Day2-JS-JSON
JavaScript JSON
一、JSON 格式化后为 JavaScript 对象
JSON实例:
{"sites":[
{"name":"Runoob", "url":"www.runoob.com"},
{"name":"Google", "url":"www.google.com"},
{"name":"Taobao", "url":"www.taobao.com"}
]}
二、JSON 语法规则
- 数据为 键/值 对。
- 数据由逗号分隔。
- 大括号保存对象
- 方括号保存数组
三、JSON 字符串转换为 JavaScript 对象
===通常我们从服务器中读取 JSON 数据,并在网页中显示数据

知识点:
1、开始的时候把JSON的代码变成JS的字符串:
var text='{"sites":['+
'{"name":"Runoob" , "url":"www.runbbo.com"},'+
'{ "name":"Google" , "url":"www.google.com" },' +
'{ "name":"Taobao" , "url":"www.taobao.com" } ]}';
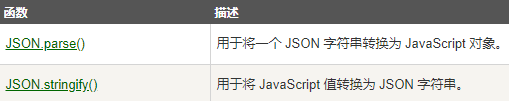
然后,使用 JavaScript 内置函数 JSON.parse() 将字符串转换为 JavaScript 对象
obj=JSON.parse(text);
最后就可以直接像用JS的对象一样的使用了
<script>
var text='{"sites":['+
'{"name":"Runoob" , "url":"www.runbbo.com"},'+
'{ "name":"Google" , "url":"www.google.com" },' +
'{ "name":"Taobao" , "url":"www.taobao.com" } ]}';
obj=JSON.parse(text);
document.getElementById("demo").innerHTML=obj.sites[1].name+" "+obj.sites[1].url;
</script>
小扩展:
1、javascript:void(0) 含义
语法格式:
<head> <script type="text/javascript"> <!-- void func() javascript:void func() 或者 void(func()) javascript:void(func()) //--> </script> </head>
小实例:下面的代码创建了一个超级链接,当用户点击以后不会发生任何事。
<a href="javascript:void(0)">单此处什么也不会发生</a>
href="#"与href="javascript:void(0)"的区别
# 包含了一个位置信息,默认的锚是#top 也就是网页的上端。
而javascript:void(0), 仅仅表示一个死链接。
在页面很长的时候会使用 # 来定位页面的具体位置,格式为:# + id。
如果你要定义一个死链接请使用 javascript:void(0) 。
void()仅仅是代表不返回任何值,但是括号内的表达式还是要运行,如
void(alert("Warnning!")) <a href="javascript:void(alert('Warning!!!'))">点我!</a>



