Day5-JS-其他对象
(本文是学习---菜鸟教程-----的学习笔记)---感谢菜鸟教程
一、Date(日期) 对象
①基本使用
<script>
var d=new Date();
document.write(d);
</script>
②
getFullYear()
使用 getFullYear() 获取年份。
getTime()
getTime() 返回从 1970 年 1 月 1 日至今的毫秒数。
③使用 setFullYear() 设置具体的日期
------------------------记住 JavaScript 月数是从0至11。10是11月。
<p id="demo">单击按钮显示修改后的年月日。</p> <button onclick="myFunction()">点我</button> <script> function myFunction(){ var d=new Date(); d.setFullYear(2020,6,20); var x=document.getElementById("demo"); x.innerHTML=d; } </script>
④toUTCString()
如何使用 toUTCString() 将当日的日期(根据 UTC)转换为字符串。
⑤显示星期(注意它的下标0对应的是周日,下标是1对应的是周一的)
<p id="demo">单击按钮显示今天周几</p> <button onclick="myFunction()">点我</button> <script> function myFunction(){ var d = new Date(); var weekday=new Array(7); weekday[0]="周日"; weekday[1]="周一"; weekday[2]="周二"; weekday[3]="周三"; weekday[4]="周四"; weekday[5]="周五"; weekday[6]="周六"; var x = document.getElementById("demo"); x.innerHTML=weekday[d.getDay()]; } </script>
⑥小案例----制作一个简易的钟表

 完整代码
完整代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script> function startTime(){ var today=new Date(); var h=today.getHours(); var m=today.getMinutes(); var s=today.getSeconds(); m=checkTime(m); s=checkTime(s); document.getElementById("txt").innerHTML=h+":"+m+":"+s; t=setTimeout(function(){startTime()},500); } function checkTime(i){ if(i<10) i="0"+i; return i; } </script> </head> <body onload="startTime()"> <div id="txt"></div> </body> </html>
<script> var x=new Date(); x.setFullYear(2020,0,14); var today=new Date(); if (x>today) { alert("今天是2100年1月14日之前"); } else { alert("今天是2100年1月14日之后"); } </script>
⑦通过正则表达式把日期变成指定的格式形式

二、数组对象
①创建数组的基本方法:
1: 常规方式:
var myCars=new Array();
myCars[0]="Saab";
myCars[1]="Volvo";
myCars[2]="BMW";
myCars[0]="Saab";
myCars[1]="Volvo";
myCars[2]="BMW";
2: 简洁方式:
var myCars=new Array("Saab","Volvo","BMW");
3: 字面:
var myCars=["Saab","Volvo","BMW"];
②在一个数组中是可以有不同的对象,
所有的JavaScript变量都是对象。数组元素是对象。函数是对象。
因此,你可以在数组中有不同的变量类型。
你可以在一个数组中包含对象元素、函数、数组:
其他:

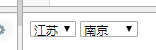
③使用数组的案例:使用数组对象结合 select 对象实现二级级联菜单
1、效果图:

====这种就是可以用在选择完了省之后,可以选择是哪个区的这种

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <select name="" id="a1" onchange="addOption()"></select> <select name="" id="a2"></select> <script> var city = new Array; city['江苏'] = ['南京', '连云港', '苏州', '镇江']; city['山东'] = ['青岛', '烟台', '济南']; function allCity() { var select1 = document.getElementById("a1"); for(var i in city) { //这里注意遍历数组的写法 select1.add(new Option(i, i), null); } addOption(); // 初始化选项 } function addOption() { var select2 = document.getElementById("a2"); var select1 = document.getElementById("a1").value; select2.length = 0; //每次都先清空一下市级菜单 if(select1 != '请选择省份') { for(var i in city[select1 ]) { select2.add(new Option(city[select1][i], city[select1][i]), null); } } } window.onload = allCity(); </script> </body> </html>
知识扩展:array["100"] = 0 和 array[100] = 0 执行的是相同的操作。




