途牛前端工程师在线笔试题(含答案和全面解析)
途牛前端工程师在线笔试题
知识点列表:
-
字符串转数字
-
Math对象方法:round() pow() floor() ceil()
-
parseInt
-
Math对象方法:round() pow() floor() ceil()
-
'use strict'
-
对象字面量
-
Object.create()
-
array
-
window方法
-
jQuery筛选
-
css:盒子模型
-
版本控制
-
substring
-
Math方法
-
Array方法
-
js全局属性
-
html结构
-
浏览器端的存储技术
-
HTML5都有哪些新的JS API
-
JavaScript内部对象
-
js继承工作原理
-
减低页面加载时间的方法
-
文档类型
-
为什么利用多个域名来存储网络资源会更有效?
1. 在JavaScript中定义变量var a="35", var b="7"运算a%b的结果为:
A. 357 B. 5 C. 0 D. 57
答案:C. 0
解析:js中把字符串转换成数字有三种方法:转换函数、强制类型转换、利用js变量弱类型转换。
1)转换函数
js提供了parseInt()和parseFloat()两个转换函数。前者把值转换成整数,后者把值转换成浮点数。只有对String类型调用这些方法,这两个函数才能正确运行;对其他类型返回的都是NaN(Not a Number)。
parseInt()方法还有基模式,可以把二进制、八进制、十六进制或其他任何进制的字符串转换成整数。基是由parseInt()方法的第二个参数指定的
parseFloat()方法与parseInt()方法的处理方式相似。
使用parseFloat()方法的另一不同之处在于,字符串必须以十进制形式表示浮点数,parseFloat()没有基模式。
1 console.log(parseInt("1245red")); //1245 2 console.log(parseFloat("1245red")); //1245 3 console.log(parseInt("1245.5red")); //1245 4 console.log(parseFloat("1245.555red")); //1245.555 5 console.log(parseInt("red")); //NaN 6 console.log(parseInt("0xA")); //10 7 8 console.log(parseInt("AF", 16)); //175 10*16+15 9 console.log(parseInt("10", 2)); //2 10 console.log(parseInt("10", 8)); //8 11 console.log(parseInt("10", 10)); //10 12 13 //如果十进制数包含前导0,那么最好采用基数10,这样才不会意外地得到八进制的值 14 console.log(parseInt("010")); 15 console.log(parseInt("010",8)); //8 16 console.log(parseInt("010",10)); //10 17 18 console.log(parseFloat("1234red")); //1234 19 console.log(parseFloat("0xA")); //0 20 console.log(parseFloat("22.5")); //22.5 21 console.log(parseFloat("22.35.5")); //22.35 22 console.log(parseFloat("0908")); //908 23 console.log(parseFloat("blue")); //NaN
2)强制类型转换
使用强制类型转换可以访问特定的值,即使它是另一种类型的。ECMAScript中可用的3种强制类型转换有:
-
-
-
- Boolean(value)——把给定的值转换成Boolean型;
- Number(value)——把给定的值转换成数字(可以是整数或浮点数);
- String(value)——把给定的值转换成字符串。
-
-
用这三个函数之一转换值,将创建一个新值,存放由原始值直接转换成的值。这会造成意想不到的后果。
当要转换的值是至少有一个字符的字符串、非0数字或对象时,Boolean()函数将返回true。如果该值是空字符串、数字0、undefined或null,它将返回false。
1 //当要转换的值是至少有一个字符的字符串、非0数字或对象时,Boolean()函数将返回true。 2 //如果该值是空字符串、数字0、undefined或null,它将返回false。 3 console.log(Boolean("")); //false 4 console.log(Boolean("hi")); //true 5 console.log(Boolean(100)); //true 6 console.log(Boolean(null)); //false 7 console.log(Boolean(0)); //false 8 console.log(Boolean(new Object())); //true 9 console.log(Boolean({})); //true 10 var a; 11 console.log(Boolean(a)); //false---undefined 12 13 //Number()的强制类型转换与parseInt()和parseFloat()方法的处理方式相似,只是它转换的是整个值,而不是部分值。 14 console.log(Number(false)); //0 15 console.log(Number(true)); //1 16 console.log(Number(undefined)); //NaN 17 console.log(Number(null)); //0 18 console.log(Number("5.5")); //5.5 19 console.log(Number("5.6.7")); //NaN 20 console.log(Number("5red")); //NaN 21 console.log(Number(new Object())); //NaN 22 console.log(Number(100)); //100 23 console.log(Number(a)); //NaN 24 25 //String()转换成字符串 26 console.log(String(null)); //null 27 console.log(String(true)); //true 28 console.log(String(undefined)); //undefined 29 console.log(String(100)); //100 30 console.log(String(10.5)); //10.5 31 console.log(String(new Object())); //[object Object] 32 console.log(String(a)); //undefined 33 console.log(String({p1:1,p2:2})); //[object Object] 34 console.log(String({})); //[object Object] 35 console.log(String(function b(){var c = 1;})); //function b(){var c = 1;} 36 console.log(String(10*10)); //100
3)利用js弱类型进行转换
1 var str="012.345"; 2 var x = str-1; 3 console.log(x); //11.345 4 5 var str2 = "012.3456red"; 6 var x = str2-2; 7 console.log(x); //NaN
所以本题中,虽然a,b是字符串,但是对其进行加减乘除数学运算时,会由于js的弱类型特征自动转换计算,35%7=0. 故结果为0。
2. 以下代码运行结果是:var a=11.45; document.write(Math.round(a));
A. 11 B. 12 C. 11.4 D. 11.5
答案:A
解析:round() 方法可把一个数字舍入为最接近的整数。对于 0.5,该方法将进行上舍入。例如,3.5 将舍入为 4,而 -3.5 将舍入为 -3。
1 console.log(Math.round(3.5)); //4 2 console.log(Math.round(-3.5)); //-3 3 console.log(Math.round(-3.500000001)); //-4 4 console.log(Math.round(3.49)); //3 5 console.log(Math.round(-3.49)); //-3
要注意不完全是四舍五入!!当是正数时是四舍五入,是负数时,若小数正好0.5则会进行上舍入,若不是正好0.5,则会向更偏向的那一方舍入。
3. 下面代码运行结果是:var s1=parseInt( "10*22" ); document.write(s1);
A. 1022 B. 220 C. 10 D. 200
答案:10
解析:类型转换方法同第一题。因为10*22是一个字符串,则进行parseInt转换时只会从前取数字部分。
4. Math对象的哪个方法可以返回大于等于参数的整数?
A. round() B. pow() C. floor() D. ceil()
答案:D
解析: A. round()方法第二题解析过,是取与 x 最接近的整数,不一定大于等于参数
B. pow(x, y)返回x的y次幂的值。x,y都是必须的且必须是数字。如果由于指数过大而引起浮点溢出,则该方法将返回 Infinity。
C. floor() 方法可对一个数进行下舍入。该方法执行的是向下取整计算,它返回的是小于或等于函数参数,并且与之最接近的整数。
D. ceil() 方法可对一个数进行上舍入。该方法执行的是向上取整计算,它返回的是大于或等于函数参数,并且与之最接近的整数。
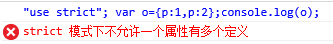
5. "use strict"; var o={p:1,p:2};console.log(o); 会产生什么结果?
A. 语法错误 B. o={p:1} C. o={p:2} D. o={p:1, p:2}
答案:A
解析:严格模式下,对象不能有重名的属性。正常模式下,如果对象有多个重名属性,最后赋值的那个属性会覆盖前面的值。严格模式下,这属于语法错误。
严格模式详解参考:http://www.cnblogs.com/jiqing9006/p/5091491.html
我尝试结果是:
IE:
使用严格模式:(报错)

不使用严格模式:(不报错)

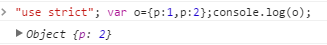
Chrome:
用不用严格模式都不报错:


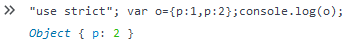
Firefox:
用不用严格模式都不报错:


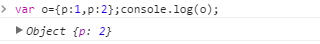
6. var o={p:1,p:2}; console.log(o); 会产生什么结果?
