JQuery————基础&&基础选择器
环境搭建
搭建一个jQuery的开发环境非常方便,可以通过下列几个步骤进行。
- 下载jQuery文件库
在jQuery的官方网站(http://jquery.com)中,下载最新版本的jQuery文件库。在网站中找到最新版本文件的下载按钮,将jQuery框架文件下载到本地即可,本教案使用的版本为稳定版:1.9.0版。
- 引入jQuery文件库
下载完jQuery框架文件后,并不需要任何的安装,仅需要使用<script>文件导入标记,将jQuery框架文件导入页面中即可,假设该文件下载后保存在项目文件夹Jscript中,那么,在页面的<head></head>中加入如下代码:
<script language="javascript" type="text/javascript" src="1.9.0/jquery.js"></script>
在页面的头部分,加入上述代码后,便完成了jQuery框架开发环境的搭建。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>初识jQuery</title> 5 <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script> 6 <link href="style.css" rel="stylesheet" type="text/css" /> 7 </head> 8 9 <body> 10 <div id="test">Hello iMooc!</div> 11 <button onclick="sayHello()">点我!</button> 12 13 <script type="text/javascript"> 14 function sayHello(){ 15 $("#test").show(); 16 } 17 </script> 18 </body> 19 </html>
jQuery初体验
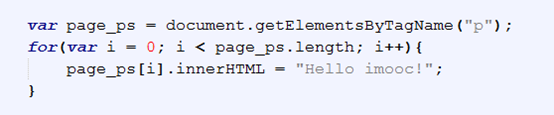
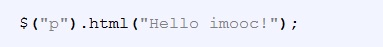
如果你了解JavaScript语言,那将对你掌握jQuery如虎添翼,因为jQuery本身就是JavaScript,只不过是把JavaScript代码包装成拿过来就能实现特定功能的代码库!例如,我们想改变页面中所有段落标签中的文本内容:
javaScript代码:
jQuery代码:
以上两段代码完成的功能是一样的。由此可以看出,jQuery更加的简洁方便,我们在处理DOM时不必关心功能的实现细节。 $()就是jQuery中的函数,它的功能是获得()中指定的标签元素。如示例中$(“p”)会得到一组P标签元素,其中“p”表示CSS中的标签选择器。$()中的()不一定是指定元素,也可能是函数。
在jQuery中 $()方法等价于jQuery()方法,前者比较常用,是后者的简写。一般只有在$()与其它语言冲突时才会使用jQuery()方法。
(二)基础选择器
#id 选择器(使用身份证号来找人)
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>#id选择器</title> 5 <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script> 6 </head> 7 8 <body> 9 <div id="divtest">div的内容</div> 10 <div id="default"></div> 11 <script type="text/javascript"> 12 $("#default").html($("#divtest").html()); 13 </script> 14 </body> 15 </html>

element 选择器(寻找铅笔)
element 选择器(寻找铅笔)
例如:通过元素名称查找按钮,并通过使用attr()方法将它设置为不可用,其中attr()方法的功能是设置或获取元素的某项属性值。
<!DOCTYPE html>
<html>
<head>
<title>element选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script>
</head>
<body>
<button id="btntest">点我</button>
<script type="text/javascript">
$("button").attr("disabled","faulse");
</script>
</body>
</html>
 按钮原来是黑色的,设置不可用后,颜色变成了灰色
按钮原来是黑色的,设置不可用后,颜色变成了灰色.class 选择器(寻找红色铅笔)
我们在上一小节介绍了通过使用元素名称查询元素的方法,其实,还可以通过元素的类别属性查找元素,就好比在文具盒中要找一个“红色”铅笔一样,根据元素的某个特征进行查找,它的调用格式如下:
$(“.class”)
