Day7-JS-flex布局
(本文参考菜鸟教程,感谢菜鸟教程)
一、Flex布局是什么?
Flex是Flexible Box的缩写,意为”弹性布局”
=====任何一个容器都可以指定为Flex布局
.box{ display: flex; } .box{ display: inline-flex; }
====注意,设为Flex布局以后,子元素的float、clear和vertical-align属性将失效
二、基本概念
====采用Flex布局的元素,称为Flex容器(flex container),简称”容器”。
====它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称”项目”

三、容器的属性
以下6个属性设置在容器上。
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
3.1 flex-direction属性
flex-direction属性决定主轴的方向(即项目的排列方向)。
.box { flex-direction: row | row-reverse | column | column-reverse; }
- row(默认值):主轴为水平方向,起点在左端。
- row-reverse:主轴为水平方向,起点在右端。
- column:主轴为垂直方向,起点在上沿。
- column-reverse:主轴为垂直方向,起点在下沿。
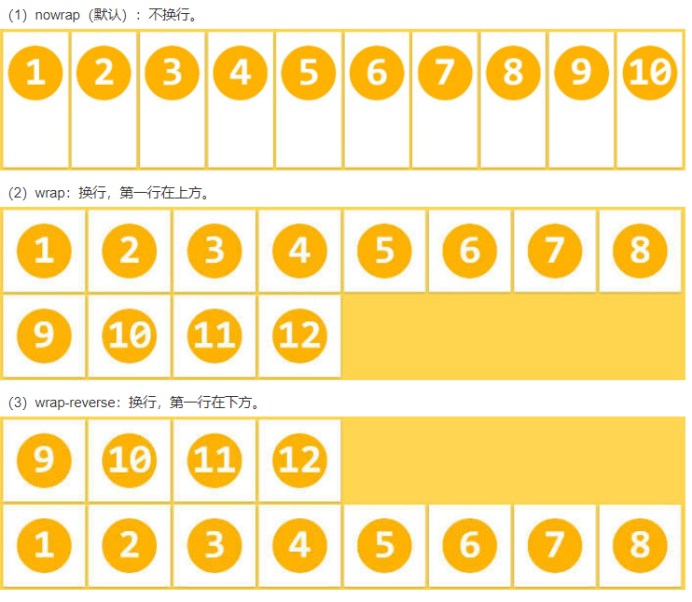
3.2 flex-wrap属性
默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap属性定义,如果一条轴线排不下,如何换行。
.box{
flex-wrap: nowrap | wrap | wrap-reverse;
}

3.3 flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
.box { flex-flow: <flex-direction> <flex-wrap>; }
3.4 justify-content属性
justify-content属性定义了项目在主轴上的对齐方式
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}

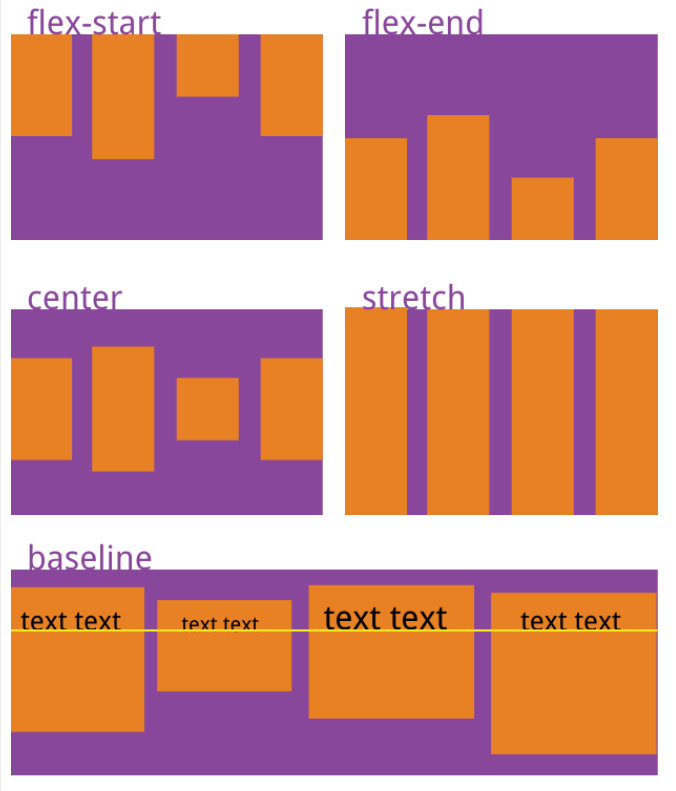
3.5 align-items属性
align-items属性定义项目在交叉轴上如何对齐
===也就是说justify-content和align-items的不同分别就是一个是对主轴的,一个是对交叉轴的
(其中前三个属性 flex-start 、 flex-end、center和justify-content是一样的,后面两个就是不一样的)