A. 语法错误 B. o={p:1} C. o={p:2} D. o={p:1, p:2}
答案: C
解析:不在严格模式下执行,p关键字会被覆盖
7. var o={a:2, m: function(){return this.a+1;}}; var p=Object.create(o); p.a=12; console.log(p.m()); 输出值是多少?
A. 1 B. 2 C. 3 D. 13
答案:D
解析:Object.create(proto [, propertiesObject ]) 是E5中提出的一种新的对象创建方式,第一个参数是要继承的原型,如果不是一个子函数,可以传一个null,第二个参数是对象的属性描述符,这个参数是可选的。
propertiesObject 参数的详细解释:(默认都为false)
数据属性
-
-
- writable:是否可任意写
- configurable:是否能够删除,是否能够被修改
- enumerable:是否能用 for in 枚举
- value:值
-
访问属性:
-
-
- get(): 访问
- set(): 设置
-
上面说第一个参数是要继承的原型,就是说新创建的对象o的原型就是Object.create()中传入的参数。可以console.log(p)看题干中得到的p:

就是说,create(arg)中的参数其实是赋给了创建的对象的原型。而根据原型链的作用下,p的函数m中调用的this.a 应该是12. 以上。
如果要使用Object.create()方法创建一个普通的空对象,类似 var o = {},则参数设置为:Object.prototype。参数不能为空,会报错。
如果传入参数是Object呢?Object本身其实是一个函数,所以输出的结果是一个函数:

而如果参数是null,则会创建一个没有原型的空对象:

8. 下面代码运行结果是
a=new Array(2,4,,4,5,6};
sum=0;
for(i=1;i<a.length;i++){
sum += a[i];
}
document.write(sum);
A. 21 B. 19 C. 2, 4, 4, 5, 6 D. 24456
答案:19
解析:很简单,i是从1开始的,所以是从第二个数组开始求和
9. window的哪个方法可以显示输入框
A. confirm() B. open() C. alert() D. prompt()
答案:D. prompt()
解析:
- confirm() 方法用于显示一个带有指定消息和OK 及取消按钮的对话框。如果用户点击确定按钮,则confirm() 返回true。如果点击取消按钮,则confirm() 返回false.
- open() 打开(弹出)一个新的窗体
window.open(url,name,features,replace);
-
- url -- 要载入窗体的URL
- name -- 新建窗体的名称(也可以是HTML target属性的取值,目标)
- features -- 代表窗体特性的字符串,字符串中每个特性使用逗号分隔
- replace -- 一个布尔值,说明新载入的页面是否替换当前载入的页面,此参数通常不用指定
alert() 方法用于显示带有一条指定消息和一个 OK 按钮的警告框。
- prompt() 方法用于显示可提示用户进行输入的对话框。
1 //confirm 2 if(confirm("Press a button")){ 3 //.... 4 } else { 5 //... 6 } 7 //prompt() 8 var name = prompt("Please enter your name: ", ""); 9 if(name != null && name != ""){ 10 //..... 11 }
10. 下面哪种不属于jquery的筛选?
A. 过滤 B. 自动 C. 查找 D. 串联
答案:B
-
串联函数
- andSelf():加入先前所选的加入当前元素中
- e.g.
- <div><p>test</p></div>
- $('div').find('p').andSelf().addClass("class1");
- //result
- <div><p class="class1">test</p></div>
- e.g.
