Day10-微信小程序实战-交友小程序-创建friendList字段实现好友关系(添加好友功能)--内附代码
回顾:之前我们进行了删除的功能,以及对message消息的增删,下面实现添加好友的功能
我们先在数据库中,在message这个字段的list里面,添加上测试号的id,就是模拟这个两个测试号要加我主号的效果“


就可以达到这个效果了
下面我们正式开始实现
1、在removeList的wxml的昵称结构处添加一个点击事件handleAddFriend
2、在removeList.js中来实现这个点击事件即可的,并且它也是要提示(让用户选择确认的这种,所以就可以直接copy前面的删除按钮的代码
直接把hanleDelMessage函数里面的:
wx.showModal({ title: '提示信息', content: '删除消息', confirmText: "删除", success: (res) => { if (res.confirm) { } else if (res.cancel) { console.log('用户点击取消') } } }) }
也就是只用设计在点击了确定之后的一些列操作即可了
3、因为要构建好友之间的关系,所以要在user里面加一个friendlist字段才行了,并且这个字段的数据类型是数组的,因为好友肯定不只是一个
4、在数据库中给每个人都添加一个friendList字段

但是不要忘记了在原来的程序中 初始化 用户的时候也要加上读i这个字段的初始化才行的
打开user.js:

5、后面的事情大概的逻辑就是:同意了好友申请的话,这个用户的id就会出现在这个用户的friendList数组里面了
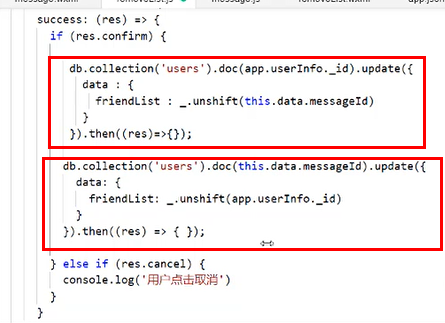
所以就可以回到removeList.js文件中去了
6、通过在开头的时候 设置 const _ = db.command 就可以让这个文件有了运算的能力了
handleAddFriend(){ wx.showModal({ title: '提示信息', content: '申请好友', confirmText: "同意", success: (res) => { if (res.confirm) { db.collection('users').doc(app.userInfo._id).update({ data:{ friendList : _.unshift(this.data.messageId) } }).then((res)=>{}); } else if (res.cancel) { console.log('用户点击取消') } } }) } }

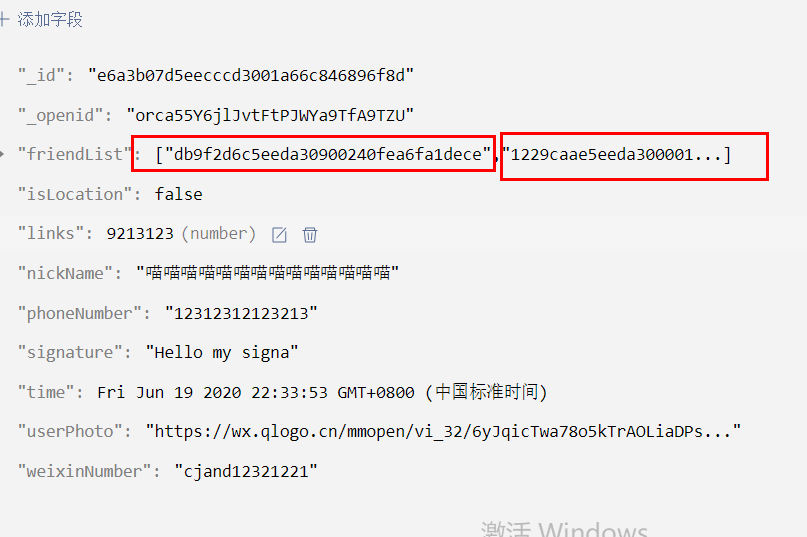
在点击消息之后,就可以选择“确定”,点击了之后,就可以在数据库上面看到添加的用户好友了
(以上就是第一步,把要申请的用户的id给添加过来了)----但是问题来了,我的主号里面的friendList里面有了这个申请人的id,但是这个申请人在我
同意了之后,它的friendList字段里面也应该有我的主号的id才对的---也就是同时添加他们两个的好友关系即可

但是能不能通过上面的这种方式,把两个变量之间的值作为交换就可以的,普通的数据库里面是可以这样的。但是在小程序中式不可以这样进行操作的
(因为在小程序里面对数据库的访问式有权限的,在客户端是组偶到这样的操作
(也就是对其他的账号进行更新操作的话在客户端里面是不允许的---同理也是要在服务端里面来实现的))
--也就是要用云函数来实现了
7、如果要像的客户端中调用unshift一样的话在服务端里面进行调用的话,之前也搞过就是用一个模板字符串的写法 用Esc下面的那个 “类单引号”的符号
来进行包裹就好了
wx.cloud.callFunction({ name : 'update', data : { collection : 'users', doc : this.data.messageId, data : { friendList: ` _.unshift('${app.userInfo._id}')` } } });

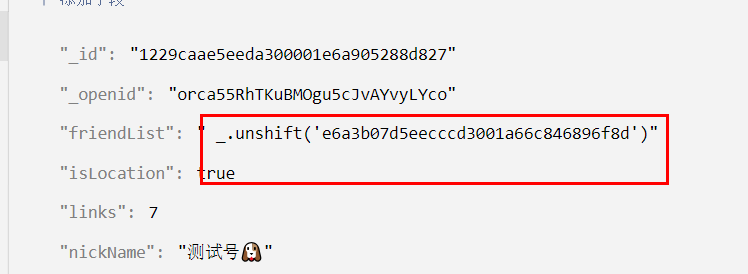
出现的错误就是,我们把unshift也一起搞过来了,也就是我们传过去的字符串没有解析成功
主要就是下面这里写错了
data : `{ friendList: _.unshift('${app.userInfo._id}')}`
是把后面整个的串都用一个` .... `来围住的(也就是后面整个的json对象都直接被这个符号扣住的)

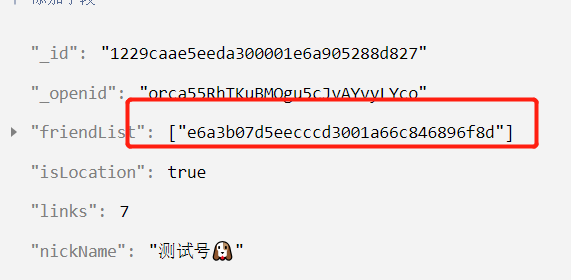
修改了之后就成功了
8、新建一个removeMessage 函数,可以直接copy上面的handledelMessage方法里面的:这个函数主要是为了点击这个消息加好友的时候,可以选择是
添加它为好友,就是在点击了添加好友之后,就要把这个消息删掉了,所以这两个地方都用到了这个功能的话,就可以把这个功能封装在removeMesage函数里面,如何直接用this.removeMessage来调用即可了
效果就是:点击了添加它为好友之后,这个申请为好友的消息就会被删掉了

db.collection('message').where({
userId : app.userInfo._id
}).get().then((res)=>{
// console.log(res);
let list = res.data[0].list;
console.log(list);
list = list.filter((val , i)=>{
return val != this.data.messageId
});
// console.log(list);
wx.cloud.callFunction({
name : 'update',
data : {
collection : 'message',
where : {
userId : app.userInfo._id
},
data : {
list : list
}
}
}).then((res)=>{
this.triggerEvent('myevent',list)
});
});
整体逻辑:
1、在removeList.wxml 中的昵称中添加一个点击事件
<movable-view bindtap="handleAddFriend" direction="horizontal" class="view">{{ userMessage.nickName }}</movable-view>
2、在removeList.js中队这个点击事件进行渲染
handleAddFriend(){ wx.showModal({ title: '提示信息', content: '申请好友', confirmText: "同意", success: (res) => { if (res.confirm) { db.collection('users').doc(app.userInfo._id).update({ data:{ friendList : _.unshift(this.data.messageId) } }).then((res)=>{}); //其他用户和我构成好友的关系,用到客户端来实现(也就是用云函数来实现) wx.cloud.callFunction({ name : 'update', data : { collection : 'users', doc : this.data.messageId, data : `{ friendList: _.unshift('${app.userInfo._id}')}` } }).then((res)=>{}); this.removeMessage(); } else if (res.cancel) { console.log('用户点击取消') } } }) }
3、点击了接受邀请之后,把这个申请好友的消息删除(和之前实现删除功能一样,就可以直接把这个功能封装到removeMessage这个函数里面
removeMessage(){ //也就是点击了确定的话,就不提示这个了,而是删除信息 // 目前没有直接更新的,智能是这个过程就变成了先查询然后再更新 db.collection('message').where({ userId: app.userInfo._id }).get().then((res) => { // console.log(res); let list = res.data[0].list; console.log(list); list = list.filter((val, i) => { return val != this.data.messageId }); // console.log(list); wx.cloud.callFunction({ name: 'update', data: { collection: 'message', where: { userId: app.userInfo._id }, data: { list: list } } }).then((res) => { this.triggerEvent('myevent', list) }); });
注意:因为我们开通了一个friendList 给每一个用户数据库字段,所以在user.js初始化用户数据库的时候也要加上初始化这个friendList数组才行



 浙公网安备 33010602011771号
浙公网安备 33010602011771号