浅尝辄止·认识Blazor及基础使用
| 阅文时长 | | 1.38分钟 | 字数统计 | | 2218.4字符 |
| 主要内容 | | 1、引言&背景 2、学习过程记录 3、概念性&底层知识 4、存疑&日后研究 5、声明与参考资料 | ||
| 『浅尝辄止·认识Blazor及基础使用』 | |||
| 编写人 | | SCscHero | 编写时间 | | 2021/8/1 AM12:14 |
| 文章类型 | | 系列 | 完成度 | | 已完成 |
| 座右铭 | 每一个伟大的事业,都有一个微不足道的开始。 | ||
一、引言&背景 完成度:100%
a) 学习由来&目标
最近公司内部的技术分享大会提到了Blazor,初步了解到这是个可以使用C#编写客户端的技术,个人理解有些类似MVC中的Razor。于是通过微软官方的学习路径学习一下,传送门。本次学习目标主要是了解几个方面:
- Blazor是什么,为什么会推出专门技术??能做什么?用在什么场景下?有哪些优劣势?
- 目前的Blazor哪些公司应用了?未来的发展将如何?
- 我是否有必要深入研究这门技术?这门技术以我的其他技术栈是否可以胜任?
b) 总结&个人片面理解分析
- 从目前初步理解来看,Blazor这门技术与目前三大主流前端框架有许多相似的地方,比如:组件化开发、服务端渲染、Razor等。有一些三大前端框架开发基础的,对这一套上手一定不会陌生。但博主还是认为,这门技术推出的时间,注定不会掀起风浪,因此学习价值并不大,在之后的有公司真正用起来了,再学习也不迟,一门技术的成熟一定要有一定的生态基础。
