React生命周期(好玩的讲解方式)
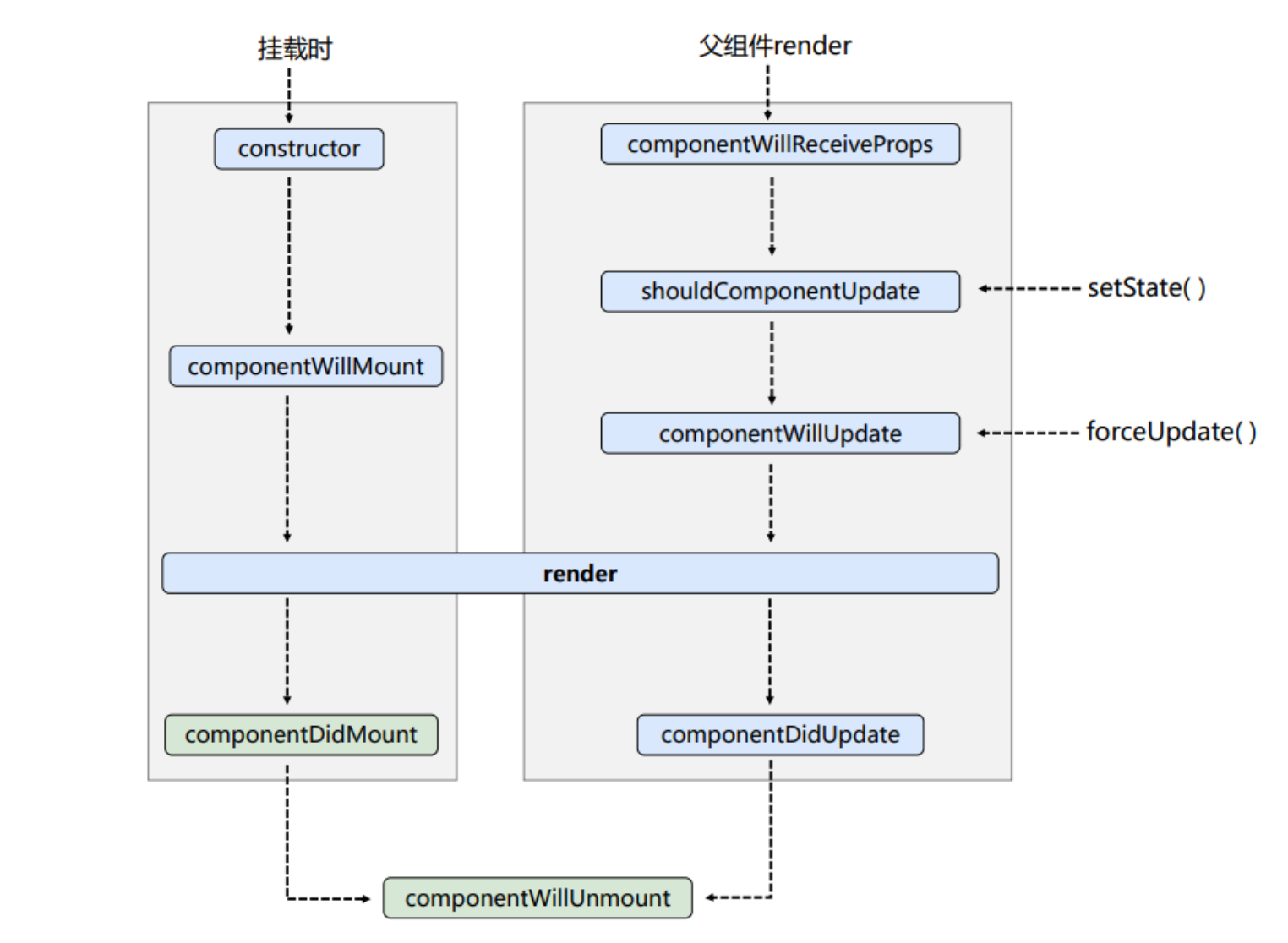
旧生命周期

挂载生命周期
执行流程:constructor -> componentWillMount -> render -> componentDidMount -> componentWillUnmount
-
mount:挂载
-
unmount:卸载
-
render其实是对组件进行了挂载
生命周期API
-
constructor
-
componentWillMount
-
render
-
componentDidMount
-
componentWillUnmount
拓展:组件卸载的API
ReactDOM.unmountComponentAtNode(document.getElementById('test'))
更新生命周期
第一条路:setState()
前言:如果一个组件在状态更新了,那么程序会自动让他们执行render来对组件的状态进行更新
但是这个过程中涉及到了 ”我能不能更新“ -> "我准备更新了" -> "我在更新" -> "我更新完啦"
-
shouldComponentUpdate(我能不能更新)
功能:控制组件更新的"阀门",是否允许被更新,通过这个生命函数来对状态的更新进行拦截,程序默认是true(也就是允许更新),可以自定义变成false
-
componentWillUpdate:我准备更新啦
-
render(我正在更新哦)
-
componentDidUpdate(我完成更新啦)
第二条路:forceUpdate
也就是状态不改变,但是还是要组件进行更新,也就是不经过"阀门"
该方法是直接挂载到了this身上的,直接通过 this.forceUpdate 来调用
(和state一样,都是可以直接通过this来直接访问到)
第三条路:componentWillReceiveProps
什么场景下触发?
