OpenCV PartTwo
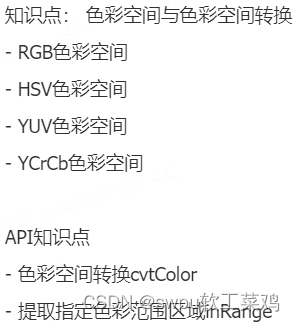
Opencv 12-图像色彩空间转换
![]()
void QuickDemo::inrange_demo(Mat& image)
{
Mat hsv;
cvtColor(image, hsv, COLOR_BGR2HSV);//将图片转换为hsv色彩空间
Mat mask;
inRange(hsv, Scalar(35,43,46), Scalar(77,255,255), mask);
//inRange 提取绿色色彩变成白色 剩下都是黑色
imshow("mask",mask);
//把原图背景换成red
Mat redback = Mat::zeros(image.size(), image.type());
redback = Scalar(40, 40, 200);//红色
bitwise_not(mask, mask);//取反 之前图片黑白调换
imshow("mask", mask);
image.copyTo(redback, mask);
//只有像素不为0的像素点(白色的)才能迁移到redback
imshow("roi区域提取",redback );
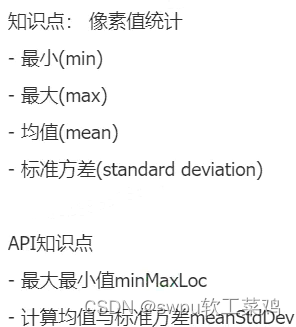
}13-图像像素值统计
![]()
void QuickDemo::pixel_static_demo(Mat& image)
{
double minv, maxv;
Point minLoc, maxLoc;
vector<Mat> mv;
split(image, mv);
for (int i = 0; i < mv.size(); i++) {
minMaxLoc(mv[i], &minv, &maxv, &minLoc, &maxLoc, Mat());
//minMaxLoc 要求(图像,...)图像必须是单通道
cout <<"No.channels:" <<i<< "min value:" << minv << "max value:" << maxv << endl;
}
Mat mean, stddev;
meanStdDev(image, mean, stddev);
mean.at<double>(2,0);
cout << "means: " << mean << endl;
cout << "stddev: " << stddev << endl;
}14-图像几何形状绘制
void QuickDemo::drawing_demo(Mat& image)
{
Rect rect;
rect.x = 200;
rect.y = 200;
rect.width = 250;//矩形宽度
rect.height = 300;
Mat bg = Mat::zeros(image.size(),image.type());
rectangle(bg,rect,Scalar(0,0,255),2,8,0);
//绘制矩形函数
circle(bg, Point(350, 400), 15, Scalar(255, 0, 0), 2, 8, 0);
//绘制圆形 Point是圆心 15是半径
line(bg, Point(100, 100), Point(350, 400), Scalar(0, 255, 0), 2, 8, 0);
RotatedRect rrt;//绘制椭圆
rrt.center = Point(200, 200);
rrt.size = Size(100, 200);
rrt.angle = 0.0;
ellipse(bg,rrt,Scalar(0,255,255),2,8);
//Mat dst;
//addWeighted(image,0.7,bg, 0.3, 0, dst);
imshow("绘制演示", bg);
}15-随机数与随机颜色
void QuickDemo::random_demo()
{
Mat canvas = Mat::zeros(Size(512,512),CV_8UC3);//创建底图画布
int w = canvas.cols;
int h = canvas.rows;
RNG rng(12345);
while (true)
{
int c = waitKey(10);
if (c == 27) //退出
break;
int x1 = rng.uniform(0, w);//rng.uniform(,)函数 在()范围内产生随机数
int y1 = rng.uniform(0, h);
int x2 = rng.uniform(0, w);
int y2 = rng.uniform(0, h);
int b = rng.uniform(0, 255);
int g = rng.uniform(0, 255);
int r = rng.uniform(0, 255);
//canvas = Scalar(0, 0, 0);//画布重置
line(canvas, Point(x1, y1), Point(x2, y2), Scalar(b, g, r), 1, LINE_AA, 0);
