Rreact如何调取后端接口发起PC端项目支付宝支付请求?
1.安装qrcode.react插件
请根据自己项目所使用的依赖包指令安装
(1) npm install qrcode.react
(2)cnpm install qrcode.react
(3)yarn add qrcode.react
2.在组件中引入依赖包
import QRCode from 'qrcode.react';

3.在组件中使用
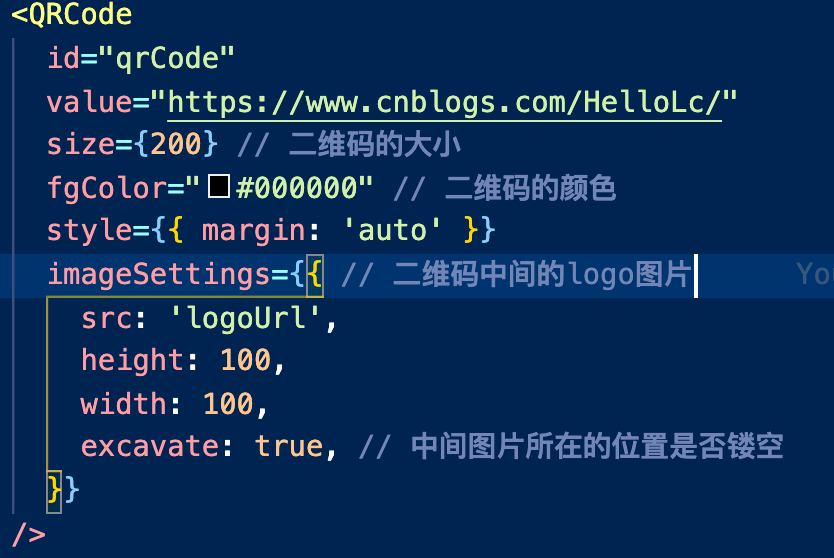
<QRCode
id="qrCode"
value="https://www.cnblogs.com/HelloLc/"
size={200} // 二维码的大小
fgColor="#000000" // 二维码的颜色
style={{ margin: 'auto' }}
imageSettings={{ // 二维码中间的logo图片
src: 'logoUrl',
height: 100,
width: 100,
excavate: true, // 中间图片所在的位置是否镂空
}}
/>
4.调取接口获取服务端URL,将URL渲染在value中即可
(注意:React的小伙伴可能引入包会出现找不到模块“qrcode.react”或其相应的类型声明的情况,这种情况只要在src路径中创建一个叫declaration.d.ts的文件)
然后在这个文件里declare一个qrcode.react模块即可
那么看一下总体的效果吧!
__EOF__

本文作者:时光
本文链接:https://www.cnblogs.com/SHGG/p/15882185.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/SHGG/p/15882185.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现