主要是父组件给子组件传递参数props的时候进行触发,该API主要是在子组件中触发,
componentWillReceiveProps(props) { console.log('b-componentWillReceiveProps',props) }
-
有一个形式参数:props,自动就接收到父组件传递过来的参数了
-
注意点:首次子组件接收到props并展示到UI中的时候,该API是不会触发的
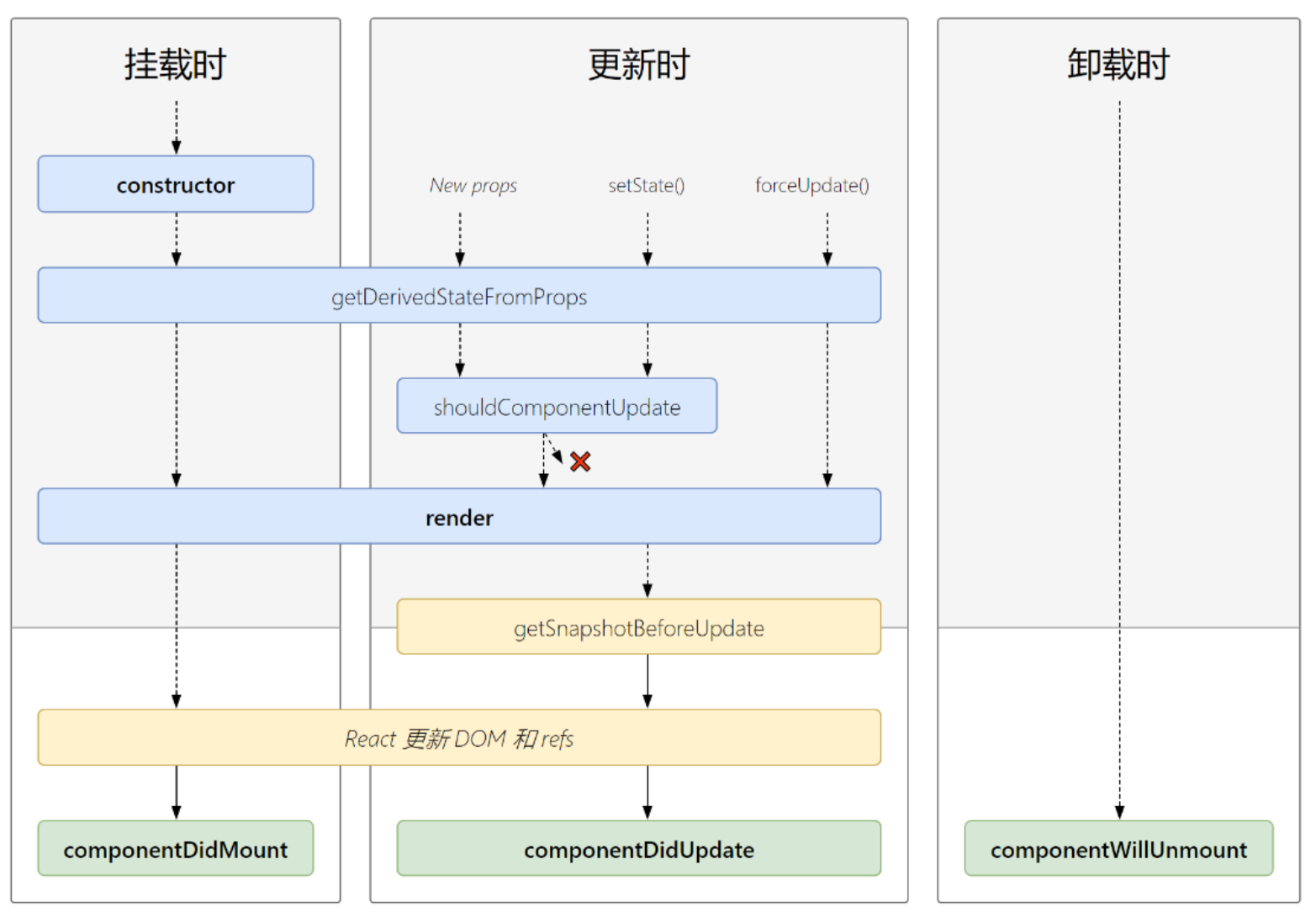
新生命函数

拓展:新版本和旧版本的区别:
1、废弃了三个钩子:全部的有Will的钩子,除了componentWillUnmount,其他都要在旧版本的基础上添加 UNSAFE_XXX
UNSAFE_componentWillUpdate
UNSAFE_componentWillMount
UNSAFE_componentWillReceiveProps
原因:componentWillUnmount、componentDidMount、render是最重要的三个
官方文档:由于react后面会发展异步渲染,上面的这三个由于经常被误解和滥用,所以如果在异步渲染中的话,它们三个潜在的误用问题
可能更大,所以在新版本中为这三个生命周期添加了“UNSAFE_"前缀,unsafe并不是指安全性,而是希望使用这些生命周期在
代码中在React未来版本中可能会出现bug,尤其是在异步渲染之后
当下:其实在真正开发的时候用它们的机会其实并不多
2、提出了两个新的钩子:getDerivedStateFromProps、getSnapshotBeforeUpdate
-
getDerivedStateFromProps的介绍
使用情况:如果state的值在任何时候都取决于props,那么可以使用getDerivedStateFromProps
接收两个参数:props和state
-
getSnapshotBeforeUpdate的介绍
例如 滚动位置,此生命周期的任何返回值将作为参数传递给componentDidUpdate
快照:就是记录历史的状态
在更新之前获取快照(有用,但是应用场景并不常见)



