axure原型实战-20210314-登录页面制作
1 参考地址
https://www.axure.com.cn/223/
2 实战
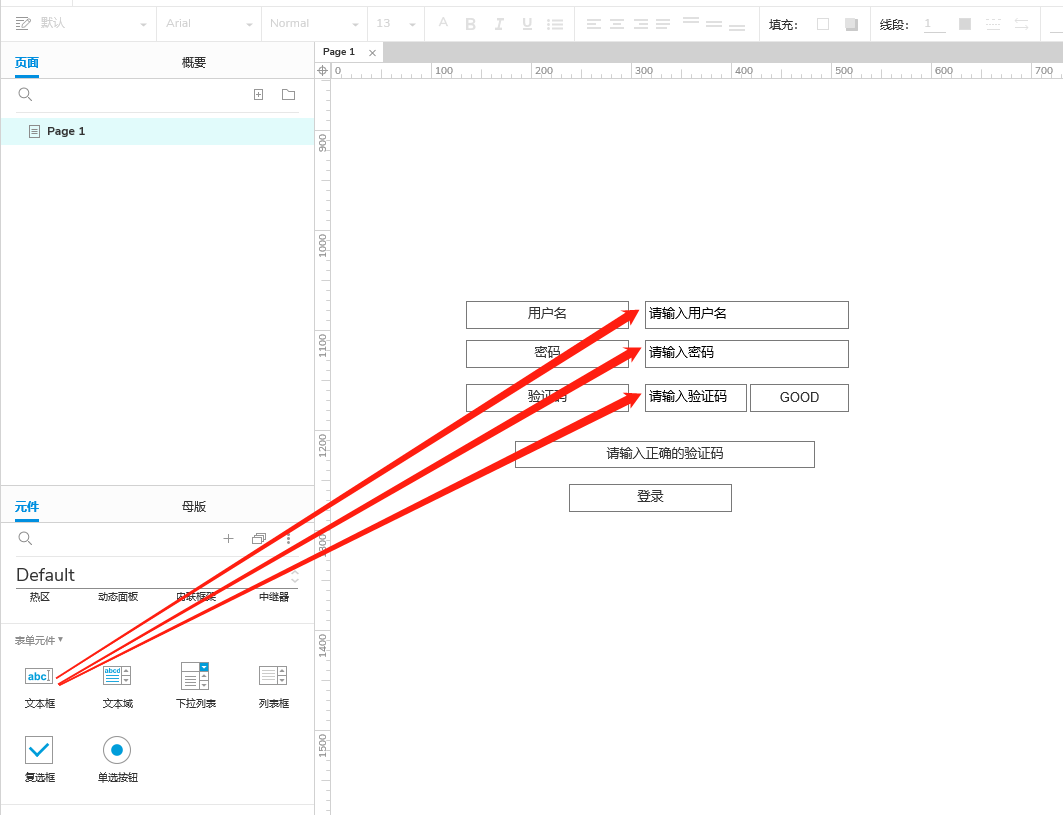
