Day1-JS-类型转换
小知识点:
Number() 转换为数字, String() 转换为字符串, Boolean() 转化为布尔值。
一、JavaScript 数据类型
在 JavaScript 中有 6 种不同的数据类型:
- string
- number
- boolean
- object
- function
- symbol
3 种对象类型:
- Object
- Date
- Array
2 个不包含任何值的数据类型:
- null
- undefined
请注意:
- NaN 的数据类型是 number
- 数组(Array)的数据类型是 object
- 日期(Date)的数据类型为 object
- null 的数据类型是 object
- 未定义变量的数据类型为 undefined
如果对象是 JavaScript Array 或 JavaScript Date ,我们就无法通过 typeof 来判断他们的类型,因为都是 返回 object。
二、constructor 属性
=============constructor 属性返回所有 JavaScript 变量的构造函数
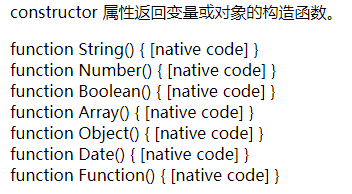
<p> constructor 属性返回变量或对象的构造函数。</p> <p id="demo"></p> <script> document.getElementById("demo").innerHTML = "john".constructor + "<br>" + (3.14).constructor + "<br>" + false.constructor + "<br>" + [1,2,3,4].constructor + "<br>" + {name:'john', age:34}.constructor + "<br>" + new Date().constructor + "<br>" + function () {}.constructor; </script>
结果是:

=============你可以使用 constructor 属性来查看对象是否为数组 (包含字符串 "Array"):
知识点:由于通过 myArray.constructor 得到的结果就是 “function Array(){【n。。。。}”
只会把这得到的结果通过 toString()函数处理一下,得到一个字符串,然后通过 字符串内置的函数 indexOf函数对“Array”进行定位,如果
找到到这个Array的话,说明就是数组了,然后返回的值就是大于-1的
完整代码:
<body> <p id="demo"></p> <script> var fruits=['a','b','c']; document.getElementById("demo").innerHTML=isArray(fruits); function isArray(myArray){ return myArray.constructor.toString().indexOf("Array") > -1; } </script> </body>
同理可以用来查看是不是“日期”
<body> <p>判断是否为日期。</p> <p id="demo"></p> <script> var myDate = new Date(); document.getElementById("demo").innerHTML = isDate(myDate); function isDate(myDate) { return myDate.constructor.toString().indexOf("Date") > -1; } </script> </body>
三、JS 类型转换
JavaScript 变量可以转换为新变量或其他数据类型:
- 通过使用 JavaScript 函数
- 通过 JavaScript 自身自动转换
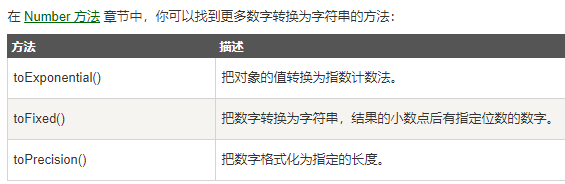
1、将数字转换为字符串
String(x) // 将变量 x 转换为字符串并返回
x.toString() //这种也是有同样的效果的

2、将布尔值转换为字符串
String(false) // 返回 "false"
false.toString() // 返回 "false"
3、将日期转换为字符串
obj = new Date()
obj.toString() // 返回 Thu Jul 17 2014 15:38:19 GMT+0200 (W. Europe Daylight Time)

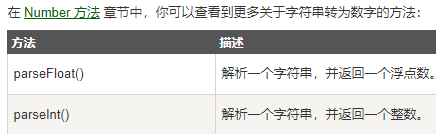
4、将字符串转换为数字
全局方法 Number() 可以将字符串转换为数字

小知识点:
我们可以使用 typeof 来获取一个变量是否存在,如 if(typeof a!="undefined"){},
而不要去使用 if(a) 因为如果 a 不存在(未声明)则会出错
判断某个变量是否是某个对象的实例则要选择使用另一个关键语法 instanceof 或者是用上面讲过的那个constructor 然后toString 然后 indexOf这样来验证的
arr = [1,2,3]; if(arr instanceof Array){ document.write("arr 是一个数组"); } else { document.write("arr 不是一个数组"); }



