React Native学习笔记(一)————(RN)快速入门
一、什么是 ReactNative?
作为目前流行的跨平台技术框架之一,React Native是Facebook技术团队于2015年4月在早先的React前端框架基础上开源的一套移动跨平台开发框架,可以同时支持iOS和Android两大移动平台。
React Native使用流行的JSX语法来替代常规的JavaScript语法,提高了代码的可阅读性。JSX是一种XML和JavaScript结合的扩展语法。
React Native框架的优势在于,只需要使用一套代码就可以覆盖多个移动平台,真正做到“Learn Once,Write Anywhere”。React Native框架底层使用的是JavaScriptCore引擎,基本上只需要更新一下JavaScript文件,即可完成整个App的更新操作,非常适合用来开发App的热更新功能。除此之外,React Native框架提供的开发和调试环境也是非常友好的,开发者只需要像刷新浏览器一样,就可以即时查看到代码修改后的效果,并且还可以在Chrome浏览器中查看控制台输出、加断点、单步调试等。

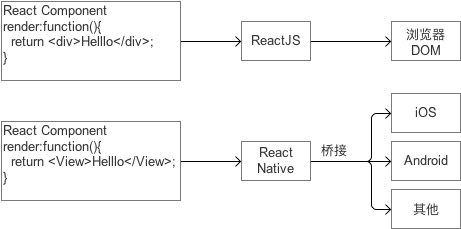
1.1、React Native工作原理:

React Native也是用的JSX语法。
二、React Native的优缺点
优点:
-
容易上手:
RN入门较轻松,只要有一门面向对象语言的基础,都可以很快上手,而且社区较活跃,很多资料在网上都能查到。 - 跨平台开发:相比原生的ios 和 android app各自维护一套业务逻辑大同小异的代码,React Native 只需要同一套javascript 代码就可以运行于ios 和 android 两个平台,在开发、测试和维护的成本上要低很多。
- 快速编译:相比原生的ios 和 android app各自维护一套业务逻辑大同小异的代码,React Native 只需要同一套javascript 代码就可以运行于ios 和 android 两个平台,在开发、测试和维护的成本上要低很多。
- 快速发布:
RN可以通过JSBundle即时更新 App。相比原来冗长的审核和上传过程,发布和测试新功能的效率大幅提高。
缺点:
- 动画性能: RN 在动画效率和性能的支持还存在一些问题,性能上不如原生。这时候只能嵌入原生的组件,但工作量可能会比较大。
- 学习成本较高: 在某些地方开发者依然需要为 iOS 和 Android 平台提供两套不同的代码,比如在原有项目的基础上嵌入RN时,需要根据平台进行封装和配置。
- 配置比较麻烦:首先要安装 Node、Watchman、Yarn、Xcode(iOS)、CocoaPods(iOS)、Android Studio(Android)、JDK(Android) 等依赖。如果只开发单个平台,那就安装相应平台的依赖就行了。因为很多库都是在国外,所以还要切换镜像,或者给终端FQ才能下载,不然就会很慢,或者干脆就卡住了。
三、环境设置
3.1、安装依赖项JDK
您将需要 Node、React Native 命令行界面、JDK 和 Android Studio。
虽然您可以使用您选择的任何编辑器来开发您的应用程序,但您需要安装 Android Studio 才能设置必要的工具来构建适用于 Android 的 React Native 应用程序。
如果您已经在系统上安装了 Node,请确保它是 Node 14 或更高版本。如果您的系统上已有 JDK,我们建议使用 JDK11。使用较高的 JDK 版本时可能会遇到问题。
3.2、JDK下载
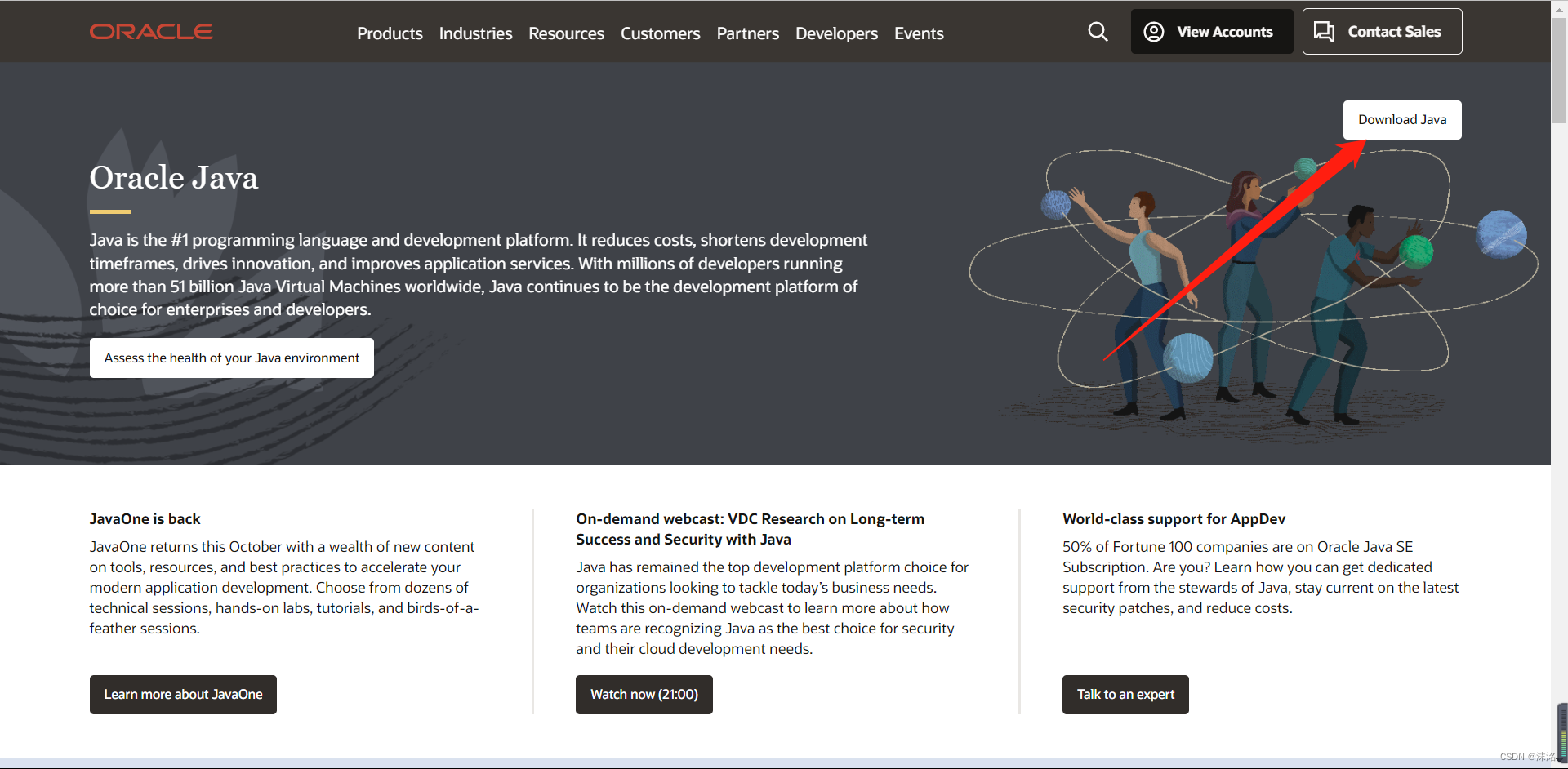
官方网址https://www.oracle.com/java
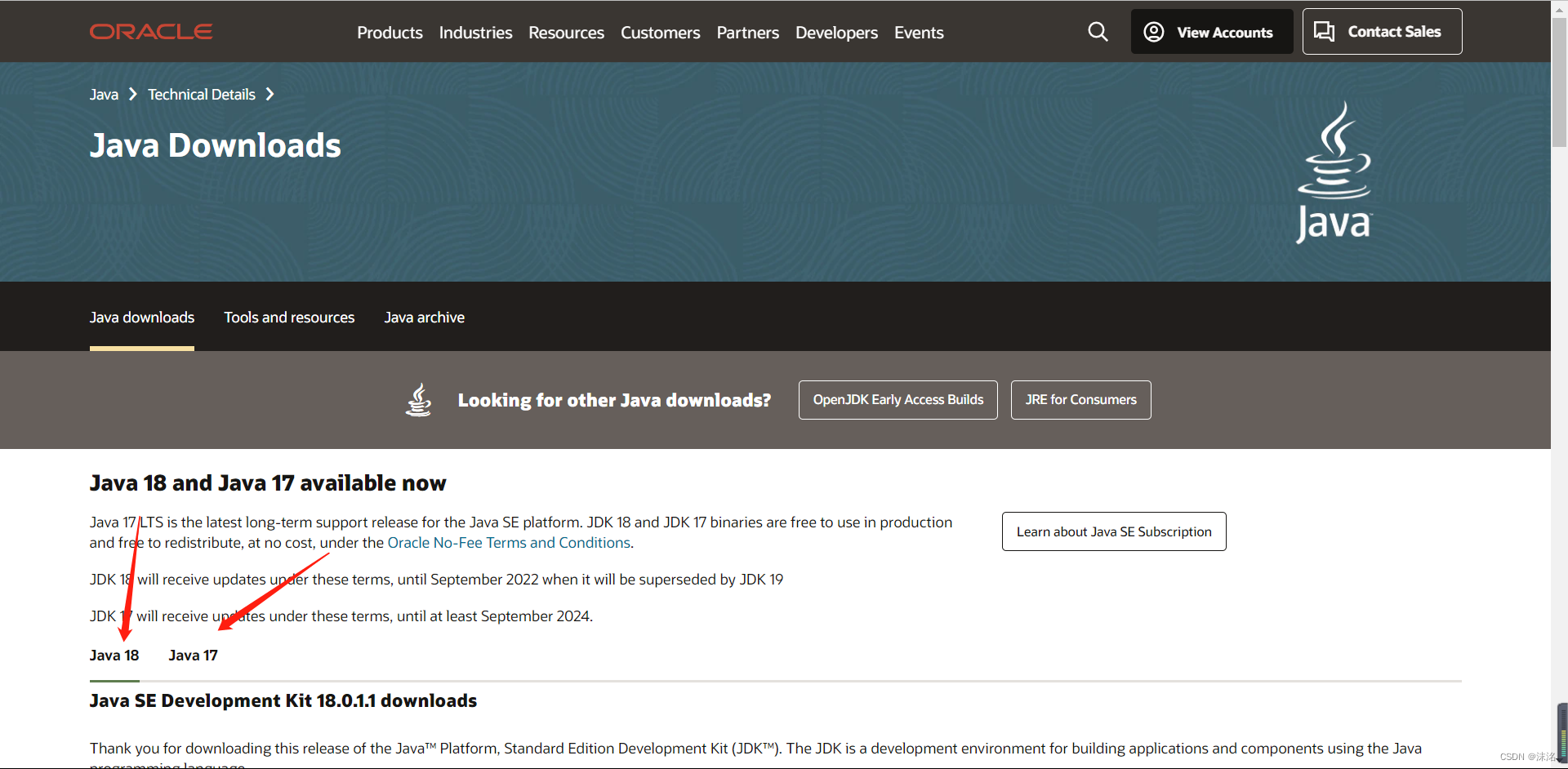
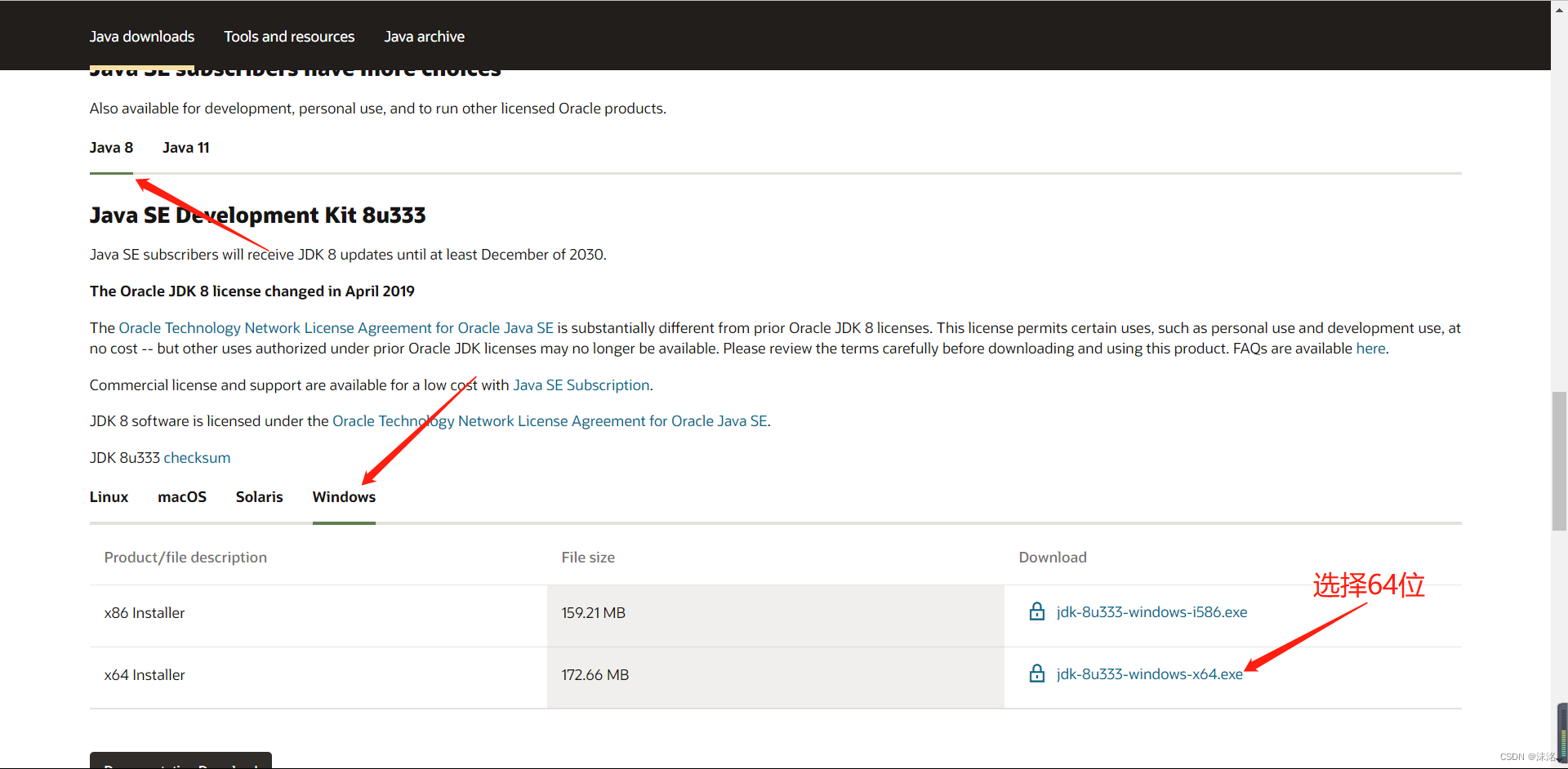
进入后 点击Download Java

点击后有三个LTS版本(Java17、Java11、Java8)和一个最新版(Java18)

以Java8为例进行下载

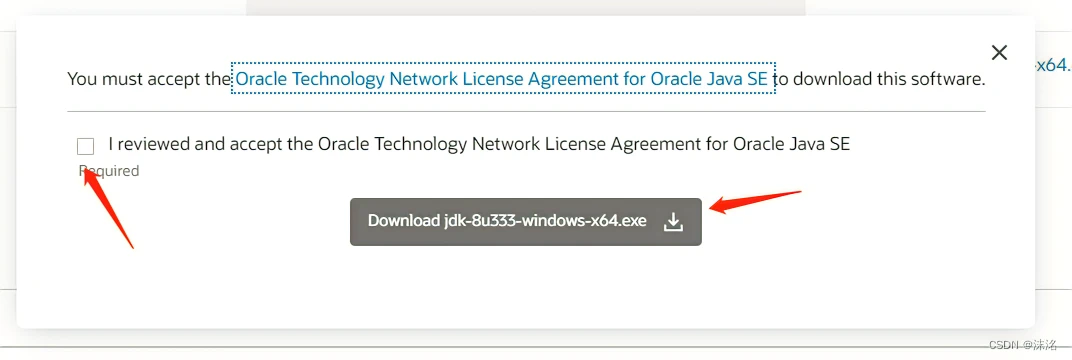
下载时会弹出此窗口,就是让你登录的,没有账号可以注册一个,然后下载就行

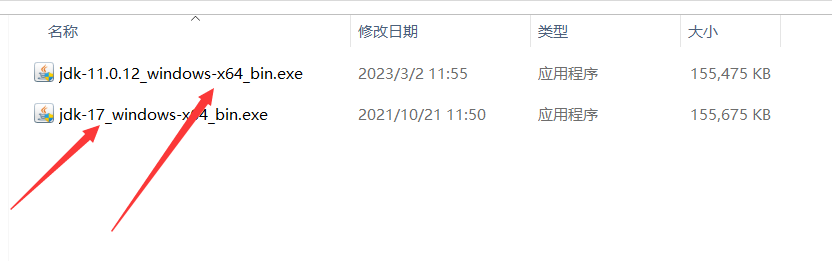
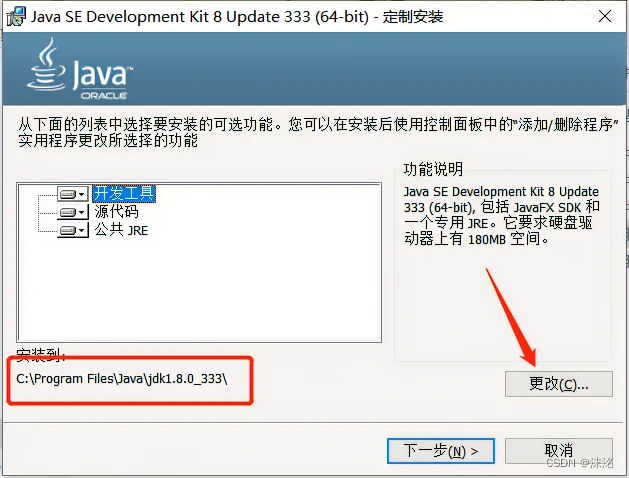
3.3、安装JDK11和JDK17






3.4、JDK1.8配置环境变量
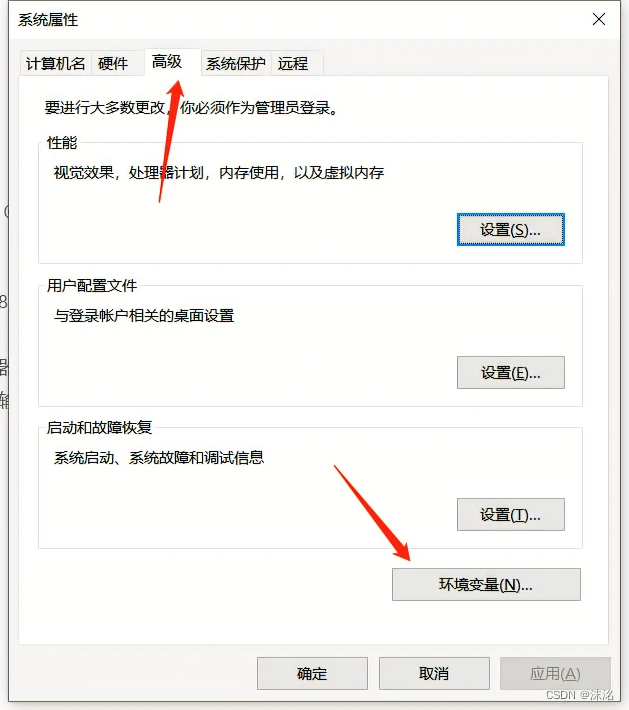
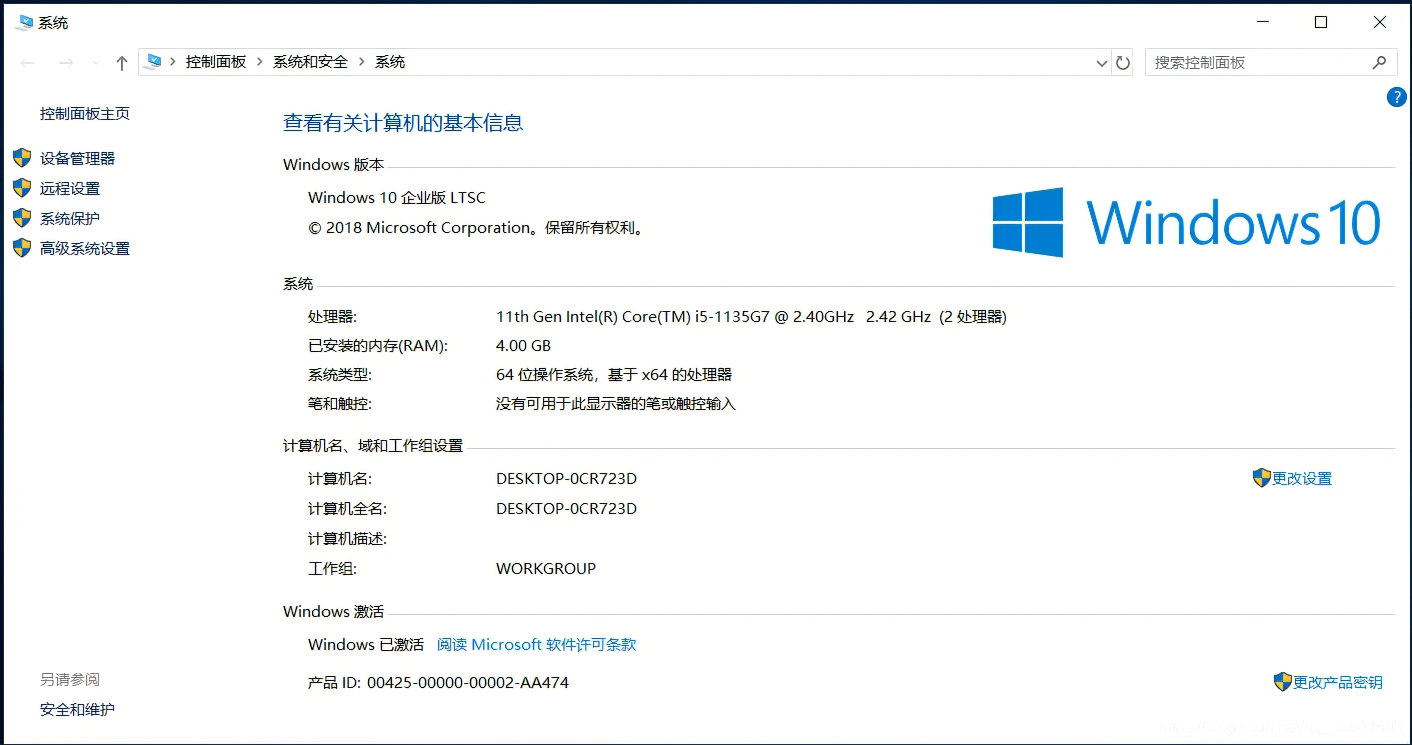
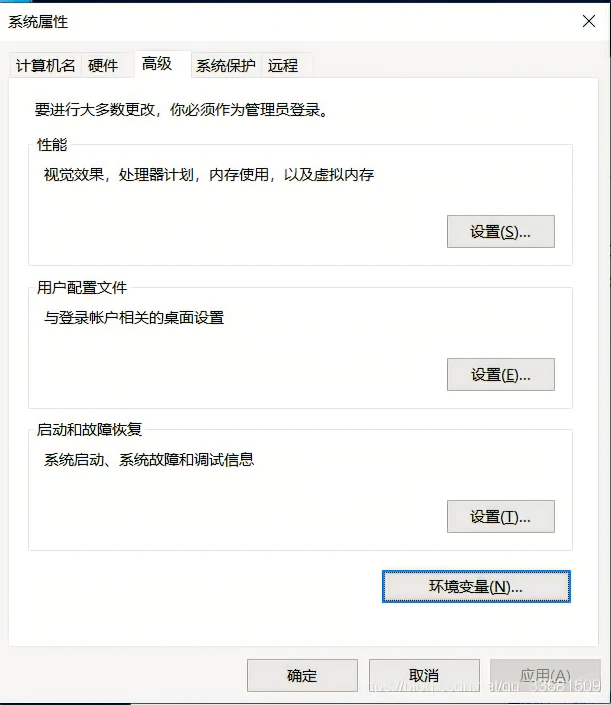
(鼠标右键)此电脑 (选择)属性 (找到)高级系统设置 (选择)高级 (找到)环境变量




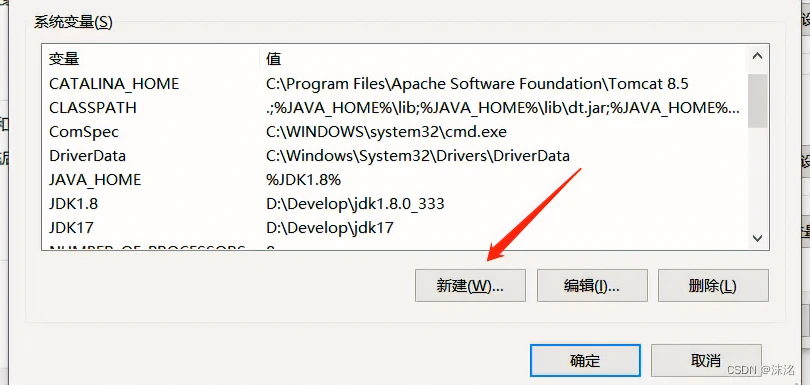
接下来开始配置环境变量(两次新建一次编辑)