- end():回到最近的一个"破坏性"操作之前。即,将匹配的元素列表变为前一次的状态。如果之前没有破坏性操作,则返回一个空集。所谓的"破坏性"就是指任何改变所匹配的jQuery元素的操作。这包括在 Traversing 中任何返回一个jQuery对象的函数--'add', 'andSelf', 'children', 'filter', 'find', 'map', 'next', 'nextAll', 'not', 'parent', 'parents', 'prev', 'prevAll', 'siblings' and 'slice'--再加上 Manipulation 中的 'clone'。
- andSelf():加入先前所选的加入当前元素中
-
查找函数
- add(exp): 把与表达式匹配的元素添加到jQuery对象中。这个函数可以用于连接分别与两个表达式匹配的元素结果集。
- children([expr]):取得一个包含匹配的元素集合中每一个元素的所有子元素的元素集合。可以通过可选的表达式来过滤所匹配的子元素。注意:parents()将查找所有祖辈元素,而children()之考虑子元素而不考虑所有后代元素。
- find(expr):搜索所有与指定表达式匹配的元素。这个函数是找出正在处理的元素的后代元素的好方法。
- next([expr]): 取得一个包含匹配的元素集合中每一个元素紧邻的后面同辈元素的元素集合。这个函数只返回后面那个紧邻的同辈元素,而不是后面所有的同辈元素(可以使用nextAll)。可以用一个可选的表达式进行筛选。
- nextAll([expr]): 查找当前元素之后所有的同辈元素。
- offsetParent(): 返回第一个匹配元素用于定位的父节点。这返回父元素中第一个其position设为relative或者absolute的元素。此方法仅对可见元素有效。
- parent([expr]): 取得一个包含着所有匹配元素的唯一父元素的元素集合。
- parents([expr]): 取得一个包含着所有匹配元素的祖先元素的元素集合(不包含根元素)。
- prevAll([expr]): 查找当前元素之前所有的同辈元素;
- siblings([expr]): 取得一个包含匹配的元素集合中每一个元素的所有唯一同辈元素的元素集合。
-
过滤函数
- eq(insex): 获取第N个元素.这个元素的位置是从0算起。
- filter(expr): 筛选出与指定表达式匹配的元素集合。这个方法用于缩小匹配的范围。用逗号分隔多个表达式
- filter(fn): 筛选出与指定函数返回值匹配的元素集合
- hasClass(class): 检查当前的元素是否含有某个特定的类,如果有,则返回true。这其实就是 is("." + class)
- is(expr): 用一个表达式来检查当前选择的元素集合,如果其中至少有一个元素符合这个给定的表达式就返回true。
- map(callback): 将一组元素转换成其他数组(不论是否是元素数组);
- not(expr): 删除与指定表达式匹配的元素
- slice(start,[end]): 选取一个匹配的子集;
11. 使用(_)在元素的width属性中减去padding值计算容器的宽度
A. cale() B. box_sizing C. background-size D. 以上都不是
解析:
-
- cale()是什么?没找到啊。css3中有一个calc()可以通过计算来确定CSS属性值。
- box-sizing: 以特定的方式定义匹配某个区域的特定元素。
box-sizing: content-box|border-box|inherit;
- background-size: 规定背景图像的尺寸:
background-size: length|percentage|cover|contain; (设定宽高(宽,高) | 以父元素的百分比来设置背景图像的宽度和高度 | 把背景图像扩展至足够大,以使背景图像完全覆盖背景区域 | 把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域。)
12. 哪个工具不能用来做PHP的版本控制?
A. CVS B. CDN(静态资源管理) C. SVN D. VSS
解析:
-
- CVS(Concurrent Versions System)老牌的版本控制系统,它是基于客户端/服务器的行为使得其可容纳多用户,构成网络也很方便。这一特性使得CVS成为位于不同地点的人同时处理数据文件(特别是程序的源代码)时的首选。
- 使用静态资源库可以访问线上资源文件,比如jquery库、bootstrap库
- SVN是Subversion的简称,是一个开放源代码的版本控制系统,相较于RCS、CVS,它采用了分支管理系统,它的设计目标就是取代CVS。互联网上很多版本控制服务已从CVS迁移到Subversion。
- VSS 的全称为 Visual Source Safe 。作为 Microsoft Visual Studio 的一名成员,它主要任务就是负责项目文件的管理,几乎可以适用任何软件项目。管理软件开发中各个不同版本的源代码和文档,占用空间小并且方便各个版本代码和文档的获取,对开发小组中对源代码的访问进行有效的协调。
综上,应该选B吧?和版本控制无关。
13. 以下代码运行结果是
var mystring=" I am a student";
var a=mystring.substring(9,13);
document.write(a);
A. stud B. tuden C. udent D. uden
答案:D
解析:substring() 方法用于提取字符串中介于两个指定下标之间的字符。返回是一个新的字符串,该字符串值包含 stringObject 的一个子字符串,其内容是从 start 处到 stop-1 处的所有字符,其长度为 stop 减start。
