JAvaWeb 03 JavaScript BOM DOM 表单验证
目录
脚本语言:指不需要编译 直接解释 运行即可编辑编辑编辑
02-书写语法&输出语句编辑编辑
03-变量&数据类型 typeof
04-运算符
05-流程控制语句&函数编辑编辑
06-Array对象编辑
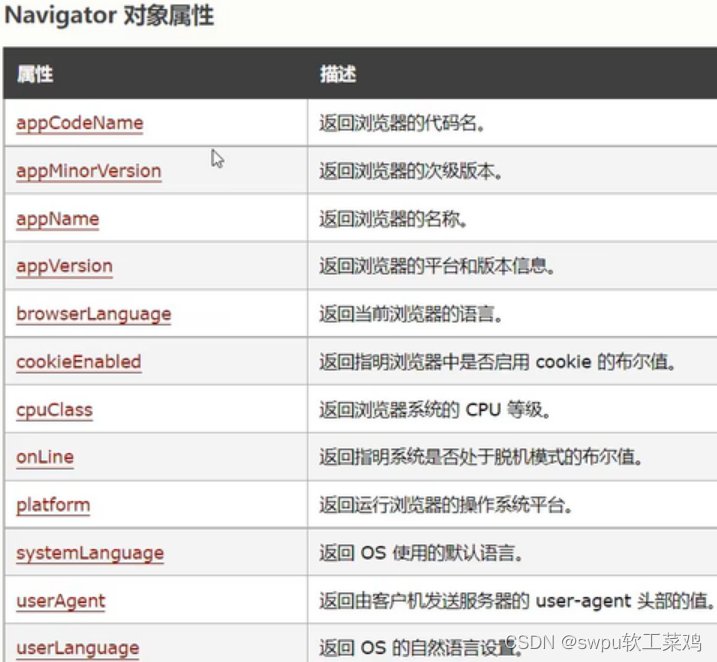
07-String对象&自定义对象&Window对象
09-History&Location对象
10-DOM概述&Element对象获取与使用
11-事件监听编辑编辑
12-非常重要的 表单验证 案例
01-JavaScript简介&引入方式
脚本语言:指不需要编译 直接解释 运行即可![]()
![]()
![]()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
alert("内部脚本*弹出一个警告框");
</script>
<script src="../js/demo.js"></script>
</body> </html>02-书写语法&输出语句
![]()
![]()
03-变量&数据类型 typeof


var关键字: 1. 作用域很大 相当于全局变量 原始类型类似java的基本类型, 引用类型都是对象
2.变量可以重复定义 后面的覆盖前面的![]()
04-运算符
![]()
==:
1. 判断类型是否一样,如果不一样,则进行类型转换
2. 再比较其值
===:全等于
1. 判断类型是否一样,如果不一样,直接返回false
2. 再比较其值
类型转换:
* 其他类型转为number:
1. string: 按照字符串的字面值,转为数字.如果字面值不是数字,则转为NaN。一般使用parseInt方法 把字符串转换数字
2. boolean: true 转为1,false转为0
* 其他类型转为boolean:
1. number:0和NaN转为false,其他的数字转为true
2. string:空字符串转为false,其他的字符串转为true
3. null:false 4. undefined:false
05-流程控制语句&函数
![]()
![]()
06-Array对象
![]()
![]()
07-String对象&自定义对象&Window对象
![]()
![]()
String.trim():去除字符串前后两端的空白字符 //文档上没有但是可以用
var str4 = ' abc ';
alert(1 + str4.trim() + 1); // 1abc1
![]()
![]()
<script>
/*window.alert("alert")//alert
alert("666")*/
// confirm,点击确定按钮,返回true,点击取消按钮,返回false
/*var flag = confirm("确认删除?");
//alert(flag);
if(flag){ //删除逻辑 }*/
/* // 定时器
setTimeout(function,毫秒值): 在一定的时间间隔后执行一个function,只执行一次
setInterval(function,毫秒值):在一定的时间间隔后执行一个function,循环执行
*/
setTimeout(function (){
alert("hehe");
},3000);
setInterval(function (){
alert("hehe");
},2000);
</script>08-定时切换图片案例
<body>
<input type="button" onclick="on()" value="开灯">
<img id="myImage" border="0" src="../imgs/off.gif" style="text-align:center;">
<input type="button" onclick="off()" value="关灯">
<script>
function on(){
document.getElementById('myImage').src='../imgs/on.gif';
}
function off(){
document.getElementById('myImage').src='../imgs/off.gif'
}
var c=0;
setInterval(function (){
if(c%2==0)
on();
else
off();
c++
},1000);
</script> </body>09-History&Location对象
![]()
![]()
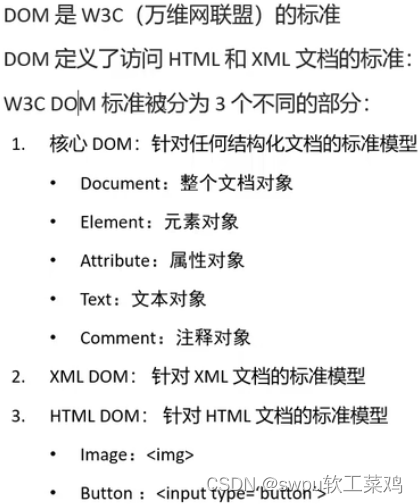
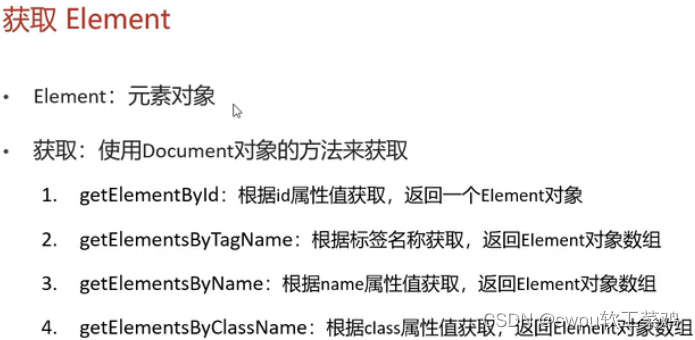
10-DOM概述&Element对象获取与使用
![]()
![]()
![]()
![]()
![]()