imshow("随机绘制演示", canvas);
}
}16-多边形填充与绘制
void QuickDemo::polyline_drawing_demo()
{
Mat canvas = Mat::zeros(Size(512, 512), CV_8UC3);//创建底图画布
Point p1(100,100);
Point p2(350, 100);
Point p3(450, 280);
Point p4(320, 450);
Point p5(80, 400);
vector<Point> pts;
pts.push_back(p1);
pts.push_back(p2);
pts.push_back(p3);
pts.push_back(p4);
pts.push_back(p5);
fillPoly(canvas, pts, Scalar(255, 0,255), 8, 0);
//填充多边形函数
polylines(canvas,pts,true,Scalar(0,0,255),2,8,0);
//绘制(不能填充)多边形函数 先填充后绘制 才能不被覆盖
vector<vector<Point>> contours;
contours.push_back(pts);
drawContours(canvas,contours,-1,Scalar(255,0,0),2);
//这个API是用来绘制轮廓的 既填充又绘制 最后一个参数<0就是填充
imshow("多边形绘制", canvas);
}17-鼠标操作与响应
函数介绍:
1、绑定回调事件函数:
void setMouseCallback(const String& winname, MouseCallback onMouse, void* userdata = 0);
功能:为指定的窗口设置鼠标处理程序
参数:
winname – Window name (窗体的名称)
onMouse - 鼠标事件的回调函数。
param 传递给回调函数的可选参数。
2、鼠标事件的回调函数:MouseCallback
typedef void (*MouseCallback)(int event, int x, int y, int flags, void* userdata);
event cv::MouseEventTypes 的常量之一。
x 鼠标事件的x坐标。
y 鼠标事件的y坐标。
flags cv::MouseEventFlags 的常量之一。
userdata 可选参数。
cv::MouseEventFlags都有这些:
EVENT_FLAG_ALTKEY = 32 摁住Alt
EVENT_FLAG_CTRLKEY = 8 摁住Ctrl
EVENT_FLAG_LBUTTON = 1 摁住左键
EVENT_FLAG_MBUTTON = 4 摁住中键
EVENT_FLAG_RBUTTON = 2 摁住右键
EVENT_FLAG_SHIFTKEY = 16 摁住Shift
EVENT_LBUTTONDBLCLK = 7 左键双击
EVENT_LBUTTONDOWN = 1 左键击下
EVENT_LBUTTONUP = 4 左键弹起
EVENT_MBUTTONDBLCLK = 9 中键双击
EVENT_MBUTTONDOWN = 3 中键击下
EVENT_MBUTTONUP = 6 中键弹起
EVENT_MOUSEHWHEEL = 11 滚动条向左,flags>0。向右,flags<0
EVENT_MOUSEMOVE = 0 鼠标移动
EVENT_MOUSEWHEEL = 10 滚动条向上,flags>0。向下,flags<0
EVENT_RBUTTONDBLCLK = 8 中键双击
EVENT_RBUTTONDOWN = 2 中键击下
EVENT_RBUTTONUP = 5 中键弹起作业:圆形绘制 是只改一下circle函数吗???看看别人的 如何把截取方形图片改成圆形? 没找到诶???
Point sp(-1, -1);//开始位置
Point ep(-1, -1);//结束位置
Mat temp;
static void on_draw(int event, int x, int y, int flags, void* userdata)//标注检测截取工具
{
Mat image = *((Mat*)userdata);//userdata用来传输任何想要的用户数据
if (event == EVENT_LBUTTONDOWN)
{
sp.x = x;
sp.y = y;
cout << "start point: " <<sp<< endl;
}
else if (event == EVENT_LBUTTONUP)
{
ep.x = x;
ep.y = y;
int dx = ep.x - sp.x;
int dy = ep.y - sp.y;
if (dx > 0 && dy > 0) {
Rect box(sp.x, sp.y, dx, dy);
temp.copyTo(image);//对ROI截取区域边框消除
imshow("ROI区域", image(box));//截取鼠标矩形区域!!!