14.产生一个0~7之间(含0,7)的随机整数,正确的是
A. Math.floor(Math.random()*6)
B. Math.floor(Math.random()*7)
C. Math.floor(Math.random()*8)
D. Math.ceil(Math.random()*8)
答案:C
解析:
1 console.log(Math.floor(Math.random()*6)); //0 1 2 3 4 5 2 console.log(Math.floor(Math.random()*7)); //0 1 2 3 4 5 6 3 console.log(Math.floor(Math.random()*8)); //0 1 2 3 4 5 6 7 4 console.log(Math.ceil(Math.random()*8)); // 1 2 3 4 5 6 7 8
floor是向下取整,ceil是向上取整。
15. Array对象的哪个方法向数组的末尾添加一个或更多元素,并返回新的长度
A. concat() B. pop() C. push() D.shift()
答案:C
解析:
concat() |
向数组的副本添加新的元素,返回新的数组,原数组不受影响 |
arrayObject.concat(arrayX,arrayX,......,arrayX) |
返回新的数组,原数组不受影响 |
|
join() |
把数组的所有元素放入一个字符串。元素通过指定的分隔符进行分隔。 |
arr.join(separator) |
返回一个字符串 | |
pop() |
删除并返回数组的最后一个元素 |
arrayObject.pop() |
arrayObject 的最后一个元素 | |
push() |
向数组的末尾添加一个或更多元素,并返回新的长度 |
arrayObject.push(newelement1,newelement2,....,newelementX) |
把指定的值添加到数组后的新长度。 |
|
reverse() |
颠倒数组中元素的顺序 |
arr.reserve() |
该方法会改变原来的数组,而不会创建新的数组 | |
shift() |
删除并返回数组的第一个元素 |
arrayObject.shift() |
数组原来的第一个元素的值。 | 如果数组是空的,那么 shift() 方法将不进行任何操作,返回 undefined 值。请注意,该方法不创建新数组,而是直接修改原有的 arrayObject |
slice() |
从某个已有的数组返回选定的元素 |
arrayObject.slice(start,end) |
返回一个新的数组,包含从 start 到 end (不包括该元素)的 arrayObject 中的元素 | 该方法并不会修改数组,而是返回一个子数组。如果想删除数组中的一段元素,应该使用方法 Array.splice() |
sort() |
对数组的元素进行排序,有一个可选参数,为比较函数。 |
arrayObject.sort(sortby) |
对数组的引用。请注意,数组在原数组上进行排序,不生成副本 | sortby 可选,规定排序顺序,必须是函数 |
splice() |
删除元素,并向数组添加新元素。 |
arrayObject.splice(index,howmany,item1,.....,itemX) |
返回被删除的项目.包含被删除项目的新数组,如果有的话 |
splice() 方法可删除从 index 处开始的零个或多个元素,并且用参数列表中声明的一个或多个值来替换那些被删除的元素 请注意,splice() 方法与 slice() 方法的作用是不同的,splice() 方法会直接对数组进行修改 |
toSource() |
代表对象的源代码.该原始值由 Array 对象派生的所有对象继承 |
object.toSource() |
toSource() 方法通常由 JavaScript 在后台自动调用,并不显式地出现在代码中 只有 Gecko 核心的浏览器(比如 Firefox)支持该方法,也就是说 IE、Safari、Chrome、Opera 等浏览器均不支持该方法 |
|
toString() |
把数组转换为字符串,并返回结果。 |
arrayObject.toString() |
arrayObject 的字符串表示。返回值与没有参数的 join() 方法返回的字符串相同 | 当数组用于字符串环境时,JavaScript 会调用这一方法将数组自动转换成字符串。但是在某些情况下,需要显式地调用该方法 |
toLocaleString() |
把数组转换为本地数组,并返回结果。 |
arrayObject.toLocaleString() |
arrayObject 的本地字符串表示 | 首先调用每个数组元素的 toLocaleString() 方法,然后使用地区特定的分隔符把生成的字符串连接起来,形成一个字符串 |
unshift() |
向数组的开头添加一个或更多元素,并返回新的长度。 |
arrayObject.unshift(newelement1,newelement2,....,newelementX) |
arrayObject 的新长度 | unshift() 方法不创建新的创建,而是直接修改原有的数组 |
valueOf() |
返回 Boolean 对象的原始值 |
如果调用该方法的对象不是 Boolean,则抛出异常 TypeError |
