HtmlInputFiles控件
此控件支持多个文件同时上传,而且上传文件的数量、大小及格式可以根据自己的需要进行设置,并且使用非常简单。
HtmlInputFiles控件下载
1、HtmlInputFiles控件属性
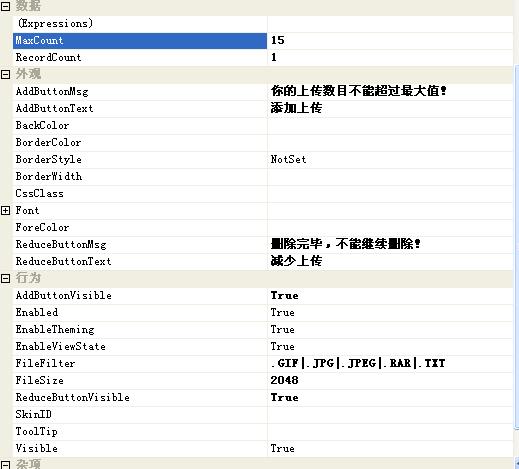
下图是该控件的主要属性:

属性名 功能
FileFilter 设置上传文件的类型
MaxCount 设置最多可以上传几个文件
RecordCount 设置上传控件的初始值
FileSize 设置上传文件的大小
其它属性的功能一目了然,就不介绍了。
2、HtmlInputFiles控件运用
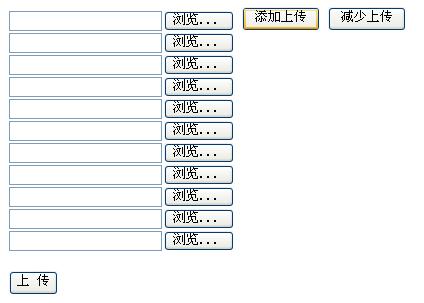
下图为该控件使用中的截图

“添加上传”按钮用来增加上传附件,“减少上传”按钮用来减少上传附件。
具体使用如下:
前台代码:
<div>
<cc1:HtmlInputFiles
ID="HtmlInputFiles1" runat="server" AddButtonVisible="True" MaxCount="15" RecordCount="1" FileFilter=".GIF|.JPG|.JPEG|.RAR|.TXT" />
<br />
<asp:Button ID="BtnUpfile" runat="server" onclick="BtnUpfile_Click" Text="上 传" />
</div>
后台代码:
{
if (this.HtmlInputFiles1.CheckAllPostedFile(true))
{
for (int i = 0; i <= this.HtmlInputFiles1.RecordCount; i++)
{
System.IO.FileInfo info = new FileInfo(this.HtmlInputFiles1[i].PostedFile.FileName);
string fileName = info.Name;
string filePath = "UpLoads/" + System.Guid.NewGuid().ToString() + fileName;
this.HtmlInputFiles1[i].PostedFile.SaveAs(Server.MapPath(filePath));
}
}
}
SWfUpload控件
SWfUpload控件SWFUpload使用一个Flash影片来控制文件的选择和上传。此FLASH中包含一个用户自定制UI的按钮,点击该按钮能够激活Flash本身的高级文件上传对话框,它能够根据用户的设置来进行单文件或者是多文件的上传。
SWFUpload由4部分组成:
- 初始化和设置(Javascript)
- JavaScript 库: SWFUpload.js
- SWFUpload.swf(V2.2.0版本放弃了对flash 8的支持)
- 事件处理(Javascript)
SWFpload必须在页面中初始化,一般可以在window.onload事件中完成此操作。它的构造函数需要一个Object类型的设置对象。 这个设置对象一般是一个直接定义的Object类型变量,直接传递给SWFUpload的构造函数。
初始化的SWFUpload对象的引用需要保留下来,因为当显示文件选择对话框和启动文件上传的时候需要这个实例的引用。
别的就不多说了,相关的介绍网上很多,可以自己查阅一下
SWFUpload控件是个组件,自己使用时并没有实现上传图片的水印效果,只是实现了文件上传功能 (嘿嘿学的比较浅薄)
说一下主要步骤
一、上传文件需要 要两个页面一个是Default.aspx 还有一个是upload.aspx
在工程里添加新建项选文件夹 分别添加Flash ,js,images 三个文件夹
就我的理解简单说一下: Default页面主要进行页面初始化,而upload页面主要执行文件上传
Flash文件夹中存放swfupload.swf 文件, js文件夹存放handlers.js 、swfupload.js文件,images文件夹主要存放按钮图片swfupload_uploadBtn.png(随便其他按钮图片也行要和初始化文件路径中的一致)
二、以上所需文件都需要从网上下载下载一个SWFUpload组件的demo里面会包含我们所需的文件
当然Default新建项目会有,upload页面需要自己去添加
提醒下两个页面最好不要从下载的SWFUpload的demo中附加 那样应该不能实现功能
Default.aspx代码
<head runat="server">
<title></title>
<scriptsrc="js/swfupload.js"type="text/javascript"></script>
<script src="js/handlers.js" type="text/javascript"></script>
<script type="text/javascript">
var swfu;
window.onload = function() {
swfu = new SWFUpload({
// 后台设置
upload_url: "upload.aspx", // 文件上传的处理程序,就是说,你要在这个文件对上传这个动作进行定义,比如文件保存、重命名之类的,
//如果这个没有具体动作的话,文件不会在服务器上有任何踪迹,即文件不会上传。
post_params: {
"ASPSESSID": "<%=Session.SessionID %>"
},
//文件上传设置
file_size_limit: "2 MB", //上传大小 单位M
file_types: "*.*", //上传文件类型
file_types_description: "所有文件类型", //文件类型描述
file_upload_limit: "0", //一次性上传文件个数 0表示没有限制
// 事件处理设置 - these functions as defined in Handlers.js
file_queue_error_handler: fileQueueError,
file_dialog_complete_handler: fileDialogComplete,
upload_progress_handler: uploadProgress,
upload_error_handler: uploadError,
upload_success_handler: uploadSuccess,
upload_complete_handler: uploadComplete,
//按钮设置
//这里注意查看自己按钮图片路径是否正确
button_image_url: "images/swfupload_uploadBtn.png",
button_placeholder_id: "spanButtonPlaceholder",
button_width: 200,
button_height: 22,
button_text: '<span class="button">Select File <span class="buttonSmall">(2MB Max)</span></span>',
button_text_style: '.button { font-family: Helvetica, Arial, sans-serif; font-size: 14pt; } .buttonSmall { font-size: 10pt; }',
button_text_top_padding: 1,
button_text_left_padding: 400,
// Flash 设置查看自己flash文件路径是否正确
flash_url: "../Flash/swfupload.swf", // Relative to this file
custom_settings: {
upload_target: "divFileProgressContainer"
},
// Debug Settings
debug: false
});
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div id="header">
<h1 id="logo"><a href="../">SWFUpload</a></h1>
<div id="version">v2.2.0</div>
</div>
<div id="content">
<div id="swfu_container" style="margin: 0px 10px;">
<div>
<span id="spanButtonPlaceholder"></span>
</div>
<div id="divFileProgressContainer" style="height: 75px;"></div>
</div>
</div>
</form>
</body>
</html>
后台文件不需要设置
下面设置upload.aspx.cs后台方法
protected void Page_Load(object sender, EventArgs e)
{
#region
try
{
// Get the data
HttpPostedFile jpeg_image_upload=Request.Files["Filedata"];
//获取上传文件后缀
string FileExtension= jpeg_image_upload.FileName.Substring
(jpeg_image_upload.FileName.LastIndexOf("."),jpeg_image_upload.FileName.Length-jpeg_image_upload.FileName.LastIndexOf("."));
//自定义文件名称
Random rd = new Random();
int num1 = rd.Next(1000, 9999);
string Filename= num1.ToString()+ FileExtension;
//文件上传路径 配置文件中设置 与FileUpload控件道理相同
string FileUploadPath = ConfigurationManager.AppSettings["FileUploadPath"];
//文件上传
jpeg_image_upload.SaveAs(FileUploadPath+Filename);
Response.StatusCode = 200;
Response.Write("文件处理完毕!");
}
catch
{
// If any kind of error occurs return a 500 Internal Server
error
Response.StatusCode = 500;
Response.Write("未知错误!");
}
finally
{
// Clean up
Response.End();
}
#endregion
}
附:DEMO下载