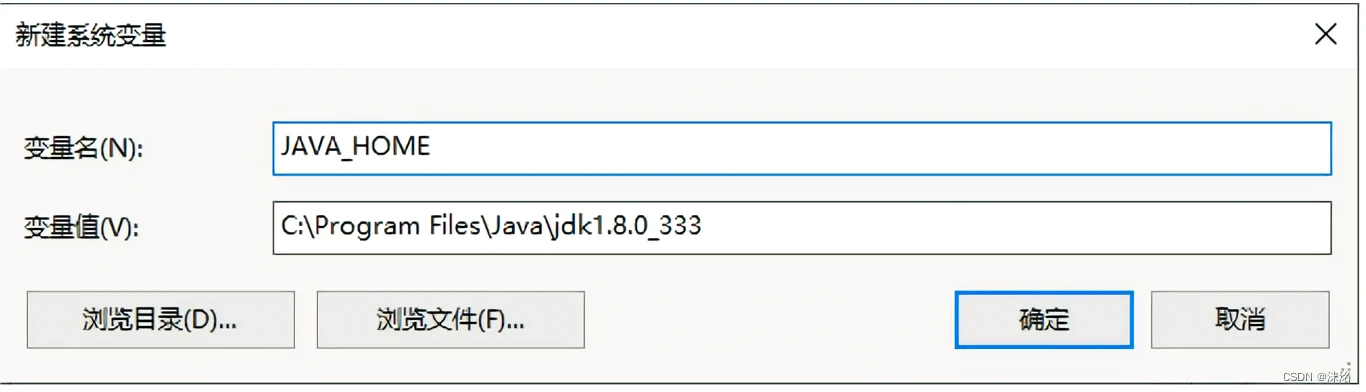
先点击新建,变量名:JAVA_HOME
变量值:(是你JDK的安装路径)
填完之后点击确定

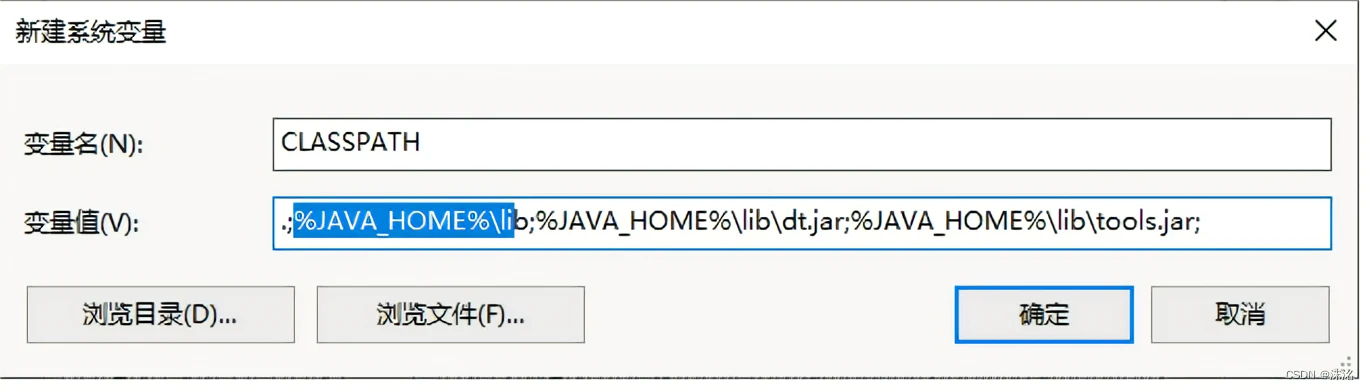
再次点击新建
变量名:CLASSPATH
变量值:(.;%JAVA_HOME%\lib;%JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\lib\tools.jar;)

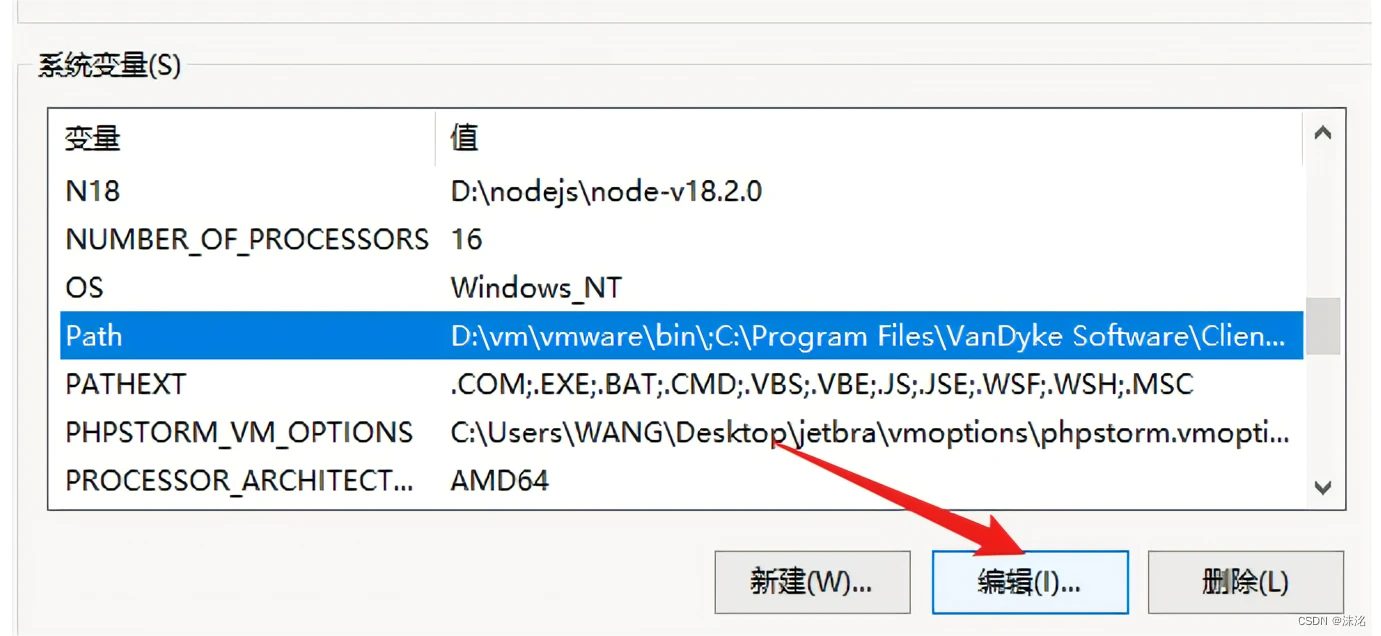
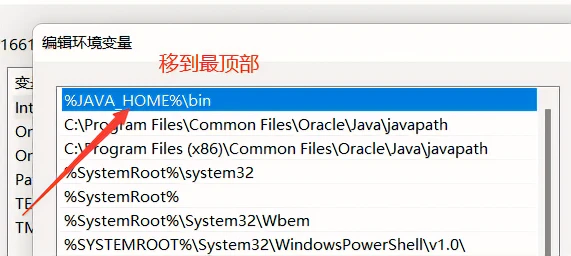
然后找到Path 点击编辑

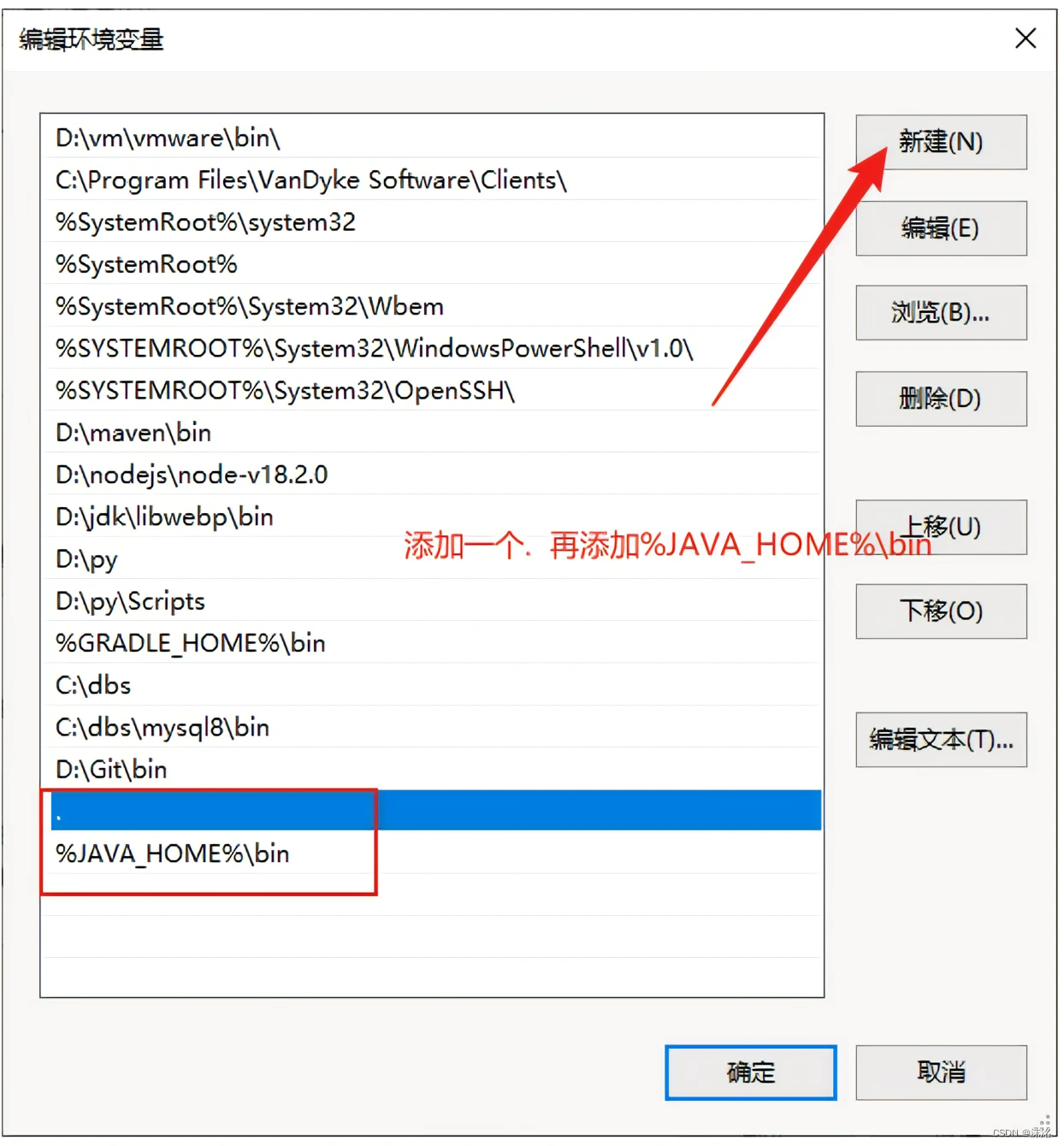
添加一个(.)
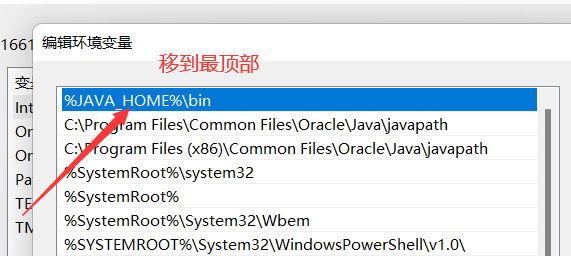
再添加(%JAVA_HOME%\bin)

