JS制作简易的考试答题管理系统
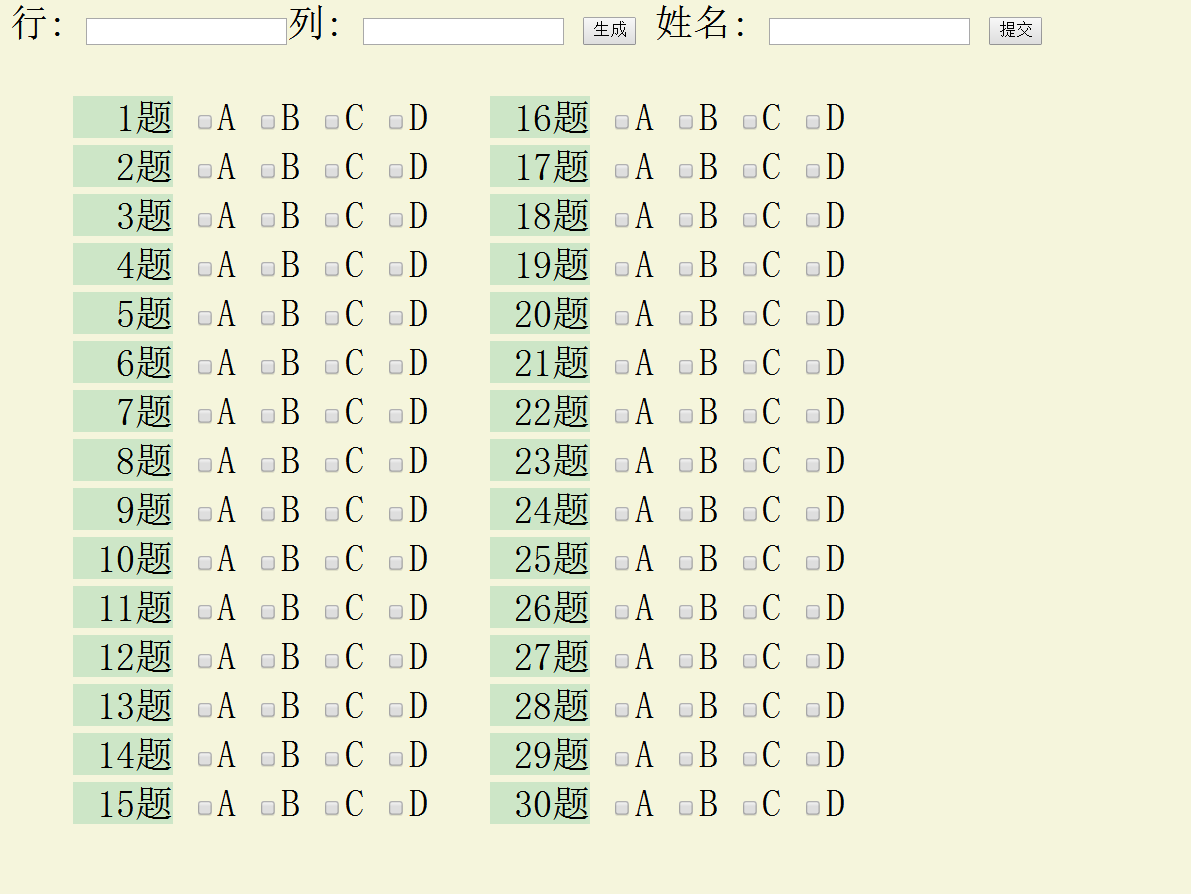
答题卡系统: 网站运行效果

代码区域:
HTML 代码:
<style type="text/css"> body { font-size: 30px; background: beige; font-family: "宋体"; } #container { margin: 1px auto; /*调整边缘*/ } #box { overflow: hidden; /*隐藏溢出;*/ } #box label { margin-top: 5px; /*上边距*/ background: #cde6c7; width: 80px; display: inline-block; /*显示内连*/ text-align: right; /*排列文本*/ margin-left: 50px; } </style>
js 代码:
<script type="text/javascript"> window.onload = function() { var row = 15;//行 var col = 2;//列 var mybody = document.getElementById('mybody'); if (col > 4) { //设置样式 宽度 mybody.style.width = document.body.scrollWidth + (col - 4) * 350; } initOptions(row, col); var btn = document.getElementById("F"); var btn2 = document.getElementById('d'); btn2.onclick = names; btn.onclick = btnClick; //创建一个rchoice var cbxs = document.getElementsByName("rchoice"); for (var i = 0; i < cbxs.length; i++) { cbxs[i].style.cssText = "margin-left:20px;"; } }; //调度方法 打印行和列 function btnClick() { var a = document.getElementById("a"); var b = document.getElementById("b"); var hang = a.value; var lie = b.value; initOptions(hang, lie); }; //判断用户名是否存在 function names() { var text = document.getElementById('c'); var name = text.value; if (name != "") { alert("OK"); } else { alert('请填写用户名'); } } //动态加载答题区控件! function initOptions(row, column) { //创建一个box var box = document.getElementById('box'); box.innerHTML = ""; //题目编号,从0开始 var count = 0;//计算题目编号 var mytag; //CheckBox的Tag属性值 for (var i = 1; i <= row; i++) { count++; var mydiv = document.createElement("div"); box.appendChild(mydiv);//获取子节点 mydiv.style.overflow = "auto"; for (var j = 1; j <= column; j++) { //默认j的值为2 //创建一个label var label = document.createElement('label'); //设置座位号 if (j == 1) { label.innerHTML = count + "题"; mytag = count; } else { //多列的情况下创建题目编号的方式 label.innerHTML = (count + row * (j - 1)) + "题"; mytag = count + row * (j - 1); } var littlediv = document.createElement("div"); littlediv.style.float = "left"; mydiv.appendChild(littlediv); littlediv.appendChild(label); //创建四个选项 //第一个checkbox DOM Checkbox 对象 var cb1 = document.createElement("input"); cb1.setAttribute("type", "checkbox"); cb1.setAttribute("value", "A:" + mytag); cb1.setAttribute("name", "rchoice"); var cbtxt = document.createTextNode("A"); littlediv.appendChild(cb1); littlediv.appendChild(cbtxt); //第二个checkbox DOM Checkbox 对象 var cb2 = document.createElement("input"); cb2.setAttribute("type", "checkbox"); cb2.setAttribute("value", "B:" + mytag); cb2.setAttribute("name", "rchoice"); var cbtxt2 = document.createTextNode("B"); littlediv.appendChild(cb2); littlediv.appendChild(cbtxt2); //第三个checkbox DOM Checkbox 对象 var cb3 = document.createElement("input"); cb3.setAttribute("type", "checkbox"); cb3.setAttribute("value", "C:" + mytag); cb3.setAttribute("name", "rchoice"); var cbtxt3 = document.createTextNode("C"); littlediv.appendChild(cb3); littlediv.appendChild(cbtxt3); //第四个checkbox DOM Checkbox 对象 var cb4 = document.createElement("input"); cb4.setAttribute("type", "checkbox"); cb4.setAttribute("value", "D:" + mytag); cb4.setAttribute("name", "rchoice"); var cbtxt4 = document.createTextNode("D"); littlediv.appendChild(cb4); littlediv.appendChild(cbtxt4); var myline = document.createElement("br"); if (j == column) { mydiv.appendChild(myline); } } } } </script>
Body 里:
<body id="mybody"> <div class="mybody"></div> <span class="o"> 行: <input id="a">列: <input id="b"> <button id="F">生成</button> 姓名: <input type="text" id="c"> <button id="d">提交</button> <br> <br> <div id="container"> <div id="box"></div> </div> </span> </body>





