axure原型实战-20210310-页签导航制作
1 参考地址
https://www.axure.com.cn/83875/
2 实战
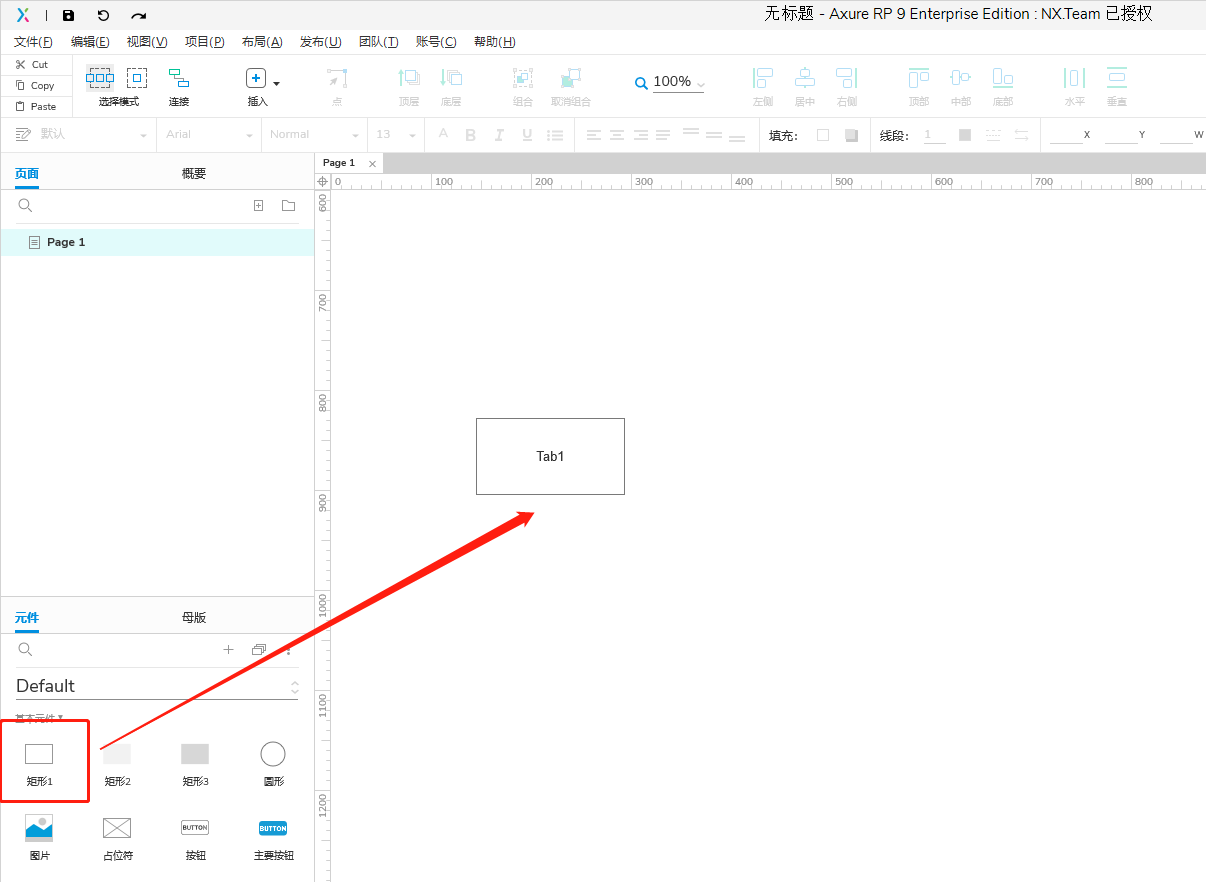
1、首先从元件库中拖入一个矩形框;

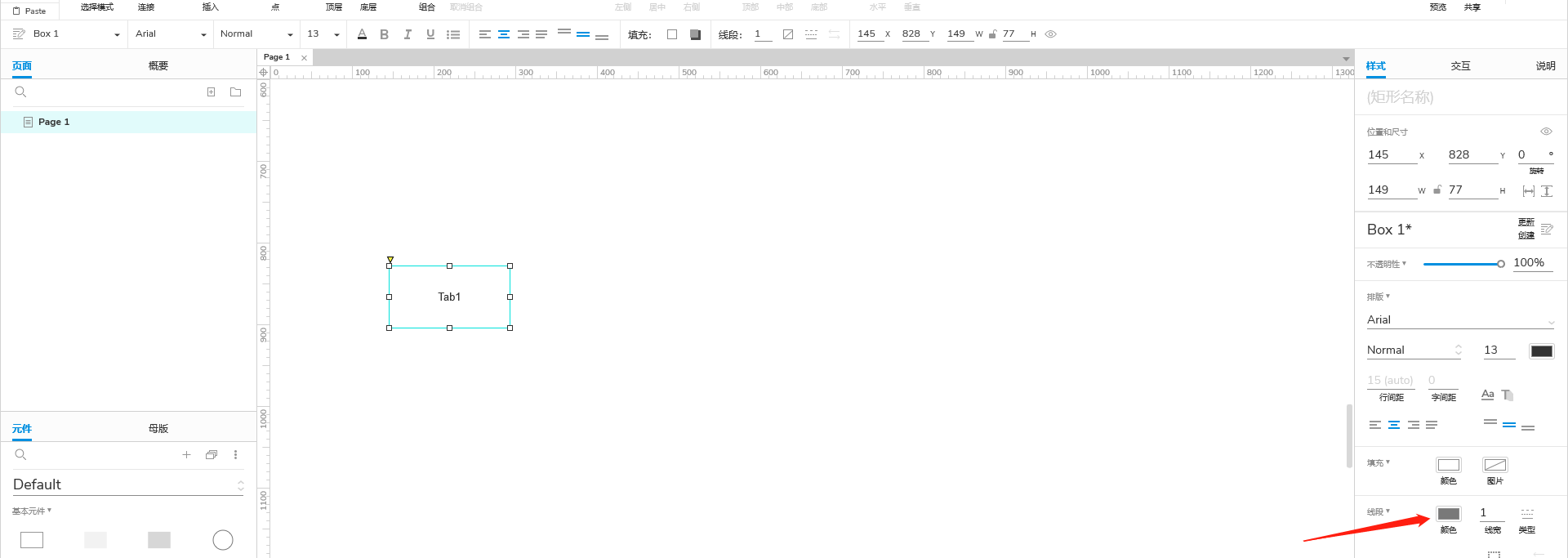
2、设置好矩形框大小,并将矩形框线段设置为不可见后,复制2个相同的矩形框,分别命名为Tab1、Tab2、Tab3,再拖入一条直线,按下图所示放置;


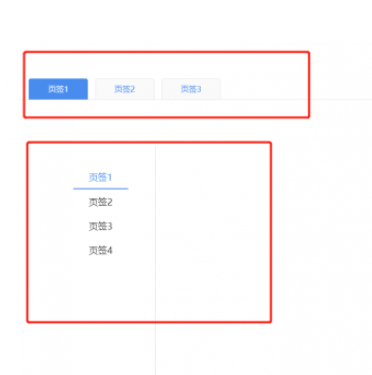
结果展示:

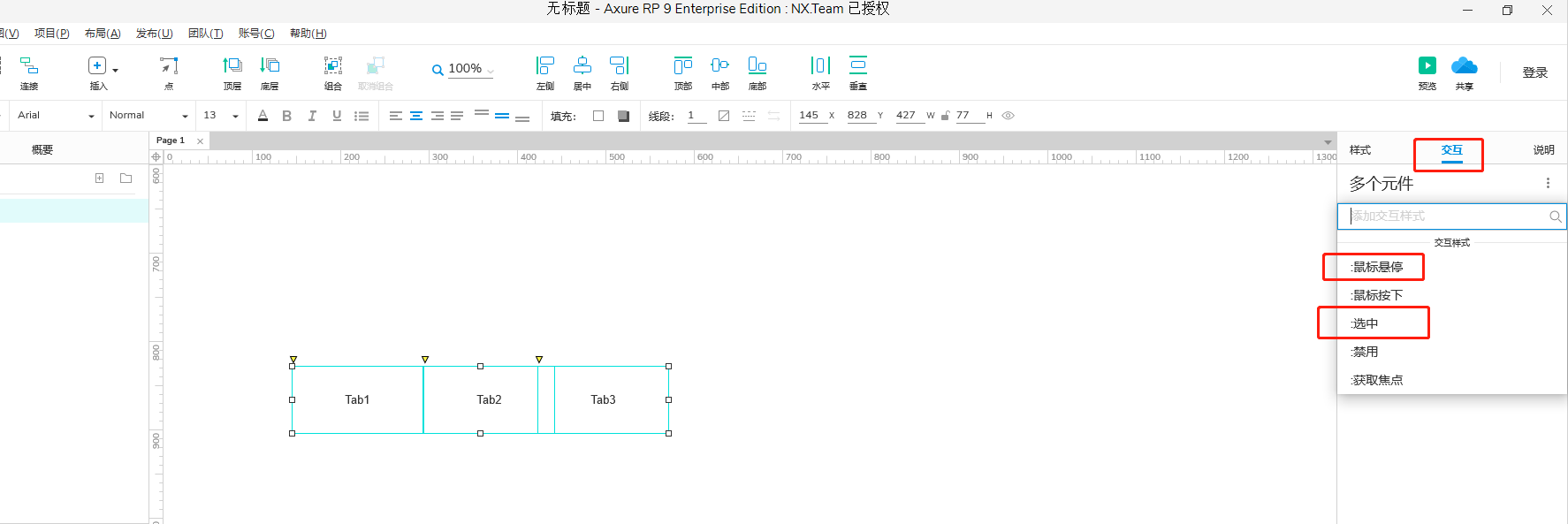
2、设置矩形悬停和选中效果:按住shift键选中三个矩形框,在【交互样式设置】中点击鼠标悬停,弹框显示<交互样式设置>页面;


