取消行内块元素的默认边距
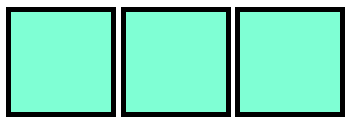
行内块元素默认有边距,如:
...
.box{
display: inline-block;
width: 100px;
height: 100px;
background-color: aquamarine;
border: 5px solid black;
}
</style>
</head>
<body>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</body>
效果图为:

解决方法:
方案一. 对父元素设置 font-size: 0;
方案二. 对父元素的 word-spacing 设置合理的负值
如:
* {
font-size: 0;
/*word-spacing: -10*/ /*具体的值可调试确定,且不同浏览器值不同*/
}
.box{
display: inline-block;
width: 100px;
height: 100px;
background-color: aquamarine;
border: 5px solid black;
} ...下同
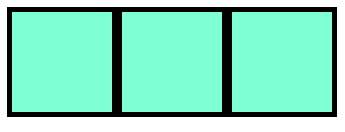
效果图:




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步