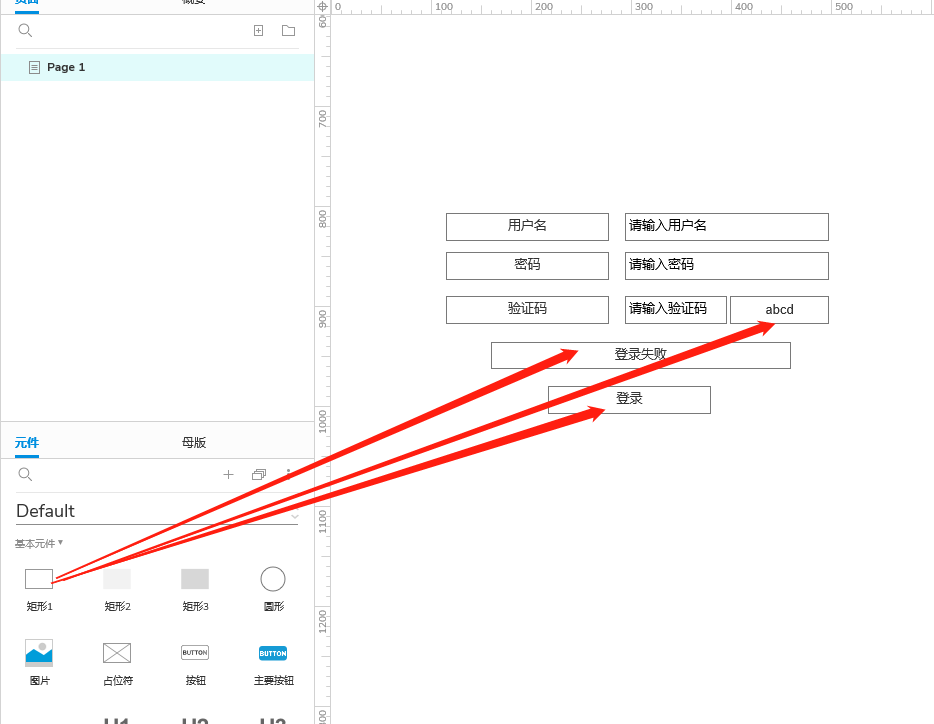
2.1 先创建需要的元素



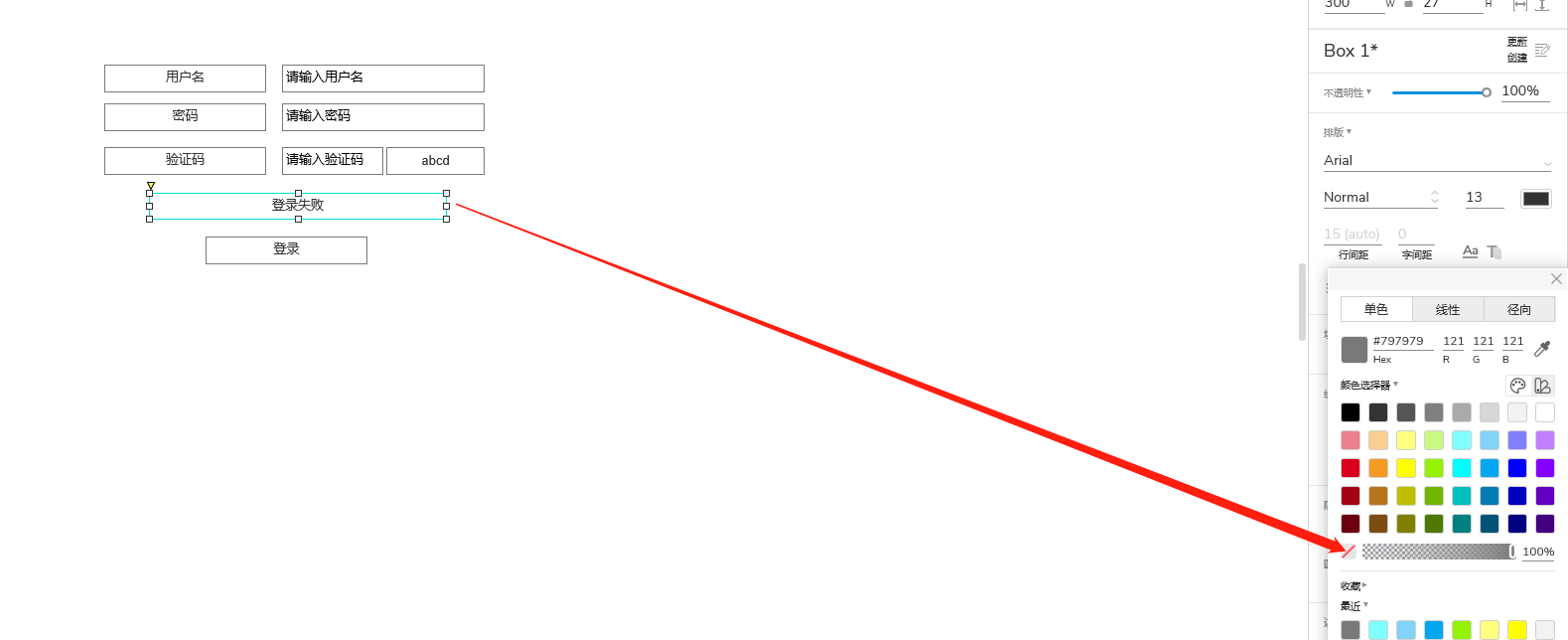
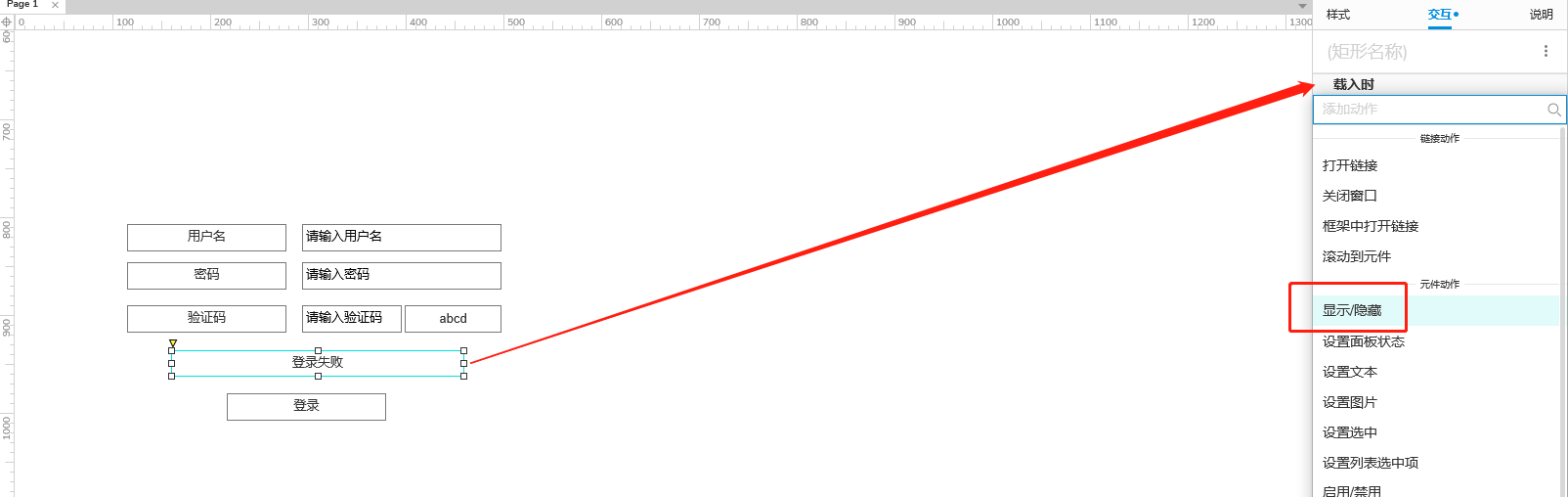
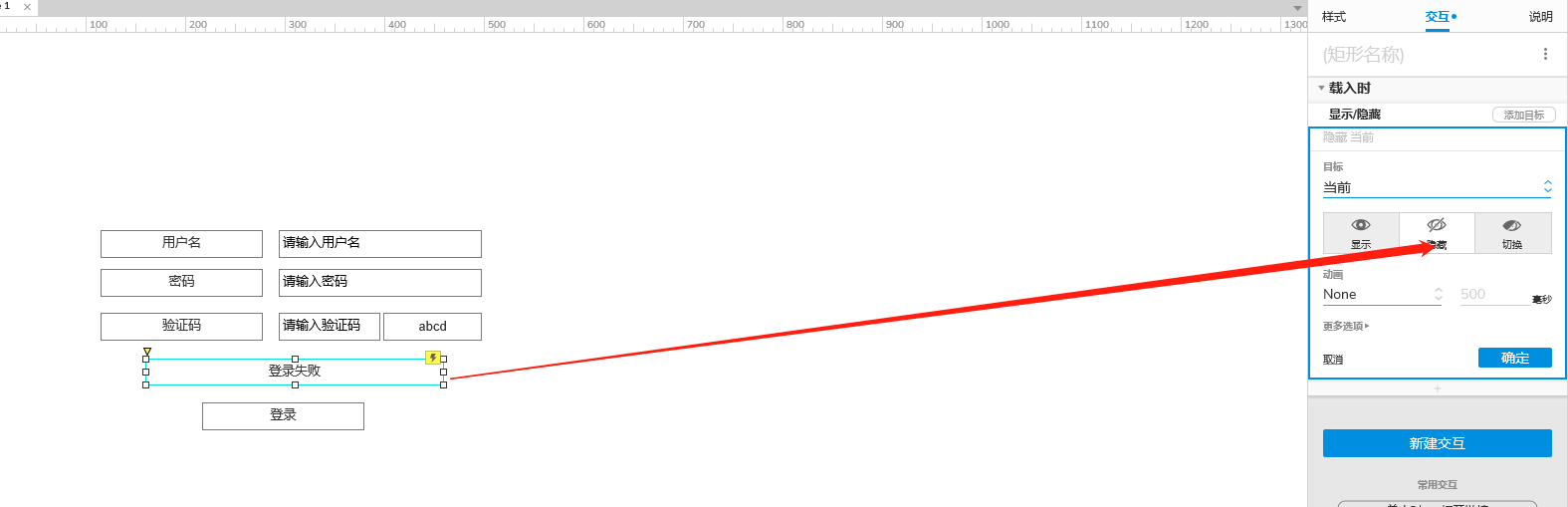
登录失败需要将边框的线给去掉,并且设置隐藏,当点击确认后再显示。



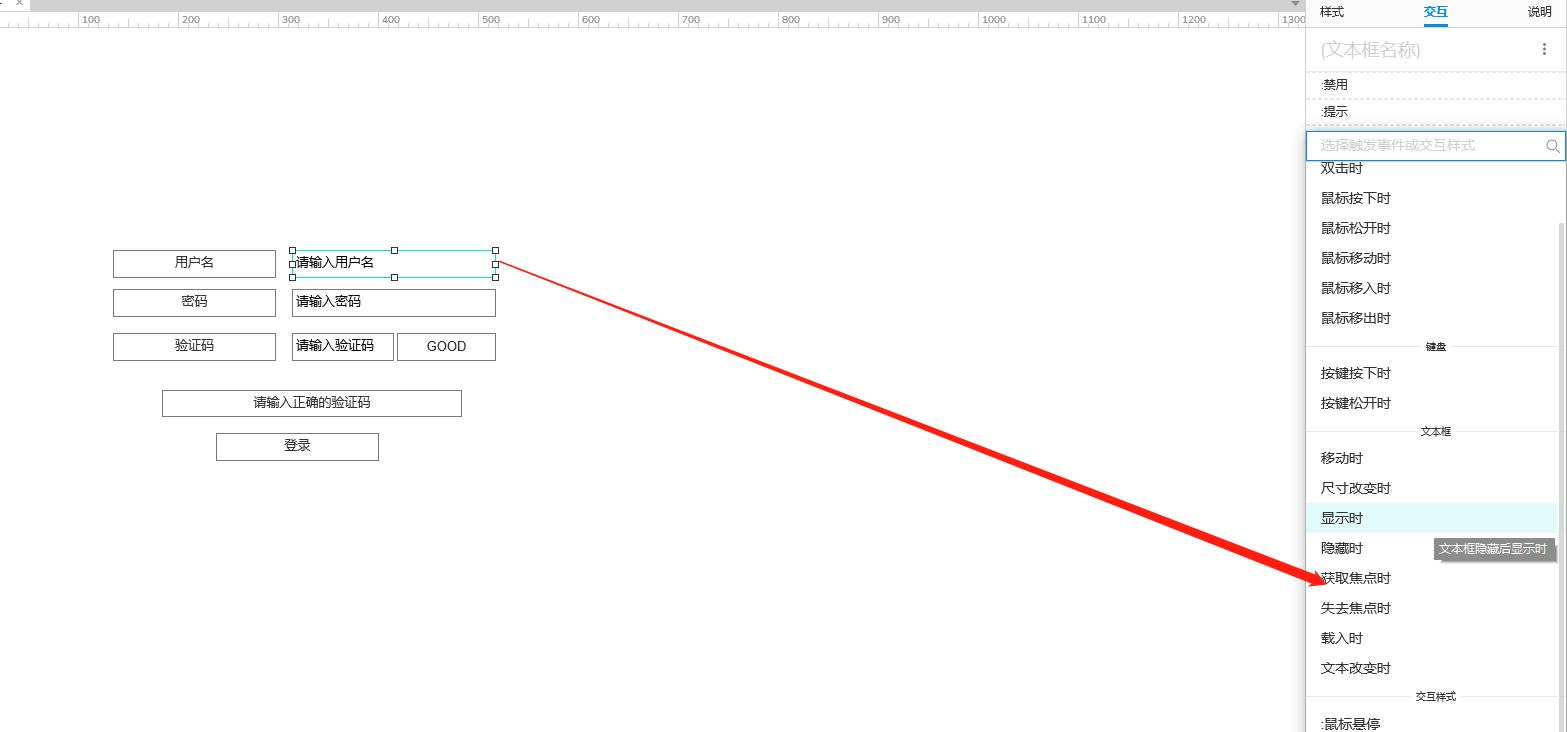