- 目前来看国外生态还是强于国内,但依照目前态势,还是观望官方数据吧。
- 学习理念即可,比如C#替代JS,但博主认为这还是技术捆绑,C#更多的是做服务端,客户端JS才是王者,而且目前的.Neter都具备JS技术栈的开发能力,并有强大的生态,用C#代替JS实在是别扭,因此如果不脱离实际来看,这门技术也是雷声小雨点小。当然本次学习体验还是不错的,如果早推出十年,博主相信还是有机会。
c) 环境准备
- VS2019或VS2022最新版本
- VS Code。
- .Net5 SDK。
二、学习过程记录 完成度:100%
a) 相关CLI
- 新建一个Blazor应用,名称为上层文件夹目录
dotnet new blazor
- 启动并监听运行,即修改了代码会自动响应。
dotnet watch run
- 新建一个组件:页面、组件等。
dotnet new razorcomponent -n [名称] -o [类型:Pages等]
b) 完整过程
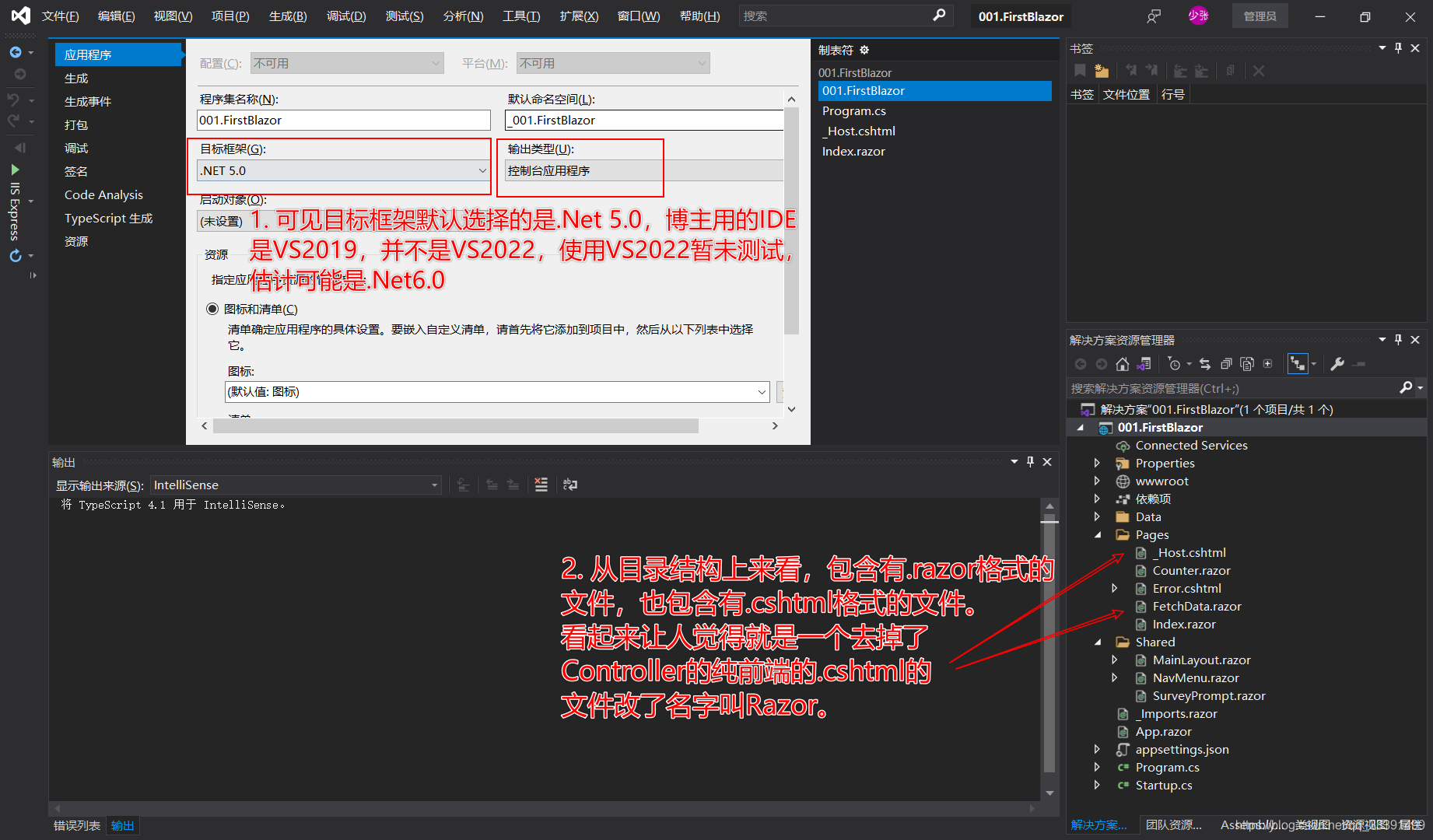
- 可见目标框架默认选择的是.Net 5.0,博主用的IDE是VS2019,并不是VS2022,使用VS2022暂未测试,估计可能是.Net 6.0。