1 concat() //向数组的副本添加新的元素,返回新的数组,原数组不受影响 2 arrayObject.concat(arrayX,arrayX,......,arrayX) 3 join() //把数组的所有元素放入一个字符串。元素通过指定的分隔符进行分隔。 返回一个字符串 4 arr.join(separator) 5 pop() //删除并返回数组的最后一个元素 6 arrayObject.pop() 7 push() //向数组的末尾添加一个或更多元素,并返回新的长度 8 arrayObject.push(newelement1,newelement2,....,newelementX) 9 reverse() //颠倒数组中元素的顺序 该方法会改变原来的数组,而不会创建新的数组 10 arr.reserve() 11 shift() //删除并返回数组的第一个元素 如果数组是空的,那么 shift() 方法将不进行任何操作,返回 undefined 值。请注意,该方法不创建新数组,而是直接修改原有的 arrayObject 12 arrayObject.shift() 13 slice() //从某个已有的数组返回选定的元素 返回一个新的数组,包含从 start 到 end (不包括该元素)的 arrayObject 中的元素 该方法并不会修改数组,而是返回一个子数组。如果想删除数组中的一段元素,应该使用方法 Array.splice() 14 arrayObject.slice(start,end) 15 sort() //对数组的元素进行排序,有一个可选参数,为比较函数。 返回对数组的引用。请注意,数组在原数组上进行排序,不生成副本 16 arrayObject.sort(sortby) //sortby 可选,规定排序顺序,必须是函数 17 splice() //删除元素,并向数组添加新元素。 返回被删除的项目.包含被删除项目的新数组,如果有的话 splice() 方法可删除从 index 处开始的零个或多个元素,并且用参数列表中声明的一个或多个值来替换那些被删除的元素。 请注意,splice() 方法与 slice() 方法的作用是不同的,splice() 方法会直接对数组进行修改 18 arrayObject.splice(index,howmany,item1,.....,itemX) 19 toSource() //代表对象的源代码.该原始值由 Array 对象派生的所有对象继承 20 object.toSource() 21 toSource() //方法通常由 JavaScript 在后台自动调用,并不显式地出现在代码中. 只有 Gecko 核心的浏览器(比如 Firefox)支持该方法,也就是说 IE、Safari、Chrome、Opera 等浏览器均不支持该方法 22 toString() //把数组转换为字符串,并返回结果。 返回arrayObject 的字符串表示。返回值与没有参数的 join() 方法返回的字符串相同 当数组用于字符串环境时,JavaScript 会调用这一方法将数组自动转换成字符串。但是在某些情况下,需要显式地调用该方法 23 arrayObject.toString() 24 toLocaleString() //把数组转换为本地数组,并返回结果。 返回arrayObject 的本地字符串表示 首先调用每个数组元素的 toLocaleString() 方法,然后使用地区特定的分隔符把生成的字符串连接起来,形成一个字符串 25 arrayObject.toLocaleString() 26 unshift() //向数组的开头添加一个或更多元素,并返回新的长度。 unshift() 方法不创建新的创建,而是直接修改原有的数组 27 arrayObject.unshift(newelement1,newelement2,....,newelementX) 28 valueOf() //返回 Boolean 对象的原始值。如果调用该方法的对象不是 Boolean,则抛出异常 TypeError
16. 以下哪些是JavaScript中标准的全局属性(多选)
A. Infinity B. NaN C. undefined D. null
答案:ABC
解析:全局属性:NaN,Java,undefined,Infinity,Packages
顶层函数(全局函数)
| 函数 | 描述 |
|---|---|
| decodeURI() | 解码某个编码的 URI。 |
| decodeURIComponent() | 解码一个编码的 URI 组件。 |
| encodeURI() | 把字符串编码为 URI。 |
| encodeURIComponent() | 把字符串编码为 URI 组件。 |
| escape() | 对字符串进行编码。 |
| eval() | 计算 JavaScript 字符串,并把它作为脚本代码来执行。 |
| getClass() | 返回一个 JavaObject 的 JavaClass。 |
| isFinite() | 检查某个值是否为有穷大的数。 |
| isNaN() | 检查某个值是否是数字。 |
| Number() | 把对象的值转换为数字。 |
| parseFloat() | 解析一个字符串并返回一个浮点数。 |
| parseInt() | 解析一个字符串并返回一个整数。 |
| String() | 把对象的值转换为字符串。 |
| unescape() | 对由 escape() 编码的字符串进行解码。 |
顶层属性(全局属性)
| 方法 | 描述 |
|---|---|
| Infinity | 代表正的无穷大的数值。 |
| java | 代表 java.* 包层级的一个 JavaPackage。 |
| NaN | 指示某个值是不是数字值。 |
| Packages | 根 JavaPackage 对象。 |
| undefined | 指示未定义的值。 |
17. 按严格标准来说下面有关html结构描述正确的有?