![]()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head> <body>
<img id="light" src="../imgs/off.gif"> <br>
<div class="cls">传智教育</div> <br>
<div class="cls">黑马程序员</div> <br>
<input type="checkbox" name="hobby"> 电影
<input type="checkbox" name="hobby"> 旅游
<input type="checkbox" name="hobby"> 游戏
<br>
<script>
//1. getElementById:根据id属性值获取,返回一个Element对象
var img = document.getElementById("light");
// alert(img);
img.src = "../imgs/on.gif";
//2. getElementsByTagName:根据标签名称获取,返回Element对象数组
var divs = document.getElementsByTagName("div");
/*
style:设置元素css样式
innerHTML:设置元素内容
*/
for (let i = 0; i < divs.length; i++) {
//divs[i].style.color = 'red';
divs[i].innerHTML = "呵呵";
}
//3. getElementsByName:根据name属性值获取,返回Element对象数组
var hobbys = document.getElementsByName("hobby");
for (let i = 0; i < hobbys.length; i++) {
//alert(hobbys[i]);
hobbys[i].checked = true;
}
//4. getElementsByClassName:根据class属性值获取,返回Element对象数组
var clss = document.getElementsByClassName("cls");
/*for (let i = 0; i < clss.length; i++) {
alert(clss[i]);
}*/
</script> </body> </html>11-事件监听
![]()
![]()
<body>
<input type="button" value="点我" onclick="on()"> <br>
<input type="button" value="再点我" id="btn">
<script>
function on(){
alert("我被点了");
}
document.getElementById("btn").onclick = function (){
alert("我被点了");
}
</script> </body>![]()
![]()
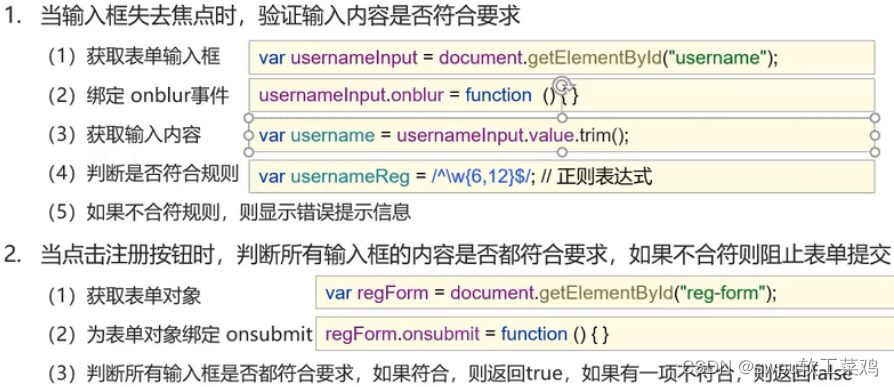
12-非常重要的 表单验证 案例
![]()
![]()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>欢迎注册</title>
<link href="../css/register.css" rel="stylesheet">
</head> <body>
<div class="form-div">
<div class="reg-content">
<h1>欢迎注册</h1>
<span>已有帐号?</span> <a href="#">登录</a>
</div>
<form id="reg-form" action="#" method="get">
<table>
<tr>
<td>用户名</td>
<td class="inputs">
<input name="username" type="text" id="username">
<br>
<span id="username_err" class="err_msg" style="display: none">用户名不太受欢迎</span>
</td>
</tr>
<tr>
<td>密码</td>
<td class="inputs">
<input name="password" type="password" id="password">
<br>
<span id="password_err" class="err_msg" style="display: none">密码格式有误</span>
</td>
</tr>
<tr>
<td>手机号</td>
<td class="inputs"><input name="tel" type="text" id="tel">
<br>
<span id="tel_err" class="err_msg" style="display: none">手机号格式有误</span>