其中.class参数表示元素的CSS类别(类选择器)名称。
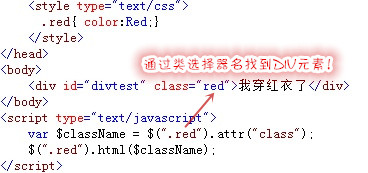
例如,在页面中,通过class选择器获取某个元素,并显示该元素的class类别名称,如下图所示:
在浏览器中显示的效果:
从图中可以看出,通过class选择器的方式获取元素,并调用元素的attr()方法获取元素的类别名称,并将名称显示在页面中。
例如:
使用class选择器的方式获取元素,将类名为“green”div元素中的文字内容设置为与类名为“red”元素一样。
<!DOCTYPE html>
<html>
<head>
<title>.class选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="red">立正,向我这边看齐</div>
<div class="green">我先歇歇脚</div>
<script type="text/javascript">
var a = $(".red").html();
$(".green").html(a);
</script>
</body>
</html>
* 选择器(取走全部铅笔)
有一个非常“牛”的选择器,“*”号选择器,它的功能是获取页面中的全部元素,“全部”啊!包括<head>、<body>、<script>这些元素,相当于可以取走你文具盒中的所有铅笔,格式为:
$(“*”)
选择器中的参数就一个“*”,既没有“#”号,也没有“.”号。 由于该选择器的特殊性,它常与其他元素组合使用,表示获取其他元素中的全部子元素。
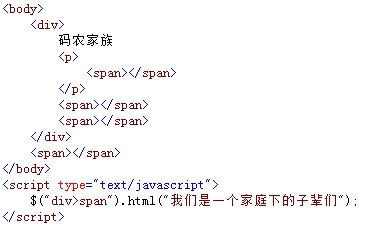
如下图所示: 使用*选择器,获取div中的所有子元素并设置三个子元素显示相同的内容。
在浏览器中显示的效果:
由于三个元素都包含在<div>元素中,因此,它们都是<div>元素的子元素,那么,就可以使用$(“div *”)的方式获取<div>元素中的这三个子元素,并使用html()方法来设置它们显示的内容。
实践证明,由于使用*选择器获取的是全部元素,因此,有些浏览器将会比较缓慢,这个选择器也需要谨慎使用。
<!DOCTYPE html>
<html>
<head>
<title>*选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script>
</head>
<body>
<form action="#">
<input id="Button1" type="button" value="button" />
<input id="Text1" type="text" />
<input id="Radio1" type="radio" />
<input id="Checkbox1" type="checkbox" />
</form>
<script type="text/javascript">
$("form *").attr("disabled", "true");
</script>
</body>
</html>
sele1,sele2,seleN选择器
有时需要精确的选择任意多个指定的元素,类似于从文具盒中挑选出多根自已喜欢的笔,就需要调用sele1,sele2,seleN选择器,它的调用格式如下:
$(“sele1,sele2,seleN”)
其中参数sele1、sele2到seleN为有效选择器,每个选择器之间用“,”号隔开,它们可以是之前提及的各种类型选择器,如$(“#id”)、$(“.class”)、$(“selector”)选择器等。
例如,通过选择器获取其中的任意两个元素,并将它们显示的内容设为相同,如图所示:
在浏览器中显示的效果:
虽然页面中添加了三个元素,但是通过使用$(“div,p”)选择器方式获取了其中的<div>和<p>元素,并设置它们显示的内容。
<!DOCTYPE html>
<html>
<head>
<title>sele1,sele2,seleN选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="red">选我吧!我是red</div>
<div class="green">选我吧!我是green</div>
<div class="blue">选我吧!我是blue</div>
<script type="text/javascript">
$(".red,.green").html("hi,我们的样子很美哦!");
</script>
</body>
</html>
ance desc选择器
本节开始,我们将介绍层次性选择器。
在实际应用开发中,常常是多个元素嵌套在一起,形成复杂的层次关系,通过层次选择器,可以快速定位某一层次的一个或多个元素,ance desc选择器就是其中之一,它的调用格式如下:
$("ance desc")
其中ance desc是使用空格隔开的两个参数。ance参数(ancestor祖先的简写)表示父元素;desc参数(descendant后代的简写)表示后代元素,即包括子元素、孙元素等等。两个参数都可以通过选择器来获取。比如家族姓氏“div”,家族几代人里,都有名字里带“span”的,就可以用这个ance desc选择器把这几个人给定位出来。