2.2 请输入用户,请输入密码,请输入验证码 都需要完成如下逻辑[当获取焦点时,即鼠标点击时,提示文字为空;当失去焦点时,即鼠标移走时,如果用户输入文字则显示用户输入的,如果用户没有输入,则显示提示文字]
以请输入用户为例
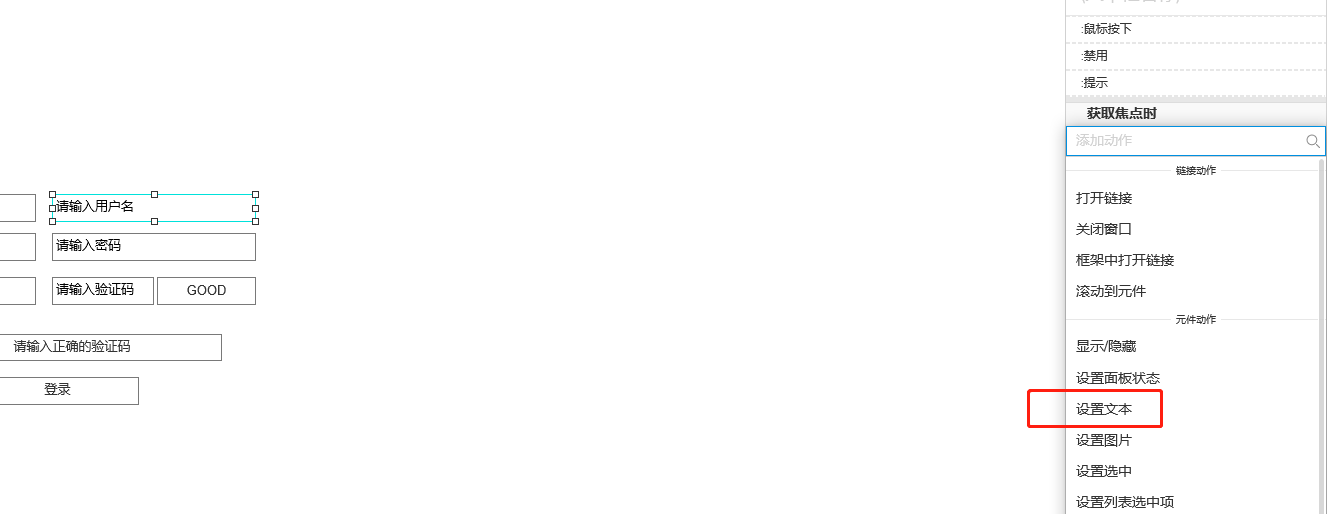
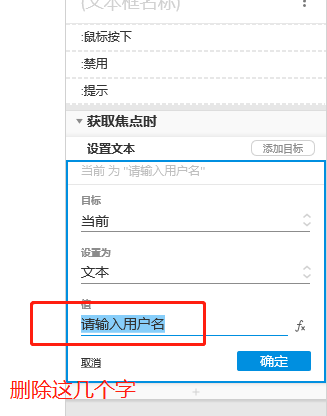
2.2.1 获取焦点




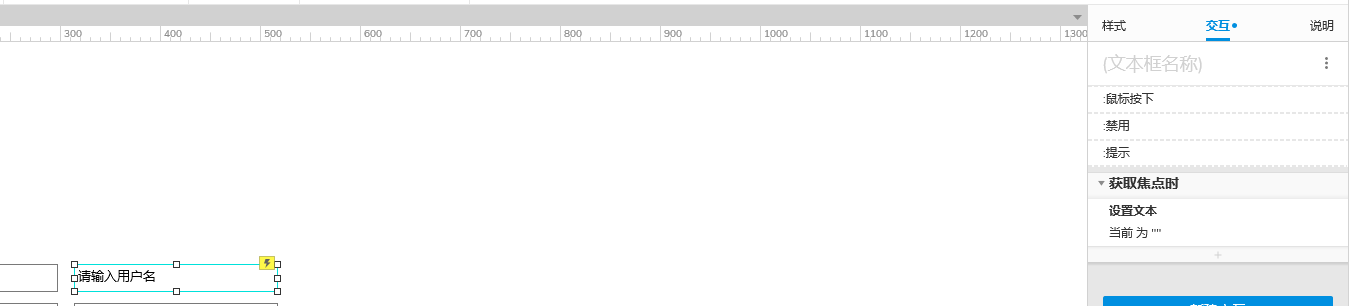