</td>
</tr>
</table>
<div class="buttons">
<input value="注 册" type="submit" id="reg_btn">
</div>
<br class="clear">
</form>
</div>
<script>
//1. 验证用户名是否符合规则
//1.1 获取用户名的输入框
var usernameInput = document.getElementById("username");
//1.2 绑定onblur事件 失去焦点
usernameInput.onblur = checkUsername;
function checkUsername() {
//1.3 获取用户输入的用户名
var username = usernameInput.value.trim();
//1.4 判断用户名是否符合规则:长度 6~12,单词字符组成
var reg = /^\w{6,12}$/;
var flag = reg.test(username);
//var flag = username.length >= 6 && username.length <= 12;
if (flag) {
//符合规则
document.getElementById("username_err").style.display = 'none';
} else {
//不合符规则
document.getElementById("username_err").style.display = '';
}
return flag;
}
//1. 验证密码是否符合规则
//1.1 获取密码的输入框
var passwordInput = document.getElementById("password");
//1.2 绑定onblur事件 失去焦点
passwordInput.onblur = checkPassword;
function checkPassword() {
//1.3 获取用户输入的密码
var password = passwordInput.value.trim();
//1.4 判断密码是否符合规则:长度 6~12
var reg = /^\w{6,12}$/;
var flag = reg.test(password);
//var flag = password.length >= 6 && password.length <= 12;
if (flag) {
//符合规则
document.getElementById("password_err").style.display = 'none';
} else {
//不合符规则
document.getElementById("password_err").style.display = '';
}
return flag;
}
//1. 验证手机号是否符合规则
//1.1 获取手机号的输入框
var telInput = document.getElementById("tel");
//1.2 绑定onblur事件 失去焦点
telInput.onblur = checkTel;
function checkTel() {
//1.3 获取用户输入的手机号
var tel = telInput.value.trim();
//1.4 判断手机号是否符合规则:长度 11,数字组成,第一位是1
//var flag = tel.length == 11;
var reg = /^[1]\d{10}$/;
var flag = reg.test(tel);
if (flag) {
//符合规则
document.getElementById("tel_err").style.display = 'none';
} else {
//不合符规则
document.getElementById("tel_err").style.display = ''; }
return flag;
}
//1. 获取表单对象
var regForm = document.getElementById("reg-form");
//2. 绑定onsubmit 事件
regForm.onsubmit = function () {
//挨个判断每一个表单项是否都符合要求,如果有一个不合符,则返回false
var flag = checkUsername() && checkPassword() && checkTel();
return flag;
}
</script> </body> </html>13-正则表达式
![]()
本文来自博客园,作者:软工菜鸡,转载请注明原文链接:https://www.cnblogs.com/SElearner/p/17676709.html


































 浙公网安备 33010602011771号
浙公网安备 33010602011771号