使用富文本编辑器(或Razor页面)自定义邮件模板, 后台根据不同数据动态生成邮件内容进行发送
一、自定义邮件模板
这是一个cshtml后缀的文件,通过该文件定义邮件的内容模板。
@model ApiTest.Models.Order <!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="utf-8" /> <title>订单邮件模板</title> <style> .byTable { width: 100%; border-collapse: collapse; padding: 2px; } .byTable, .byTable tr th, .byTable tr td { border: 1px solid black; padding: 5px 15px; font-size: 16px; } </style> </head> <body> <p>RazorEngine!</p> <h3>Order Name: @Model.OrderName</h3> <h3>Order #: @Model.OrderNo</h3> @if (Model.OrderName == "order name") { <span>PM: @Model.OrderName</span> } else { <p>PM: @Model.OrderName</p> } <h3>订单详情</h3> <table class="byTable"> <tr> <td>Item name</td> <td>Item #</td> <td>Quantity</td> <td>Price</td> <td>Total</td> </tr> @foreach (var item in Model.Items) { <tr> <td>@item.ItemName</td> <td>@item.ItemNo</td> <td>@item.Quantity</td> <td>@item.Price</td> <td>@item.Total</td> </tr> } </table> </body> </html>
二、通过模板解析器解析自定义的邮件模板,动态填充数据
邮件模板解析器使用RazorEngine进行解析,代码如下:
public class RazorTemplateParser { public string Parse<T>(string templateContents, T data) { return HttpUtility.HtmlDecode(ParseTemplate(templateContents, data)); } private string ParseTemplate<T>(string templateContents, T data) { try { var templateKey = new NameOnlyTemplateKey(templateContents.GetHashCode().ToString(), ResolveType.Global, null); if (!Engine.Razor.IsTemplateCached(templateKey, data.GetType())) { Engine.Razor.AddTemplate(templateKey, new LoadedTemplateSource(templateContents)); } var templateOutput = new StringBuilder(); using (var sw = new StringWriter(templateOutput)) { Engine.Razor.RunCompile(templateKey, sw, data.GetType(), data); } return templateOutput.ToString(); } catch (Exception ex) { throw new Exception("There was an error parsing the email.", ex); } } }
通过如下代码,提取邮件模板内容,填充数据,并调用发送邮件的代码发送邮件:
public void SendEmail() { var path = AppDomain.CurrentDomain.BaseDirectory + "Templates\\WebPage1.cshtml"; var template = System.IO.File.ReadAllText(path); var model = new Order { OrderName = "order name", OrderNo = "order no", OrderDate = DateTime.Now, OrderStatus = "in progress", Items = new List<OrderItem> { new OrderItem { ItemName = "item name 1", ItemNo="item no 1", Price = 10, Quantity =20 }, new OrderItem { ItemName = "item name 2", ItemNo="item no 2", Price = 15, Quantity =10 } } }; var razorParsed = new RazorTemplateParser().Parse(template, model); EmailUtils.SendMail(razorParsed); }
三、发送邮件
如下方法利用SmtpClient对象发送邮件:
public static void SendMail(string oFBody) { try { string fromMail = "your email"; string fromMailPwd = "your password"; string displayName = "邮件发送服务"; string toMail = "接收的邮件地址"; string host = "邮件服务器地址"; MailMessage mailmsg = new MailMessage(); mailmsg.From = new MailAddress(fromMail, displayName); mailmsg.To.Add(toMail); mailmsg.Subject = "Razor engine email test"; mailmsg.Body = oFBody; mailmsg.BodyEncoding = System.Text.Encoding.UTF8; mailmsg.IsBodyHtml = true; SmtpClient sendmsg = new SmtpClient(host); sendmsg.Host = host; sendmsg.Credentials = new NetworkCredential(fromMail, fromMailPwd); sendmsg.EnableSsl = true; sendmsg.Send(mailmsg); mailmsg.Dispose(); } catch (Exception ex) { throw new Exception(ex.Message, ex); } }
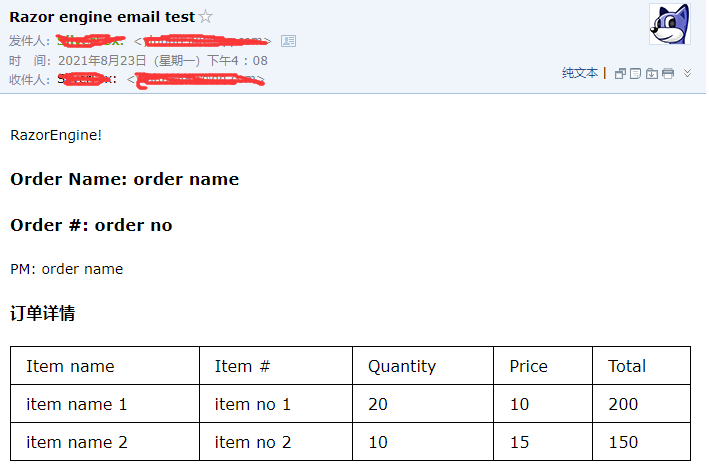
如下是收到的邮件内容截图: