【HANA系列】SAP HANA XS使用JavaScript编程详解

前言部分
在第一篇的时候,我们说过如下内容:
SAP HANA XS支持JavaScript中的服务器端应用程序编程。开发的服务器端应用程序使用JavaScript API将授权数据公开给客户端请求,例如,由客户端GUI(如Web浏览器,SAPUI5应用程序或移动设备)这些客户端。
这一篇,我们就来了解一下,在SAP HANA XS中如何使用JavaScript编程。
环境准备
首先,登录SAP HANA SYSTEM系统,不管你使用studio还是eclipse,切换到development模式,可以看到三个页签,我这里不在截图。
这样是确认:
第一:你的HANA服务器是正常状态。
第二:我们可以使用project或者Repository来做JavaScript编程。
创建过程
由于JavaScript程序存储在SAP HANA Repository中,所以,我们这里先不说project,先讲repository
1、在根目录创建一个js文件,我这里创建的名字叫zxsjs.xsjs。
2、在根目录创建app应用,注意,这个app没有名字,没有内容,全称为.xsapp。
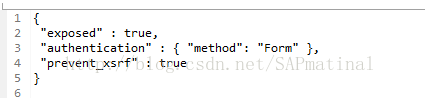
3、创建access文件,注意,这个access文件也没有名字,全称为.access。
access文件内容如下,这里内容我稍稍修改了一下,具体参数意思这里不再说

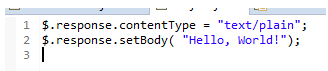
4、添加JS文件内容如下

5、执行URL访问结果
URL内容为:http://<SAPHANA_hostname>:80<DB_Instance_Number>/package path/zxsjs.xsjs
6、查看输出结果如下

OK,创建过程结束。
那么,有人会说,你为什么不直接用html来展示呢,html当然可以,我们这里是来解析JavaScript的,所以,用JavaScript的方式来展示。
下一篇,会更深入了解SAP HANA XS的JavaScript详细解析。
-------------------------------------------
欢迎来到matinal的博客
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,博主在此感谢!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 字符编码:从基础到乱码解决