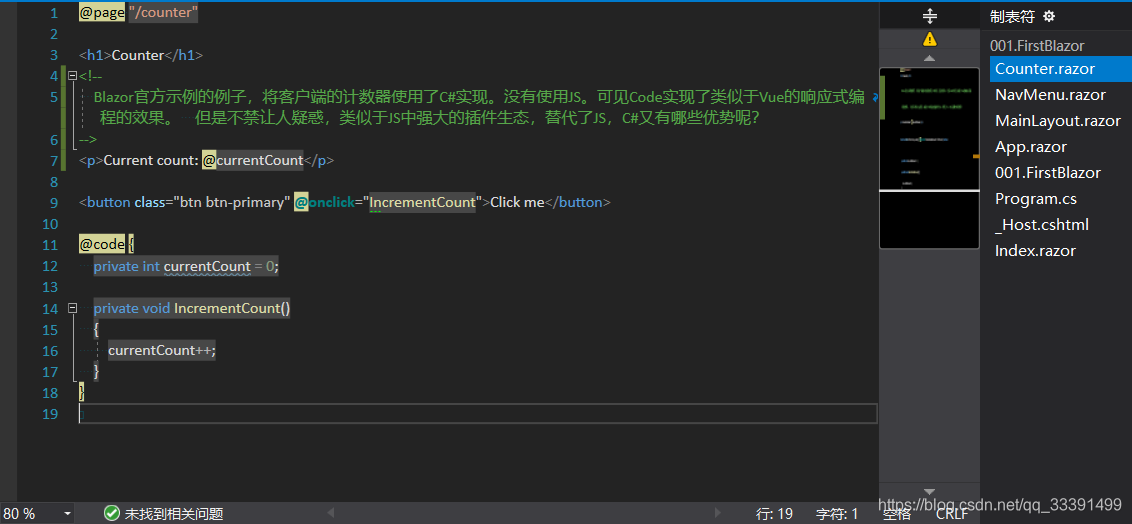
- 从目录结构上来看,包含有.razor格式的文件,也包含有.cshtml格式的文件。看起来让人觉得就是一个去掉了Controller的纯前端的.cshtml的文件改了名字叫Razor。Blazor官方示例的例子,将客户端的计数器使用了C#实现。没有使用JS。可见Code实现了类似于Vue的响应式编程的效果。但是不禁让人疑惑,类似于JS中强大的插件生态,替代了JS,C#又有哪些优势呢?

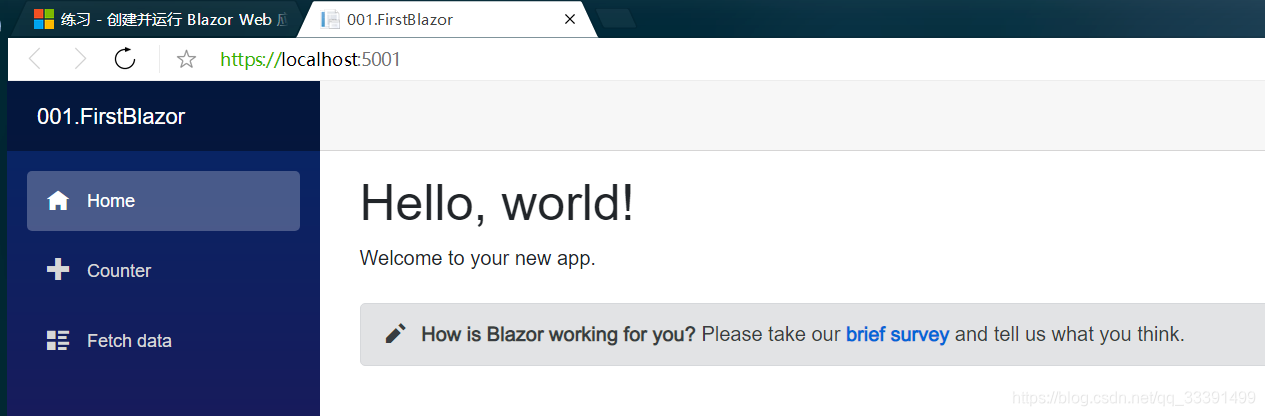
- 新建的Blazor应用默认的示例。

三、概念性&底层知识 完成度:100%
1. WebAssembly。
WebAssembly (WASM) 是一种开放的二进制标准。 它用于定义旨在 Web 浏览器中运行的程序的可移植代码格式。 WebAssembly 是一种文本程序集语言,具有专用于实现快速下载和近乎本机性能的精简二进制格式。
WebAssembly 为 C、C++ 和 Rust 等语言提供了编译目标。 它设计为与 JavaScript 一起运行,因此两者可协同工作。 WebAssembly 还可生成可下载和脱机运行的渐进式 Web 应用程序。
2. BlazorWebAssembly。