设置完之后的结果

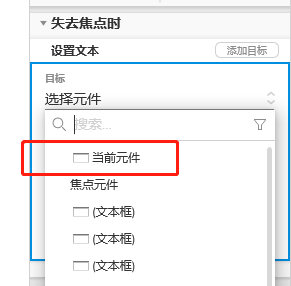
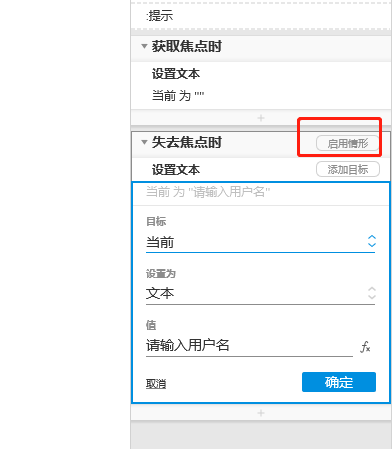
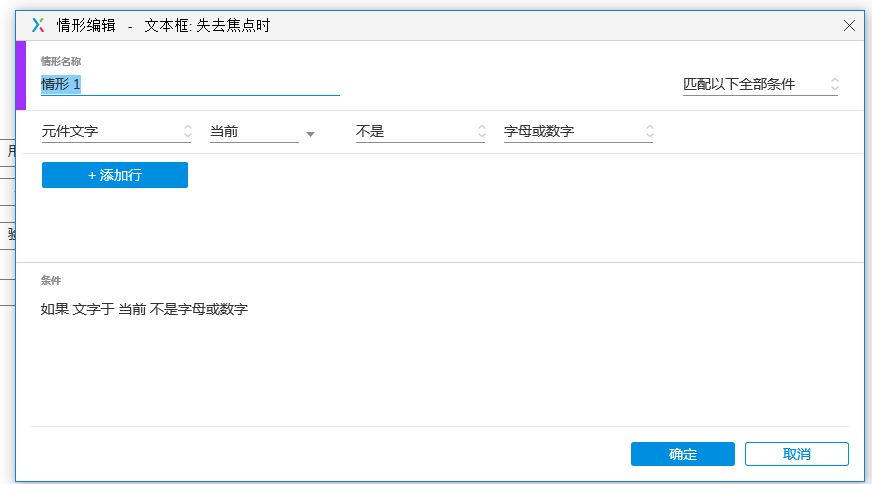
2.2.2 失去焦点时





编辑结果

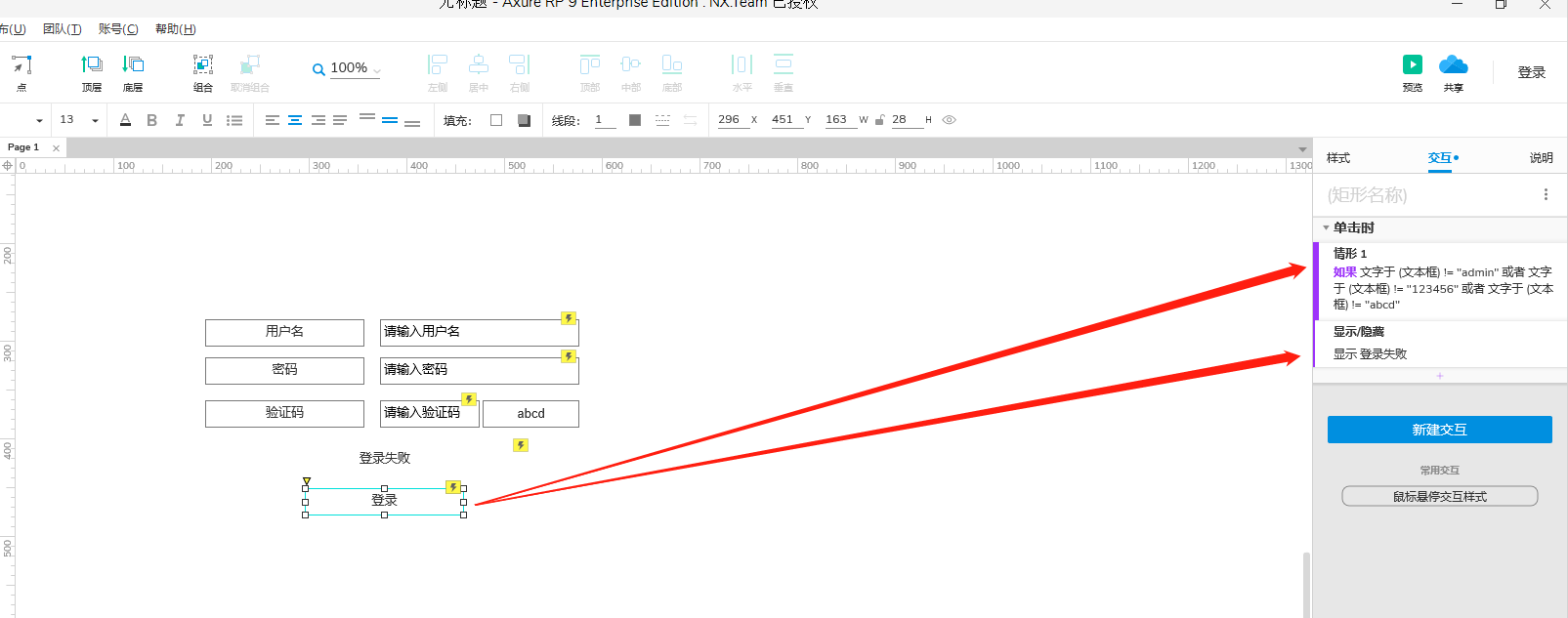
2.3 点击确认,当用户名,密码,验证码不满足条件时,显示登录失败。