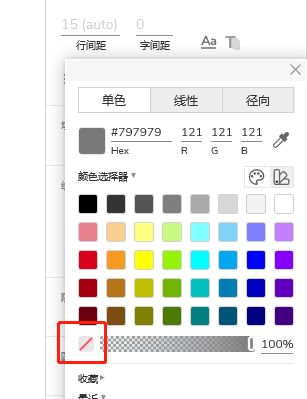
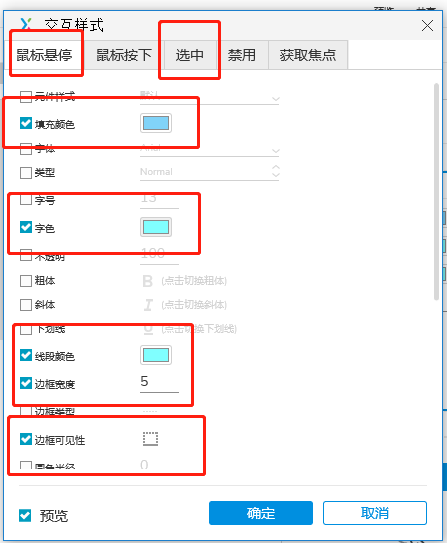
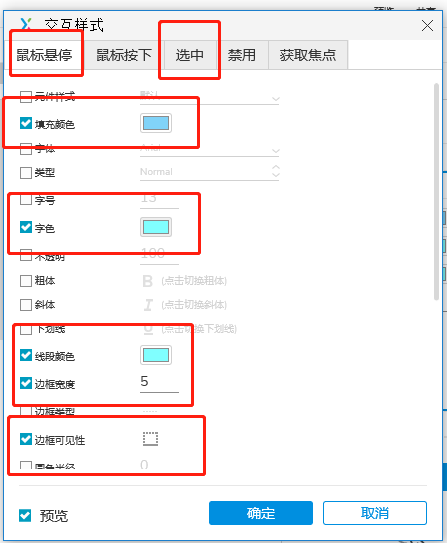
3、在<交互样式设置>页面设置字体颜色、线段颜色、线宽、边框可见性,其中边框可见性选中显示最底部的边框;


4、在<交互样式设置>页面,点击【选中】,跟鼠标悬停时的效果设置一致;设置完成后,点击【确定】,完成设置;


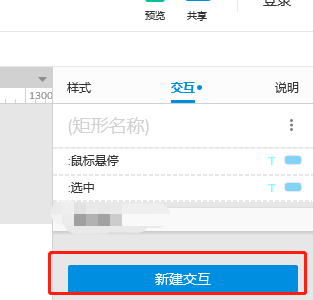
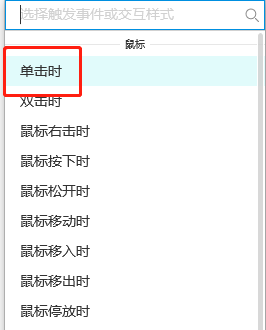
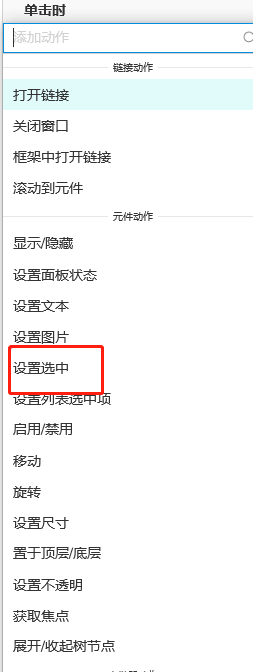
5、选中矩形框Tab1,在右侧窗口,点击【鼠标单击时】,弹窗设置选中效果,勾选“当前元件”,设置完成后,点击【确定】,返回页面;其他矩形框(Tab2、Tab3)按Tab1的鼠标单击效果进行配置;



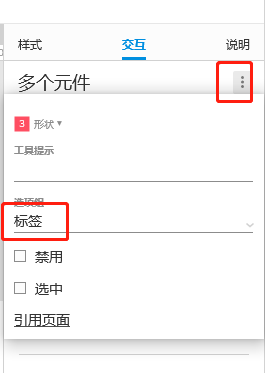
6、最后一步,选中所有矩形框(Tab1、Tab2、Tab3),在右侧【设置选项组名称】中设置名称“标签”,这样就完成了页签的设置,可以预览查看下效果哟。

7、其他说明:
7.1如果有新增页签,则直接复制一个矩形框即可,这样复用性高;

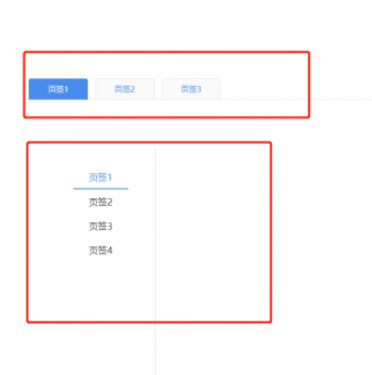
7.2 另外页签的效果可以按需设置,左侧页签、顶部页签都可按照此方法处理。