使用 Blazor WebAssembly,开发人员可以在浏览器中运行 .NET 代码。 它是一种单页应用框架,使用的是 WebAssembly 开放标准,无需插件或代码生成。在浏览器中通过 WebAssembly 执行的 .NET 代码在浏览器的 JavaScript 沙盒中运行。 该代码具有沙盒提供的所有安全和保护特性。 这有助于防止客户端计算机上的恶意操作。
3. Blazor的两种模式,即服务器渲染。官方的说法如下:
Blazor 服务器在 ASP.NET Core 应用中添加了对在服务器上托管 Razor 组件的支持。 可通过 SignalR 连接处理 UI 更新。运行时停留在服务器上并处理:
- 执行应用的 C# 代码。
- 将 UI 事件从浏览器发送到服务器。
- 将 UI 更新应用于服务器发送回的已呈现的组件。
- Blazor 服务器用于与浏览器通信的连接还用于处理 JavaScript 互操作调用。
----来自《微软官方文档-什么是Blazor》[1]
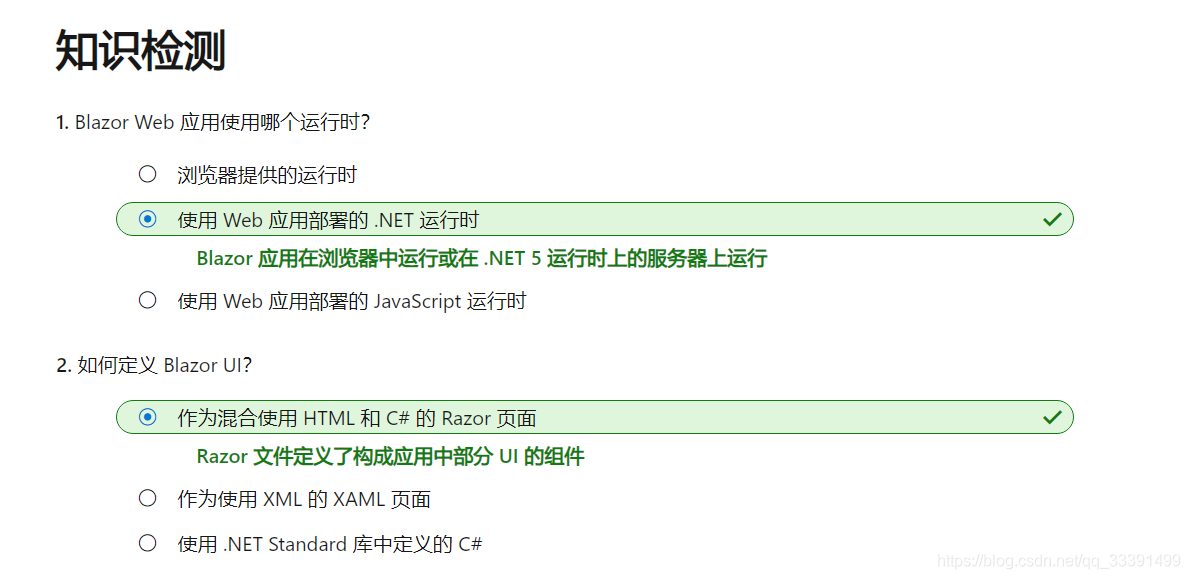
4. Blazor Web 应用使用哪个运行时?
浏览器提供的运行时
使用 Web 应用部署的 .NET 运行时
Blazor 应用在浏览器中运行或在 .NET 5 运行时上的服务器上运行
使用 Web 应用部署的 JavaScript 运行时
5. 如何定义 Blazor UI?
作为混合使用 HTML 和 C# 的 Razor 页面
Razor 文件定义了构成应用中部分 UI 的组件
作为使用 XML 的 XAML 页面
使用 .NET Standard 库中定义的 C#

四、存疑&日后研究 完成度:100%
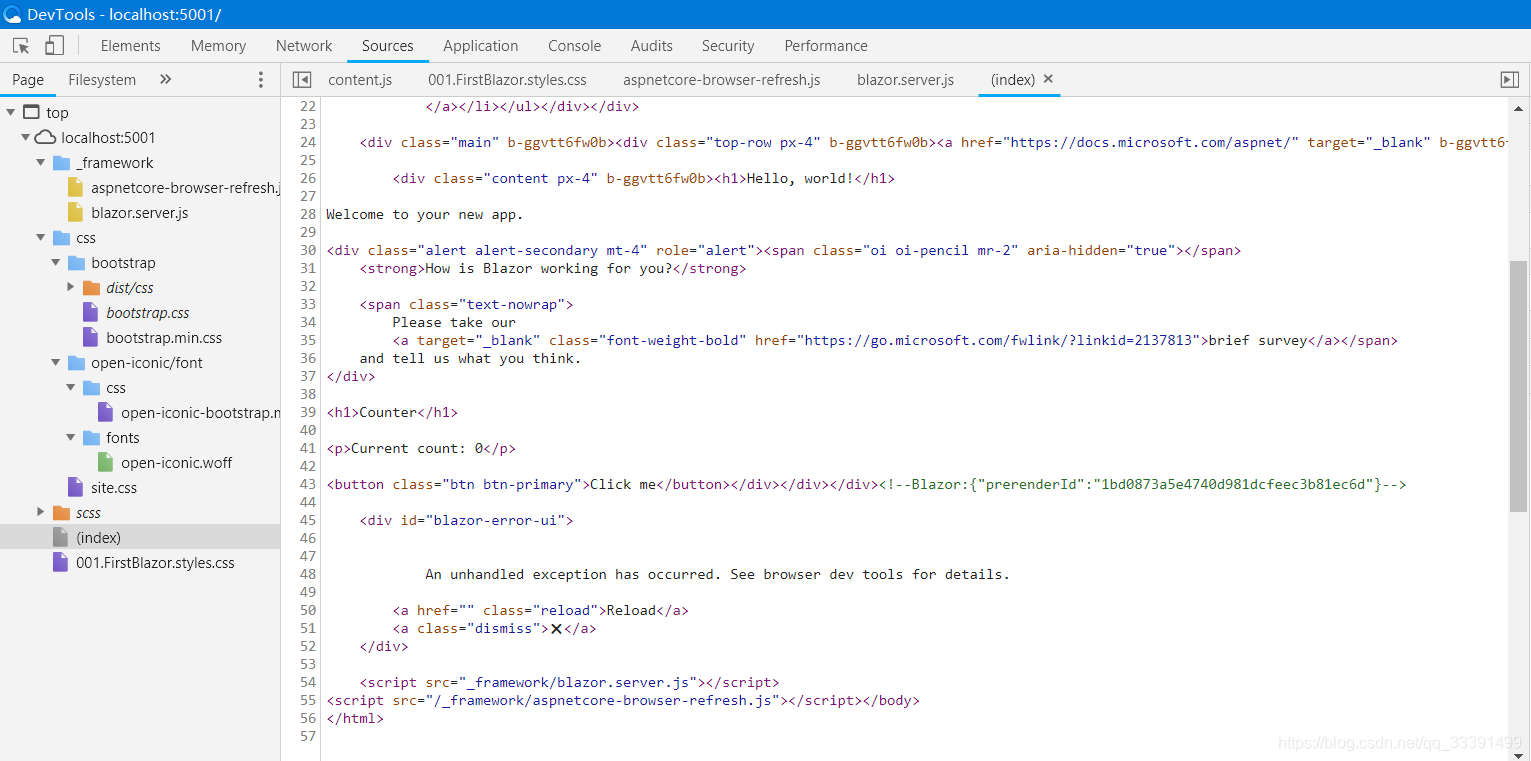
- 调试方式,目前使用的是CLI启动,F12找到Source没有JS相关的代码,不知道如何调试。另外可以看到Blazor引用了Blazor.server.js,底层也是相等于在用JS。

- 与几大主流WebUI的优劣势,如React、Angular、Vue等。目前看了几篇文章,说是和GO等Web技术相比,性能弱但开发效率高。
五、声明与参考资料 完成度:100%
原创博文,未经许可请勿转载。
如有帮助,欢迎点赞、收藏、关注。如有问题,请评论留言!如需与博主联系的,直接博客私信SCscHero即可。