A. <ul><li></li></ul>
B. <ol><li></li></ol>
C. <dl><dt></dt><dd></dd></dl>
D. <table><tr><td></td></tr></table>
答案:ABCD
解析:< dl>< /dl>用来创建一个普通的列表,< dt>< /dt>用来创建列表中的上层项目,<dd>< /dd>用来创建列表中最下层项目,< dt>< /dt>和< dd>< /dd>都必须放在< dl>< /dl>标志对之间。dl下面可以嵌套dt、dd两个标签,可以省略dt,但不建议
简单的 HTML 表格由 table 元素以及一个或多个 tr、th 或 td 元素组成。tr 元素定义表格行,th 元素定义表头,td 元素定义表格单元。
18. 常见的浏览器端的存储技术有哪些?
A. cookie B. localStorage C. session D. userData
答案:ABD
解析:cookie 是靠谱的浏览器都支持;cookie会随着每次HTTP请求头信息一起发送,无形中增加了网络流量,另外,cookie能存储的数据容量有限,根据浏览器类型不同而不同,IE6大约只能存储2K。
localStorge 比 cookie 存的更多,获取更方便,而且存储内容不会随请求发送给服务器;
session 虽然需要 cookie 支持(通常存放加密过的 sessionId),但是不在浏览器端存放主要信息,排除;
IE 支持 userData 存储数据,但是基本很少使用到,除非有很强的浏览器兼容需求。IE浏览器可以使用userData来存储数据,容量可达到640K,这种方案是很可靠的,不需要安装额外的插件。缺点:它仅在IE下有效。
19. HMTL5都有哪些新的JS API
A. navigator B. websocket C. sessionStorage D. canvas
答案:
解析:
-
- 多媒体:video、audio、
- 游戏:canvas、webgl、
- 存储:localstorage、sessonstorage、websql、indexedDB
- 网络:websocket
-
- navigator对象包含有关浏览器的信息。好像是js的,不算是html5的api
- websocket
- sessionStorage
- canvas
20. 下面有关JavaScript内部对象的描述,正确的有?
A. History对象包含用户(在浏览器窗口)访问过的URL
B. Location对象包含当前有关URL的信息
C. Window对象包含浏览器中打开的窗口
D. Navigator对象包含有关浏览器的信息
答案:ABCD
解析:
-
- Navigator:提供有关浏览器的信息
- Navigator 对象包含的属性描述了正在使用的浏览器。可以使用这些属性进行平台专用的配置。
- Window:Window 对象表示浏览器中打开的窗口。
- 如果文档包含框架(frame 或 iframe 标签),浏览器会为 HTML 文档创建一个 window 对象,并为每个框架创建一个额外的 window 对象。
- Window对象处于对象层次的最顶层,它提供了处理Navagator窗口的方法和属性
- Location:提供了与当前打开的URL一起工作的方法和属性,是一个静态的对象。包含有关当前 URL 的信息,Location 对象是 Window 对象的一个部分,可通过 window.location 属性来访问
- Location 对象存储在 Window 对象的 Location 属性中,表示那个窗口中当前显示的文档的 Web 地址。它的 href 属性存放的是文档的完整 URL,其他属性则分别描述了 URL 的各个部分。这些属性与 Anchor 对象(或 Area 对象)的 URL 属性非常相似。当一个 Location 对象被转换成字符串,href 属性的值被返回。这意味着你可以使用表达式 location 来替代 location.href
- History:提供了与历史清单有关的信息。包含用户(在浏览器窗口中)访问过的 URL
- Document:包含与文档元素一起工作的对象,它将这些元素封装起来供编程人员使用
- Screen 对象包含有关客户端显示屏幕的信息
- 每个 Window 对象的 screen 属性都引用一个 Screen 对象。Screen 对象中存放着有关显示浏览器屏幕的信息。JavaScript 程序将利用这些信息来优化它们的输出,以达到用户的显示要求
