React Gatsby 框架
Gatsby简介
1. What(是什么)
Gatsby is a free and open source framework based on React that helps developers build blazing fast websites and apps
来自官网的介绍,简洁而有力!
Gatsby是一个免费的开源框架,基于React,用来快速构建网站或应用!
2. 有哪些优势
-
使用更现代化的技术栈:React、Webpack、现代Javascript、Css、Html、Graphql……享受最新web技术的力量。
-
支持各种数据源: headless CMSs, SaaS services, APIs, databases,your file system……通过Graphql更直接的获取数据。
-
支持生成静态资源:更利于部署到各种服务或空间,也更利于SEO!
-
渐进式Web应用(PWA):分拆代码和数据,只加载关键的HTML、CSS、数据和JavaScript,因此难以置信的快!
-
丰富的生态系统:时至今日,Gatsby已经拥有很完善的生态,各种插件,你遇到的各种问题也都可以找到解答。
除此之外,Gatsby还有各种好处,比如可以将js放到cdn以加速访问等等,说再多不实操终究没有一个深刻体会,可以在后面使用的时候,自行体会:)
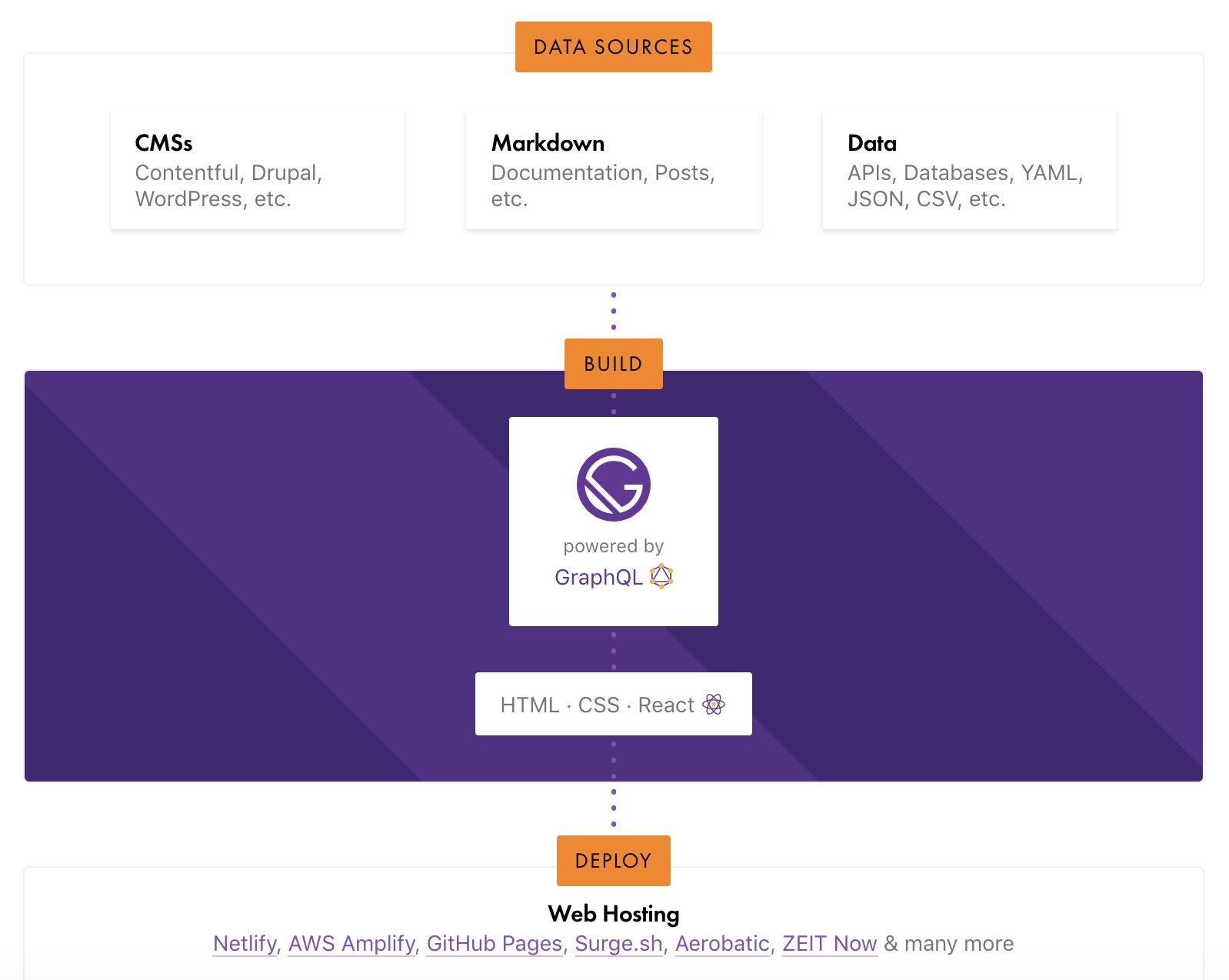
3. 如何运作
如上图所示,Gatsby支持从各种数据源获取数据,构建网站,并部署到各种服务或空间。
如何搭建环境
依赖
-
Node.js最新版本
-
Git
安装Gatsby CLI
可使用$ gatsby --help命令获取帮助。
创建一个Gatsby网站
打开浏览器查看:https://localhost:8000
恭喜!这是您的第一个gatsby网站!🎉
选择编辑器
推荐VSCode。微软良心开源作品,现代化编辑器,你值得拥有!
当然也可以选择您喜欢的任意一款编辑器:)
需要的知识储备
核心:
- HTML
- CSS
- JavaScript
- React.js
- Graphql
__EOF__

本文链接:https://www.cnblogs.com/SHGG/p/16819809.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通