Day2-JS-表单
一、JavaScript 表单验证
①效果:如果是输入的东西的话就可以把数据提交到php中,但是如果是在空白的情况下,按下了回车或者是按下了按钮的话



<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script> function validateForm(){ var x=document.forms["myForm"]["fname"].value; if(x==null||x==""){ alert("需要输入名字"); return false; } } </script> </head> <body> <form action="" name="myForm" onsubmit="return validateForm()" method="post"> 名字:<input type="text" name="fname"> <input type="submit" value="提交"> </form> </body> </html>
二、JavaScript 验证输入的数字
①效果:


就是通过x获取,input中输入的数字,然后用if else 来判断,给txt赋值不同的情况的值,如果用innerHTML来给demo的p赋值即可了

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <h1>JavaScript 验证输入</h1> <p>请输入 1 到 10 之间的数字:</p> <input type="text" id="numb"> <button type="button" onclick="myFunction()">提交</button> <p id="demo"></p> <script> function myFunction(){ var x,text; x=document.getElementById("numb").value; if(isNaN(x)||x<1||x>10) { text="输入错误"; } else{ text="输入正确"; } document.getElementById("demo").innerHTML=text; } </script> </body> </html>
三、HTML 表单自动验证
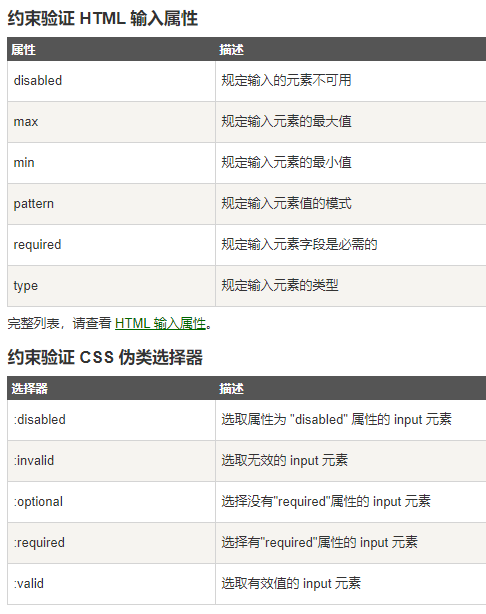
HTML 表单验证也可以通过浏览器来自动完成。
如果表单字段 (fname) 的值为空, required 属性会阻止表单提交
①效果:
<body> <form action="demo_form.php" method="post"> <input type="text" name="fname" required="required"> <input type="submit" value="提交"> </form> <p>点击提交按钮,如果输入框是空的,浏览器会提示错误信息。</p> </body>

四、JavaScript 表单验证
- 验证表单数据是否为空?
- 验证输入是否是一个正确的email地址?
- 验证日期是否输入正确?
- 验证表单输入内容是否为数字型?
1、必填(或必选)项目
下面的函数用来检查用户是否已填写表单中的必填(或必选)项目。假如必填或必选项为空,那么警告框会弹出,并且函数的返回值为 false,否则函数的返回值则为 true(意味着数据没有问题):

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <head> <script> function validateForm(){ var x=document.forms["myForm"]["fname"].value; if (x==null || x==""){ alert("姓必须填写"); return false; } } </script> </head> <body> <form name="myForm" action="demo-form.php" onsubmit="return validateForm()" method="post"> 姓: <input type="text" name="fname"> <input type="submit" value="提交"> </form> </body> </html>
2、E-mail 验证
下面的函数检查输入的数据是否符合电子邮件地址的基本语法。
意思就是说,输入的数据必须包含 @ 符号和点号(.)。同时,@ 不可以是邮件地址的首字符,并且 @ 之后需有至少一个点号:

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <head> <script> function validateForm(){ var x=document.forms["myForm"]["email"].value; var atpos=x.indexOf("@"); var dotpos=x.lastIndexOf("."); if (atpos<1 || dotpos<atpos+2 || dotpos+2>=x.length){ alert("不是一个有效的 e-mail 地址"); return false; } } </script> </head> <body> <form name="myForm" action="demo-form.php" onsubmit="return validateForm();" method="post"> Email: <input type="text" name="email"> <input type="submit" value="提交"> </form> </body> </html>