(其中的
- baseline: 项目的第一行文字的基线对齐。
- stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。)
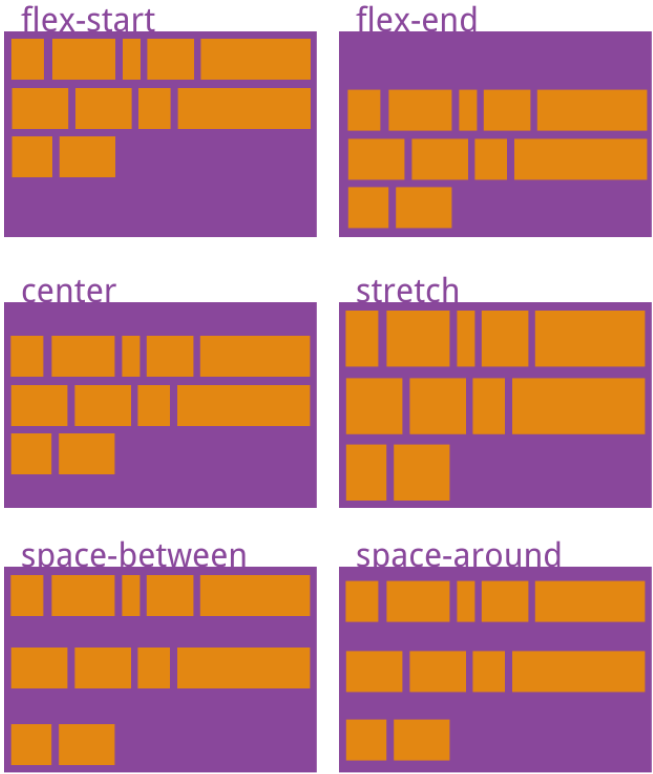
3.6 align-content属性
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用
.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}

(也就是有多行的时候,这个有align开头的都是对交叉轴而言的,这也是一样的,
- flex-start:与交叉轴的起点对齐。
- flex-end:与交叉轴的终点对齐。
- center:与交叉轴的中点对齐。
- space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
- space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
- stretch(默认值):轴线占满整个交叉轴。
四、项目的属性
===这里项目的属性,就是儿子的属性了
以下6个属性设置在项目上。
- order
- flex-grow
- flex-shrink
- flex-basis
- flex
- align-self
4.1 order属性
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0
.item { order: <integer>; }
4.2 flex-grow属性(可以理解为项目生长,也就是继续使用空闲空间来变大)
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大
.item { flex-grow: <number>; /* default 0 */ }
(其实可以理解为就是这个项目可以占有空余空间的权重了)
4.3 flex-shrink属性(这个是grow刚好的相反的属性)
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小
.item {
flex-shrink: <number>; /* default 1 */
}
=====注意:负值对该属性无效。
4.4 flex-basis属性
这个属性定义的是项目占据的主轴空间(main size),它的默认值为auto,即项目的本来大小
===注意了这是对每个项目占主轴的空间main size 占交叉轴的空间大小叫做 cross size
.item { flex-basis: <length> | auto; /* default auto */ }
4.5 flex属性(所以说这个属性其实是用来专门的定义项目的大小的)
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item { flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ] }
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值
4.6 align-self属性
(这个属性就是用来给个别想要不一样布局的项目进行定义的,但是注意了有align开头的都是相对于交叉轴而言的
这个属性既然是对个别的进行单独处理的话,那么他是可以覆盖掉原来给的align-items等等属性的
.item { align-self: auto | flex-start | flex-end | center | baseline | stretch; }
====该属性可能取6个值,除了auto,其他都与align-items属性完全一致。