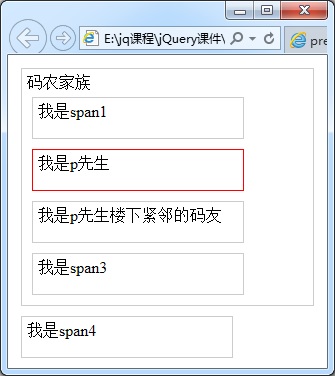
例如,使用层次选择器,获取<div>元素中的全部<span>元素,并设置它们显示的内容,在如下图所示:
在浏览器中显示的效果:
从图中可以看出,使用层次选择器$("div span")获取了在<div>元素中的两个元素,一个是<p>元素中的子元素,另一个是<p>元素外的同级元素,但它们都是在一个<div>元素下,也就是说在一个“家族”下。
例如:
使用层次选择器,获取<div>元素下的全部<label>元素,并改变它们的背景色。

<!DOCTYPE html>
<html>
<head>
<title>ance desc选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div>码农家族
<p>
<label></label>
</p>
<label></label>
</div>
<script type="text/javascript">
$("div label").css("background-color","blue");
</script>
</body>
</html>
parent > child选择器
例如:
- 在页面中,使用选择器获取<div>元素中的全部子<label>元素,并给它们设置红色边框。

<!DOCTYPE html>
<html>
<head>
<title>parent > child选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div>
码农家族
<p>
<label></label>
</p>
<label></label>
<label></label>
</div>
<label></label>
<script type="text/javascript">
$("div>label").css("border", "solid 5px red");
</script>
</body>
</html>
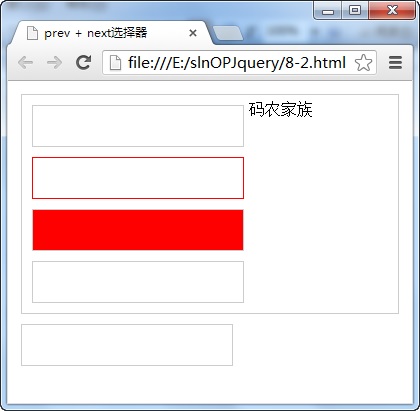
prev + next选择器
例如:
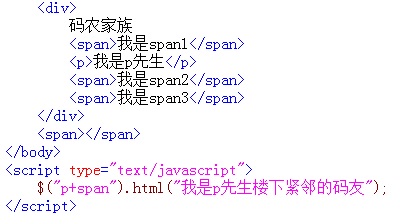
在编辑器的第19行处,使用prev + next选择器,获取<p>元素最近邻的下一个元素,并修改它的背景色。
<!DOCTYPE html>
<html>
<head>
<title>prev + next选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div>
码农家族
<label></label>
<p></p>
<label></label>
<label></label>
</div>
<label></label>
<script type="text/javascript">
$("p+label").css("background-color","red");
</script>
</body>
</html>
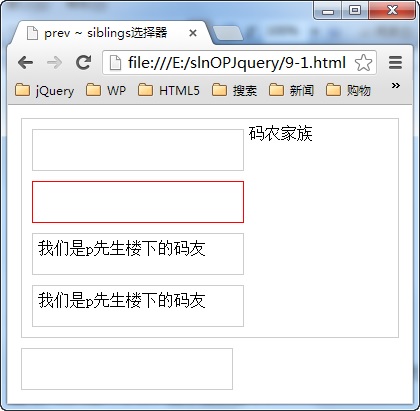
prev ~ siblings选择器
与上一节中介绍的prev + next层次选择器相同,prev ~ siblings选择器也是查找prev 元素之后的相邻元素,但前者只获取第一个相邻的元素,而后者则获取prev 元素后面全部相邻的元素,它的调用格式如下:
$(“prev ~ siblings”)
其中参数prev与siblings两者之间通过“~”符号形成一种层次相邻的关系,表明siblings选择器获取的元素都是prev元素之后的同辈元素。
例如,使用prev ~ next选择器,获取<p>元素后面相邻的全部元素,并设置它们在页面中显示的内容,如下图所示:
在浏览器中显示的效果:
可以看出,调用$("p~span")选择器代码,获取了<p>元素下面两个(全部)的<span>元素,该元素不包含<p>元素上面的元素和不属于同辈范围的元素。
例如:
使用prev ~ next选择器,获取<p>元素下面全部的相邻元素,并修改它们的边框色和显示内容。
<!DOCTYPE html>
<html>
<head>
<title>prev ~ siblings选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div>
码农家族
<label></label>
<p></p>
<label></label>
<label></label>
</div>
<label></label>
<script type="text/javascript">
$("p~label").css("border", "solid 1px red");
$("p~label").html("我们都是p先生的粉丝");
</script>
</body>
</html>