//rectangle(image,box, Scalar(0, 0, 255), 2, 8, 0);//绘制矩形函数
circle(image, Point(sp.x + (dx) / 2.0, sp.y + (dy)/2.0), (dx) / 2.0, Scalar(255, 0, 0), 2, 8, 0);
//绘制圆形
imshow("鼠标绘制", image);
//ready for next drawing
sp.x = -1;
sp.y = -1;
}
}else if (event == EVENT_MOUSEMOVE)//鼠标移动的时候就绘制矩形,但会出现矩形重复
{
if (sp.x > 0 && sp.y > 0) {
ep.x = x;
ep.y = y;
int dx = ep.x - sp.x;
int dy = ep.y - sp.y;
if (dx > 0 && dy > 0) {
Rect box(sp.x, sp.y, dx, dy);
temp.copyTo(image);//对前面矩形擦除
//rectangle(image, box, Scalar(0, 0, 255), 2, 8, 0);//绘制矩形函数
circle(image, Point(sp.x + (dx) / 2.0, sp.y+(dy) / 2.0), (dx) / 2.0, Scalar(255, 0, 0), 2, 8, 0);
//绘制圆形
imshow("鼠标绘制", image);
}
}
}
}
void QuickDemo::mouse_drawing_demo(Mat &image) {
namedWindow("鼠标绘制",WINDOW_AUTOSIZE);
setMouseCallback("鼠标绘制", on_draw,(void *)(&image));
imshow("鼠标绘制", image);
temp = image.clone();
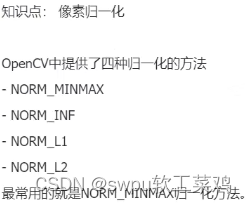
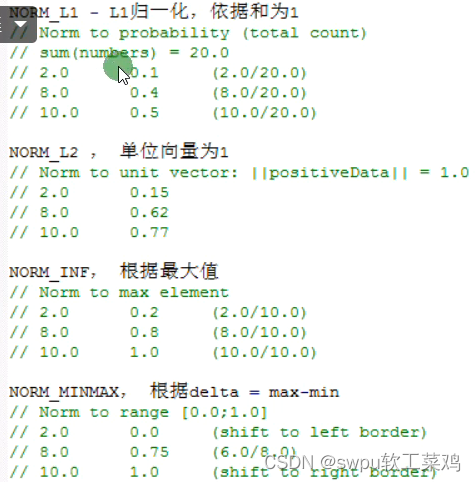
}18-图像像素类型转换与归一化
![]()
![]()
![]()
void QuickDemo::norm_demo(Mat& image) {
Mat dst;
cout << image.type() << endl;
image.convertTo( image,CV_32F);//CV_8UC3转换成CV_32FC3(Float)数据类型
cout << image.type()<<endl;
//Float数据可以归一化计算
normalize(image,dst,1.0,0,NORM_MINMAX);
cout << dst.type() << endl;
imshow("图像数据归一化", dst);
}怎么转换回去255?
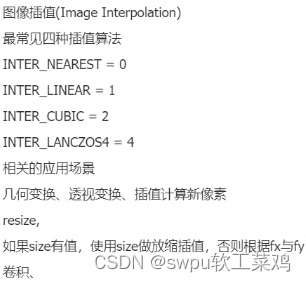
19-图像放缩与插值
![]()
![]()
void QuickDemo::resize_demo(Mat& image) {
Mat zoomin, zoomout;
int h = image.rows;
int w = image.cols;
/*
resize(image, zoomin, Size(w / 2, h / 2), 0, 0, INTER_LINEAR);
imshow("zoomin", zoomin);
resize(image, zoomout, Size(w *1.5, h *1.5), 0, 0, INTER_LINEAR);
imshow("zoomout", zoomout);
*///作业:滚轮实现大小转换
}
OpenCV—滑动条与鼠标操作(4)_思考之路的博客-CSDN博客_opencv 鼠标操作
20-图像翻转
21-图像旋转
本文来自博客园,作者:软工菜鸡,转载请注明原文链接:https://www.cnblogs.com/SElearner/p/17676716.html









 浙公网安备 33010602011771号
浙公网安备 33010602011771号