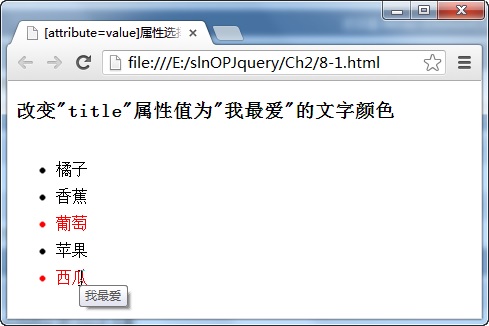
例如,使用[attribute=value]属性选择器,获取指定属性名和对应值的全部<li>元素,并设置它们显示的文字颜色,如图所示:
在浏览器中显示的效果:
从图中可以看出,使用$("li[title='我最爱']")属性选择器代码,获取了2个<li>元素,并调用css()方法设置它们在页面中显示的文字颜色,另外,属性值中的‘’单引号可以不写,由于属性名与属性值是等号,因此,它们之间不是包含关系,而是完全相同。
例如:
使用[attribute=value]属性选择器,获取指定属性名和对应值的全部<li>元素,并设置它们显示的背景色。
<!DOCTYPE html>
<html>
<head>
<title>[attribute=value]属性选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<h3>改变"title"属性值为"蔬菜"的背景色</h3>
<ul>
<li title="蔬菜">茄子</li>
<li title="水果">香蕉</li>
<li title="蔬菜">芹菜</li>
<li title="水果">苹果</li>
<li title="水果">西瓜</li>
</ul>
<script type="text/javascript">
$("li[title='蔬菜']").css("background-color", "green");
</script>
</body>
</html>
[attribute!=value]属性选择器
与上一节介绍的[attribute=value]属性选择器正好相反,[attribute!=value]属性选择器的功能是获取不包含属性名,或者与属性名和属性值不相同的全部元素,其中[]是专用于属性选择器的括号符,参数attribute表示属性名称,value参数表示属性值。
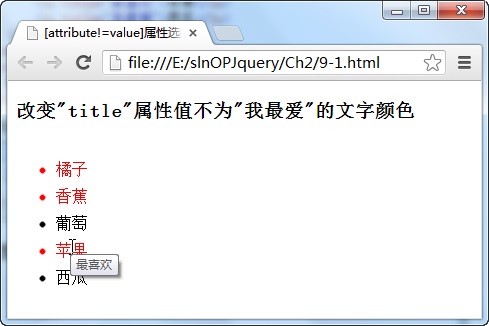
例如,使用[attribute!=value]属性选择器,获取指定不包含属性名,或与属性名和对应值不同的全部<li>元素,并设置它们显示的文字颜色,如图所示:
在浏览器中显示的效果:
可以看出,使用$("li[title!='我最爱']")属性选择器代码,获取了3个<li>元素,其中一个是不包含title属性名,另外两个的title属性值不等于“我最爱”,获取元素后并调用css()方法设置这些元素在页面中显示的文字颜色。
例如:
使用[attribute!=value]属性选择器,获取指定不包含属性名和对应值的全部<li>元素,并设置它们显示的背景色。
<!DOCTYPE html>
<html>
<head>
<title>[attribute!=value]属性选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<h3>改变"title"属性值不为"蔬菜"的背景色</h3>
<ul>
<li title="蔬菜">茄子</li>
<li title="水果">香蕉</li>
<li title="蔬菜">芹菜</li>
<li title="水果">苹果</li>
<li title="水果">西瓜</li>
</ul>
<script type="text/javascript">
$("li[title!='蔬菜']").css("background-color", "green");
</script>
</body>
</html>
[attribute*=value]属性选择器
介绍一个功能更为强大的属性选择器[attribute*=value],它可以获取属性值中包含指定内容的全部元素,其中[]是专用于属性选择器的括号符,参数attribute表示属性名称,value参数表示对应的属性值。
例如,使用[attribute*=value]属性选择器,获取属性值中包含某一指定内容的全部<li>元素,并设置它们显示的文字颜色,如下图所示:
在浏览器中显示的效果:
从图中可以看出,使用$("li[title*='最']")属性选择器代码,获取了3个<li>元素,这些元素的title属性值中都包含了“最”字符,获取这些元素后并调用css()方法设置这些元素在页面中显示的文字颜色。
例如:
使用[attribute*=value]属性选择器,获取属性值中包含指定字符标志的全部<li>元素,并设置它们显示绿色的背景。
<!DOCTYPE html>
<html>
<head>
<title>[attribute*=value]属性选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script>
<link href="style.css" role="stylesheet" type="text/css" />
</head>
<body>
<h3>改变"title"属性值包含"果"的背景色</h3>
<ul>
<li title="蔬菜">茄子</li>
<li title="水果">香蕉</li>
<li title="蔬菜">芹菜</li>
<li title="人参果">小西红柿</li>
<li title="水果">西瓜</li>
</ul>
<script type="text/javascript">
$("li[title*='果']").css("background-color", "green");
</script>
</body>
</html>
:first-child子元素过滤选择器
例如:
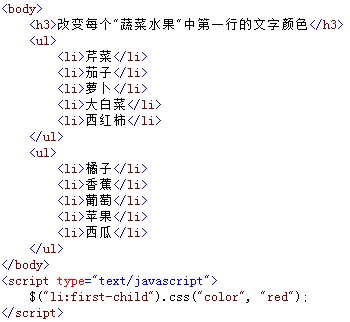
使用:first-child子元素过滤选择器,修改“蔬菜”和“水果”中第一个显示的背景色。
<!DOCTYPE html>
<html>
<head>
<title>:first-child子元素过滤选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<h3>改变每个"蔬菜水果"中第一行的背景色</h3>
<ol>
<li>芹菜</li>
<li>茄子</li>
<li>萝卜</li>
<li>大白菜</li>
<li>西红柿</li>
</ol>
<ol>
<li>橘子</li>
<li>香蕉</li>
<li>葡萄</li>
<li>苹果</li>
<li>西瓜</li>
</ol>
<script type="text/javascript">
$("li:first-child").css("background-color", "green");
</script>
</body>
</html>
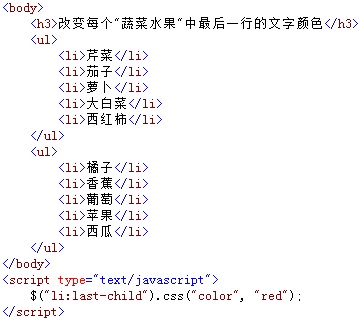
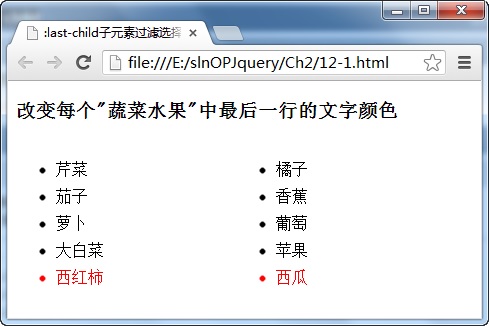
:last-child子元素过滤选择器
<!DOCTYPE html>
<html>
<head>
<title>:last-child子元素过滤选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<h3>改变每个"蔬菜水果"中最后一行的背景色</h3>
<ol>
<li>芹菜</li>
<li>茄子</li>
<li>萝卜</li>
<li>大白菜</li>
<li>西红柿</li>
</ol>
<ol>
<li>橘子</li>
<li>香蕉</li>
<li>葡萄</li>
<li>苹果</li>
<li>西瓜</li>
</ol>
<script type="text/javascript">
$("li:last-child").css("background-color", "blue");
</script>
</body>
</html>
练习题:
在页面中,添加一个<ul>元素,里面放置多个(至少7个以上)的<li>元素,此外,再添加一个<a>元素.
初始时:<ul>元素中仅显示5个<li>元素,其中包含还包括最后一个<li>元素,<a>元素中的显示"更多"字符.
当点击"更多"链接时,自身内容变为"简化",同时,<ul>元素中显示全部的<li>元素.
当点击"简化"链接时,自身内容变为"更多",同时,<ul>元素中仅显示包含最后一个<li>元素在内的5个元素.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script>
<title>挑战题</title>
</head>
<body>
<ul>
<li>001</li>
<li>002</li>
<li>003</li>
<li>004</li>
<li>005</li>
<li>006</li>
<li>007</li>
</ul>
<a href="javascript:;">更多</a>
<script>
$(function(){
$("li:eq(3)").css("display","none");
$("li:eq(4)").css("display","none");
$("a").click(function(){
if($("a").text() === "更多"){
$("a").text("简化");
$("li:eq(3)").css("display","list-item");
$("li:eq(4)").css("display","list-item");
}else{
$("a").text("更多");
$("li:eq(3)").css("display","none");
$("li:eq(4)").css("display","none");
}
});
})
</script>
</body>
</html>