解决子元素的浮动导致的父元素高度坍塌的问题
参考:https://blog.csdn.net/qq_42129063/article/details/80441069
当父元素中的子元素设置了float属性时,可认为子元素就跳出了父元素的束缚而位于新的一层,此时父元素内部没有元素,其高度就变为0。要解决这个问题,人为给父元素设置高度是不现实的,因为一般父元素的高度是由子元素决定的,为此我们可以从父子元素两个角度出发,用两种思路解决这个问题。
1. 子元素角度:添加一个新的子元素,并对其设置 clear:both;
2. 父元素角度:对父元素添加样式 display: inline-block 或者 overflow: hidden
实例代码如下:
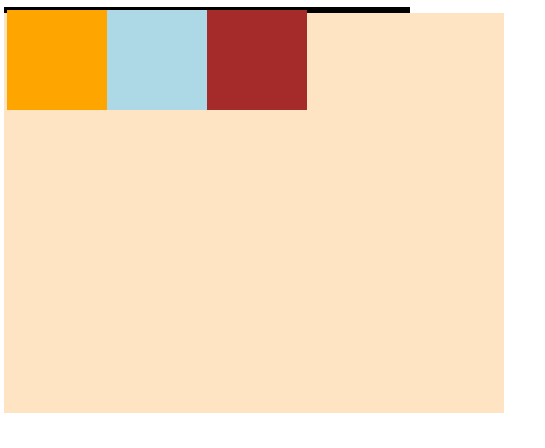
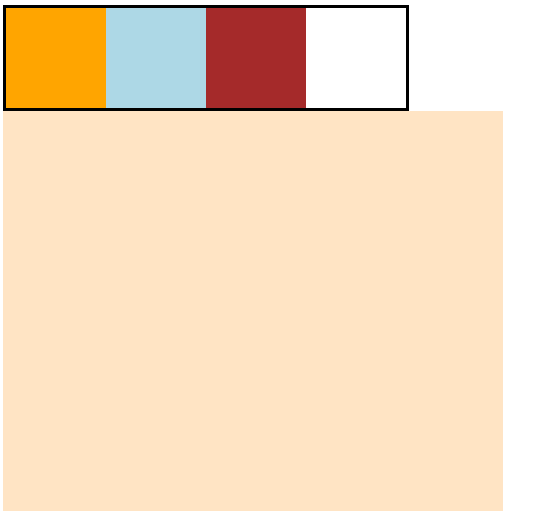
<style> .father-box{ width: 400px; border: 3px solid black; /* 以下两个父元素中的设置都能解决父元素的坍塌问题 */ /* display: inline-block; */ /* overflow: hidden; */ } .box1{ width: 100px; height: 100px; background-color: orange; float: left; margin-left: 0; } .box2{ width: 100px; height: 100px; background-color: lightblue; float: left; } .box3{ width: 100px; height: 100px; background-color: brown; float: left; } .words{ float: right; color: red; } .box4{ clear: both; } .uncle-box{ width: 500px; height: 400px; background-color: bisque; } </style> </head> <body> <div class="father-box"> <div class="box1"></div> <div class="box2"></div> <div class="box3"></div> <div class="words">aaaaa</div> <!-- 增加一个子元素并将其设置clear: both;能从子元素的角度解决父元素的坍塌问题 --> <!-- <div class="box4"></div> --> </div> <div class="uncle-box"></div> </body>
设置前 设置后






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步