5、SpringBoot整合JSP
步骤
- 创建项目
- 修改POM文件,添加JSP引擎与JSTL标签库
- 创建webapp目录
- 标记为web目录
- 创建jsp
注意:在springboot项目中是不推荐使用jsp作为视图层技术的
JSP是在tomcat里面编译、运行的;
以往的web项目是将项目部署的tomcat容器当中,tomcat负责将JSP编译成servlet并将其执行,而负责处理这个过程的句式jsp引擎;
虽然SpringBoot中内嵌了一个tomcat容器,但是却没jsp引擎,所以SpringBoot内嵌的tomcat是不能处理jsp的;
所以如果想在SpringBoot项目中使用jsp就必须要添加jsp引擎的相关依赖;
所以如果想在SpringBoot项目中使用jsp就必须要添加jsp引擎的相关依赖,如下:
<!--添加jsp引擎,SpringBoot内置的tomcat中没有此依赖-->
<dependency>
<groupId>org.apache.tomcat.embed</groupId>
<artifactId>tomcat-embed-jasper</artifactId>
</dependency>
<!--添加jstl坐标依赖-->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
</dependency>
JSP文件存放位置
添加好相关依赖后应该考虑jsp应该存放在什么样的目录下:jsp页面应该存放于“webapp”的目录下WEB-INF;
webapp目录应该存放于main目录下,并与java,resources目录同一级别的位置

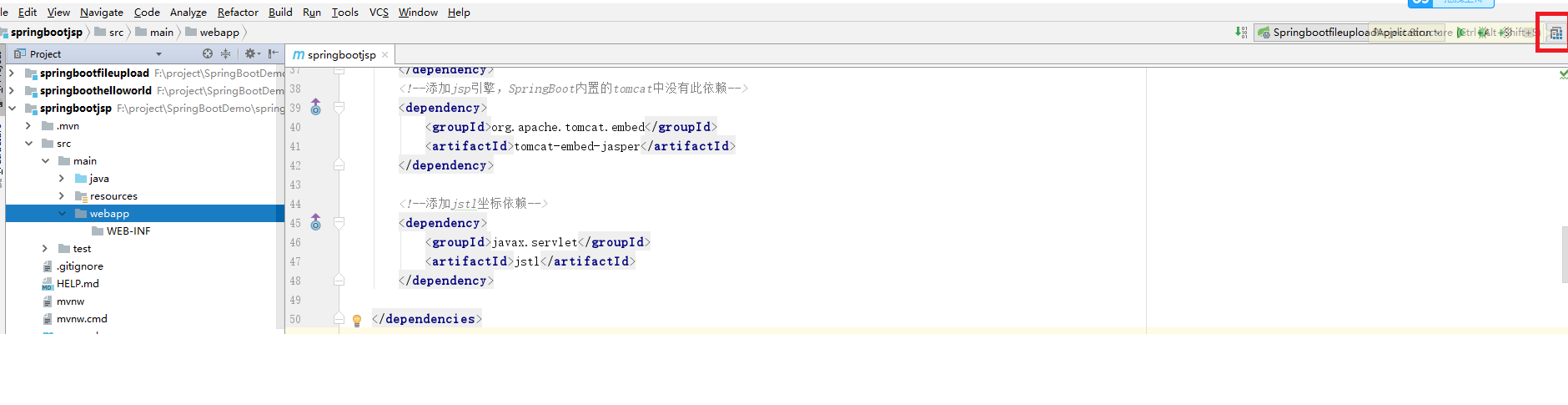
标记webapp,使该目录支持web技术
选中webapp后点击图片中红色框的部分

选择Modules

选择对应的项目名,然后选择web,然后点击Web Resource Directories下的“+” 号,指定webapp为路径

指定webapp为支持web技术的目录之后,该目录的图标会增加一个点

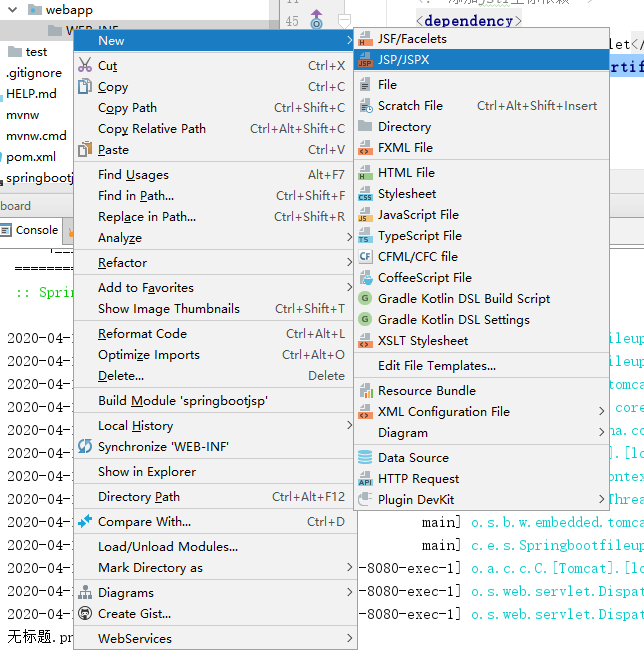
这个时候右键就有创建jsp页面的快捷方式了

创建一个jsp页面
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<h1>hello!</h1>
</body>
</html>
WEB-INF目录是受保护的不能直接访问,可以通过controller进行访问;
通过视图解析器跳转到jsp页面;
web启动器包含了Spring Mvc的组件(视图解析器)
所以直接配置视图解析器的配置即可
前缀不用指定webapp
spring.mvc.view.prefix=/WEB_INF/
spring.mvc.view.suffix=.jsp

编写controller
/**
* 页面跳转的controller
*/
@Controller
public class PageController {
/**
* 页面跳转
*/
@GetMapping("/{page}")
public String showPage(@PathVariable String page){
return page;
}
}
通过url:localhost:8080/index 访问
如果该项目是一个聚合项目则通过 localhost:8080/index访问会发生404
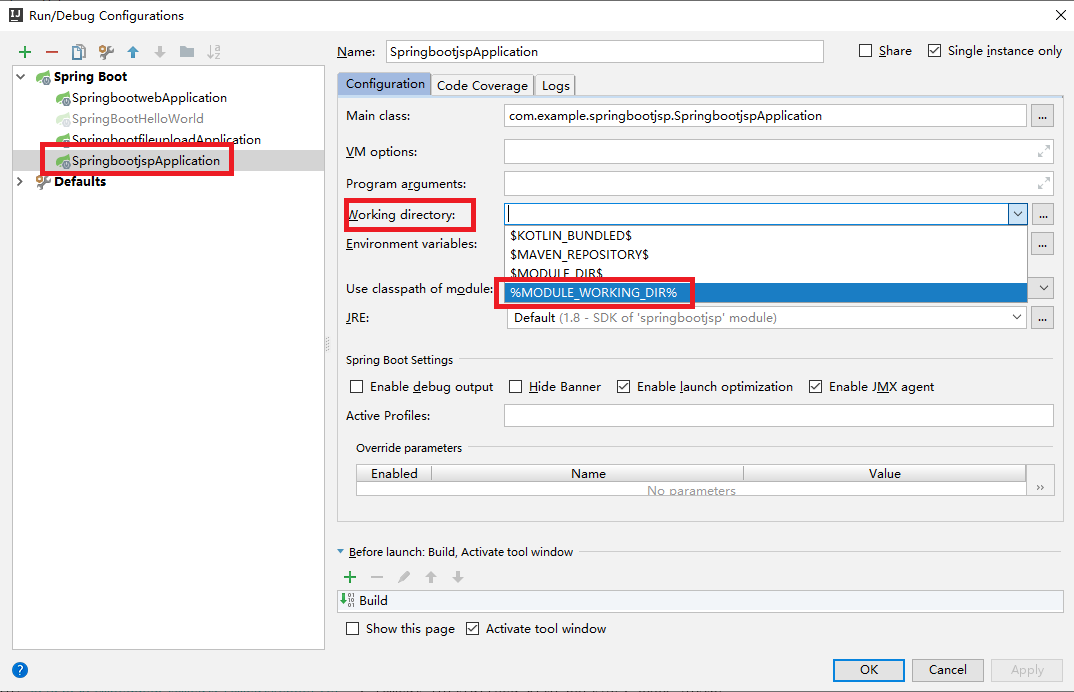
则需要多一些配置:点击Edit Configurations

选择对应的项目选择%Module_WORKING_DIR%

通过url:localhost:8080/index 访问即可