- Navigator:提供有关浏览器的信息
21. 你能解释一下JavaScript中的继承是如何工作的吗?(15分)
通过实现继承,一般依靠原型链来实现。
组合继承:使用原型链实现对原型属性和方法的继承,通过构造函数实现对实例属性的继承
1 //组合继承:构造函数+原型 2 function Parent(name){ 3 this.name = name; 4 this.color = [1,2,3]; 5 } 6 Parent.prototype.sayName = function(){ 7 console.log(this.name); 8 } 9 function Child(name,age){ 10 Parent.apply(this,arguments); 11 this.age = age; 12 } 13 Child.prototype = new Parent(); 14 15 //或者可以使用临时构造函数 16 // var F = function(){}; 17 // F.prototype = Parent.prototype; 18 // Child.prototype = new F(); 19 20 Child.prototype.sayAge = function(){ 21 console.log(this.age); 22 }
22. 请说出三种减低页面加载时间的方法(加载时间指感知的时间或者实际加载时间)(15分)
页面加载时间应当包含:规则1、2、3、4、5、 6、 8、 9、 10、 12、 13
规则1: 减少HTTP请求 1. 图片地图(map) 2. CSS Sprites 3. 内联图片 data:[<mediatype>][;base64],<data> 4. 合并脚本和样式表 规则2: 使用内容发布网络(CDN) 规则3: 添加Expires头 更新方法:修改链接/组件文件名(比如设置版本号) 规则4: 压缩组件(gzip) 规则5: 将样式表放在顶部(使用link标签将样式表放在文档head中) 规则6: 将脚本放在底部 规则7: 避免CSS表达式 (IE:expression【推荐一次性表达式/事件处理器】) 规则8: 使用外部JavaScript和CSS 规则9: 减少DNS查找 通过keep-alive和较少的域名来减少DNS查找 规则10: 精简JavaScript (精简、混淆) 规则11: 避免重定向 规则12: 删除重复脚本 规则13: 配置ETag (配置或移除ETag) 规则14: 使Ajax可缓存
23. 文档类型的作用是什么?你知道多少种文档类型?(15分)
答:<!DOCTYPE> 声明位于文档中的最前面的位置,处于 <html> 标签之前。此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范。该标签可声明三种 DTD 类型,分别表示严格版本、过渡版本以及基于框架的 HTML 文档
HTML 4.01/XHTML 规定了三种文档类型:Strict(严格模式)、Transitional(过渡模式) 以及 Frameset(框架模式)
HTML5 将DOCTYPE的声明简化了,只需要<!DOCTYPE html>即可
24. 为什么利用多个域名来存储网络资源会更有效?(15分)
答:
-
- 动静分离需求,使用不同的服务器处理请求。处理动态内容的只处理动态内容,不处理别的,提高效率。CDN缓存更方便
- 突破浏览器并发限制、
- Cookieless, 节省带宽,尤其是上行带宽 一般比下行要慢。
用户的每次访问,都会带上自己的cookie ,挺大的。假如twitter 的图片放在主站域名下,那么用户每次访问图片时,request header 里就会带有自己的cookie ,header 里的cookie 还不能压缩,而图片是不需要知道用户的cookie 的,所以这部分带宽就白白浪费了。
- 节约主域名的连接数,从而提高客户端网络带宽的利用率,优化页面响应。因为老的浏览器(IE6是典型),针对同一个域名只允许同时保持两个HTTP连接。将图片等资源请求分配到其他域名上,避免了大图片之类的并不一定重要的内容阻塞住主域名上其他后续资源的连接(比如ajax请求)。
- 避免不必要的安全问题( 上传js窃取主站cookie之类的)




