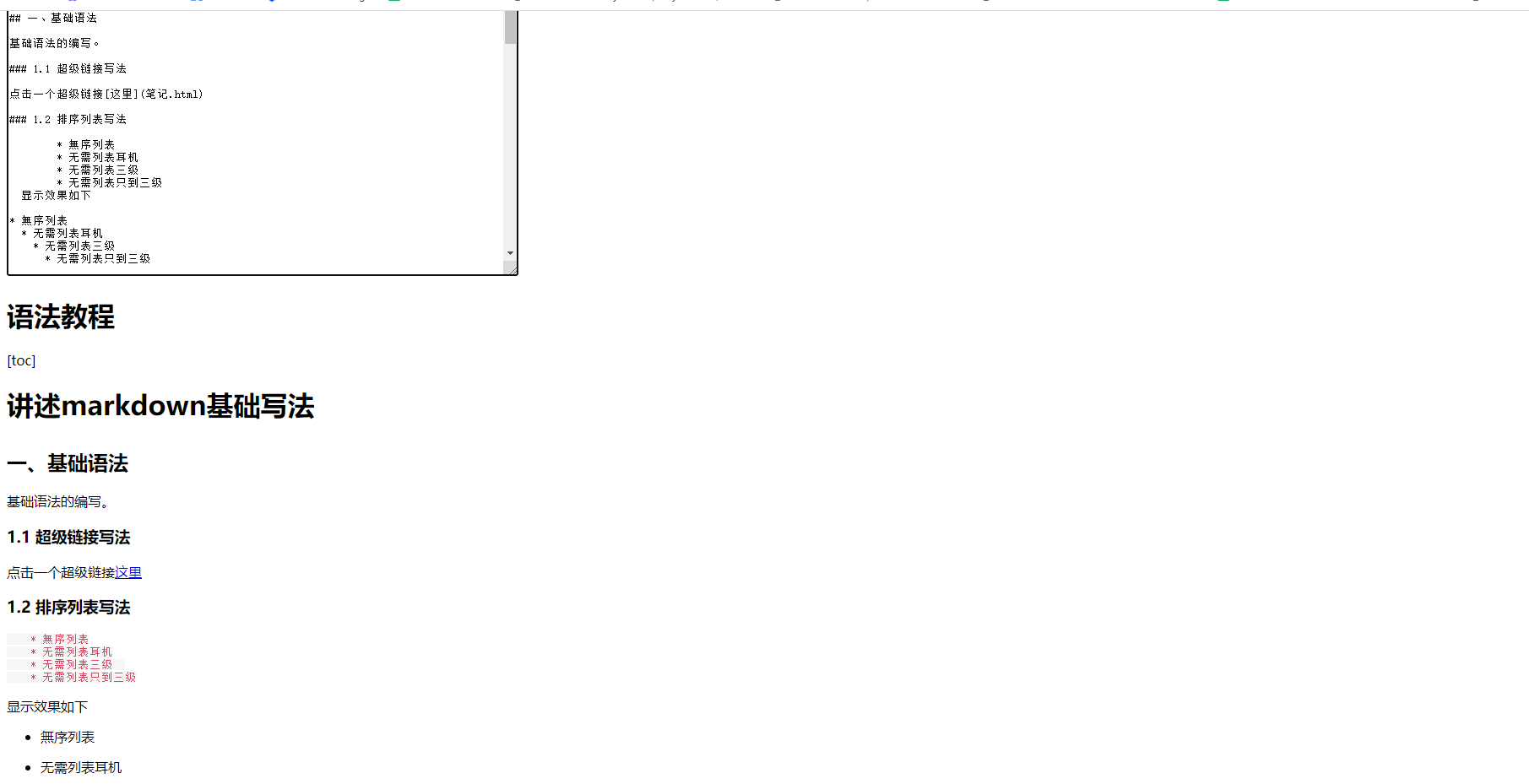
markdown转化html方法
<!DOCTYPE html> <html> <head> <title>Markdown.js</title> <script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/showdown/2.0.3/showdown.min.js"></script> <style> blockquote { border-left: #eee solid 5px; padding-left: 20px; } ul li { line-height: 20px; } code { color: #D34B62; background: #F6F6F6; } </style> </head> <body> <div> <textarea id="oriContent" style="height:400px;width:600px;" onkeyup="convert()"></textarea> </div> <div> <div id="result"></div> </div> <script type="text/javascript"> function convert() { var text = document.getElementById("oriContent").value; var converter = new showdown.Converter(); var html = converter.makeHtml(text); console.log(html) document.getElementById("result").innerHTML = html; } </script> </body> </html>

Slowly I find myself




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix