Day10-微信小程序实战-交友小程序-自定义callPhone 和copyText组件
---为了方便用户可以拨打电话和复制微信号(下面就要实现这样的两个功能)
注意:在小程序中是没办法直接的添加用户的微信的,所以就只能是复制微信号
(这种东西的话可以直接去做,也可以做成组件,做出组件的好处就是可以在其他地方也可以用的)
下面也演示了如何创建一个组件
在components下面,新建一个callPhone目录,然后在这个目录下面新建一个callPhone的component文件
然后如果要在detail详情页面中使用的话,就可以点开detail.json配置文件
"usingComponents": { "call-phone" : "/components/callPhone/callPhone" }
组件的名字就是key ,value就是组件的绝对地址
配置好了之后,就可以直接在wxml中 通过 <call-phone />来引入了
然后就要对组件进行样式的设置啦
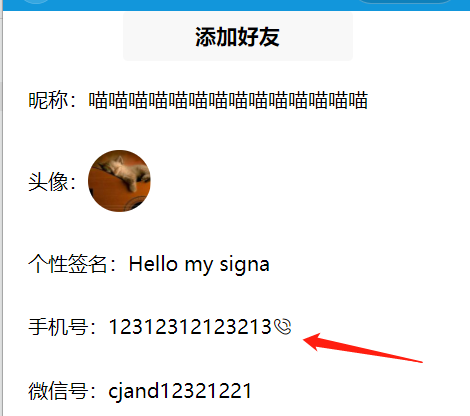
如果是拨打电话的话,就直接用一个图标来表示即可了
会发现:我们在detail.json里面引入了这个组件了,然后在callPhone组件中也设置了样式
<text class="iconfont icondadianhua"></text>
但是在detail页面中并没有显示出来
因为iconfont是定义在外面的,其实也是全局的,如果要在组件里面引用的话,还要进行额外的设置才行的,查看微信开发文档
https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/wxml-wxss.html
Component({
options: {
styleIsolation: 'isolated'
}
})
styleIsolation 选项从基础库版本 2.6.5 开始支持。它支持以下取值:
isolated表示启用样式隔离,在自定义组件内外,使用 class 指定的样式将不会相互影响(一般情况下的默认值);apply-shared表示页面 wxss 样式将影响到自定义组件,但自定义组件 wxss 中指定的样式不会影响页面;shared表示页面 wxss 样式将影响到自定义组件,自定义组件 wxss 中指定的样式也会影响页面和其他设置了apply-shared或shared的自定义组件。(这个选项在插件中不可用。)
其中:apply-shared就是我们想要的了(选择它之后,咱们就可以把外部的样式传入进来了)

之后就是要进行父子通信了,要把电话号码传入到这个组件内部去,可以写一个自定义属性来实现
<call-phone phoneNumber="{{ detail.phoneNumber }}" />
通过这个就可以,使得不同的用户可以传不同的电话号码给这个组件了
然后把电话号码传过去之后
在组件中的 properties 是用来接受传过来的参数的,然后还要指定数据的类型
再把调用的方法写到methods里面
对组件中的wxml 添加一个点击事件 handleCallPhone 方法,然后在methond里面定义即可了
之后就要看微信提高给我们拨打电话的接口API了
在开放文档里面
https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/wxml-wxss.html
wx.makePhoneCall({
phoneNumber: '1340000' //仅为示例,并非真实的电话号码
})
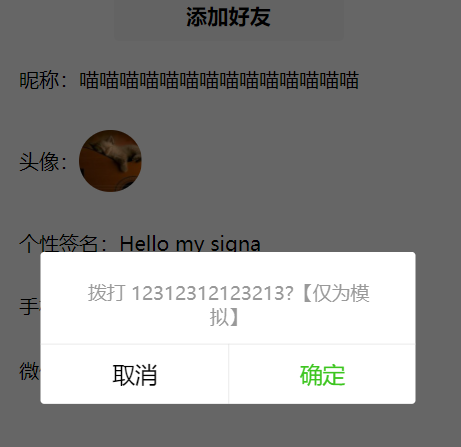
methods: { handleCallPhone(){ wx.makePhoneCall({ phoneNumber: this.data.phoneNumber }) } }

以上就是对 拨打电话 这个组件的设计了
下面,就是复制微信号组件的设计了
同理的和 打电话一样设置,组件 然后到detail.json文件里面把组件引入,在detail.wxml中使用,记得自定义一个属性把微信号传到组件中去
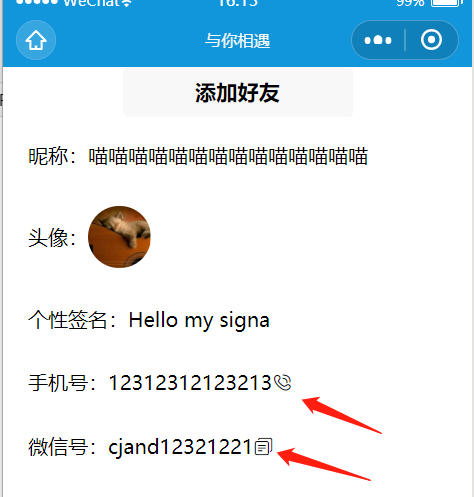
然后在组件的js文件中properties定义传过来的参数的数据类型,设置样式共享,然后在组件的wxml中设置我们在iconfont中的复制图标,即可看到如下效果了

然后就是给组件的wxml加一个点击事件,再到js文件里面定义这个方法即可了
这个方法就是微信提供的 剪贴板
handleCopyText(){ wx.setClipboardData({ data:this.data.copyText, success(res){ wx.getClipboardData({ success(res){ wx.showToast({ title: '复制成功', }) } }) } }); }