之后就是一直确定就行,到这里环境变量配置算是完成了,接下来查看一下
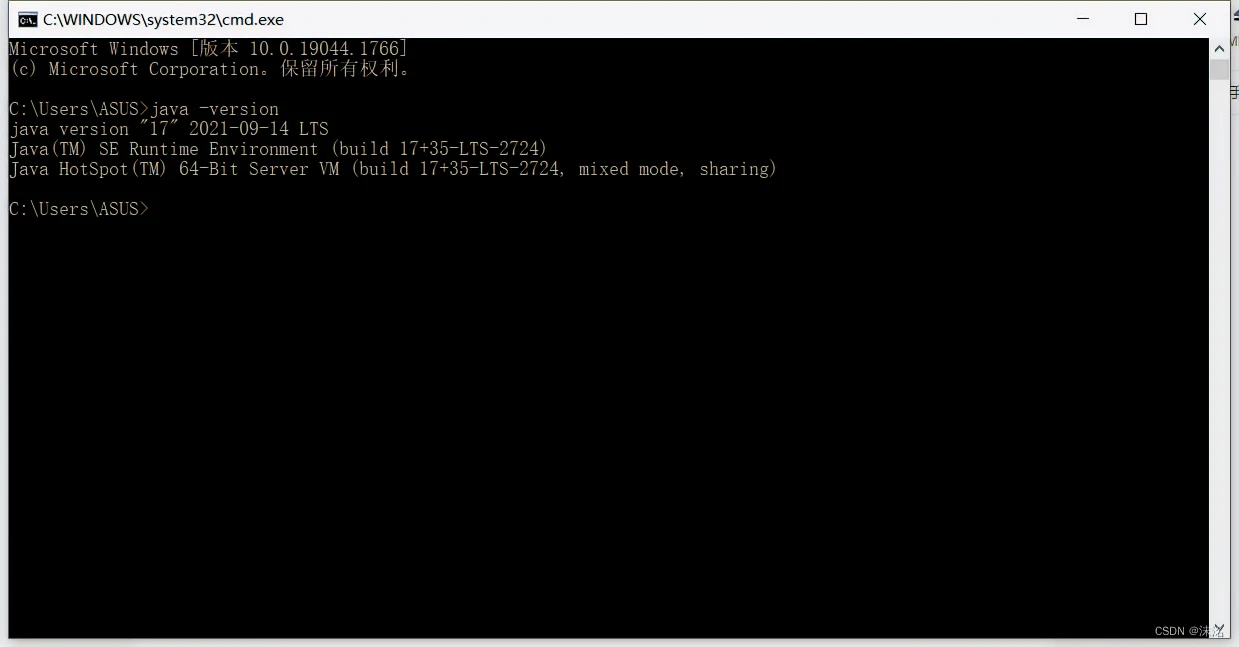
Windows键+R键 打开cmd命令控制台

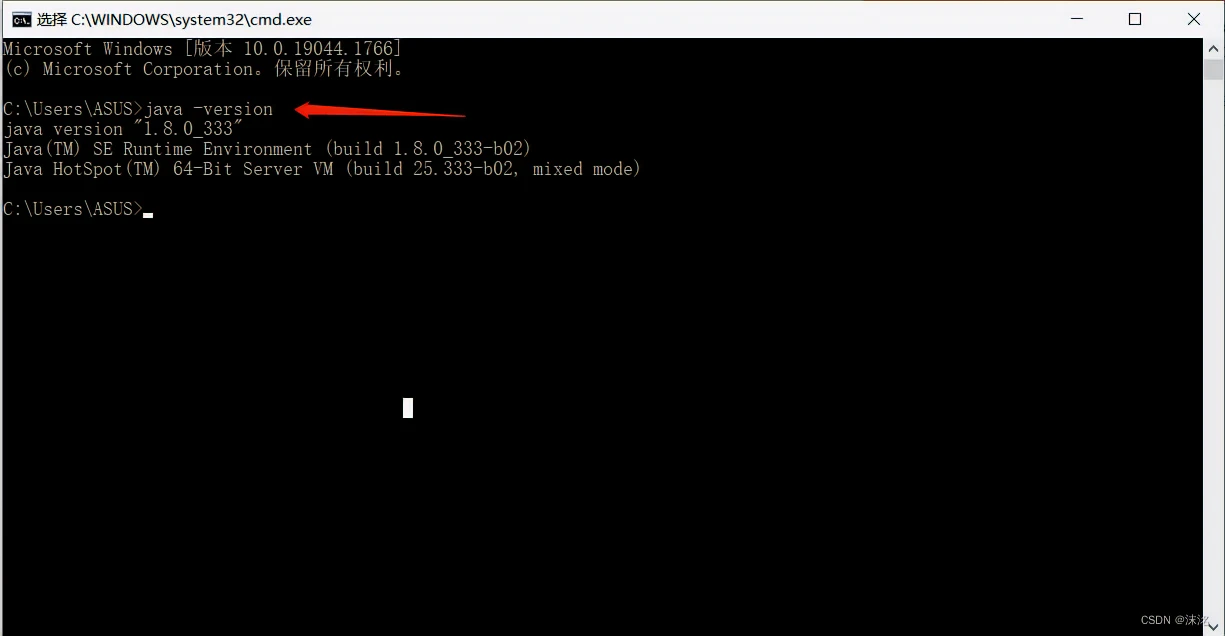
输入 java -version 回车 查看jdk信息

参考JDK的切换:(5条消息) 同时安装多个版本的JDK(JDK1.8和JDK17)并配置环境变量_沫洺的博客-CSDN博客
注意:如果切换不成功的情况

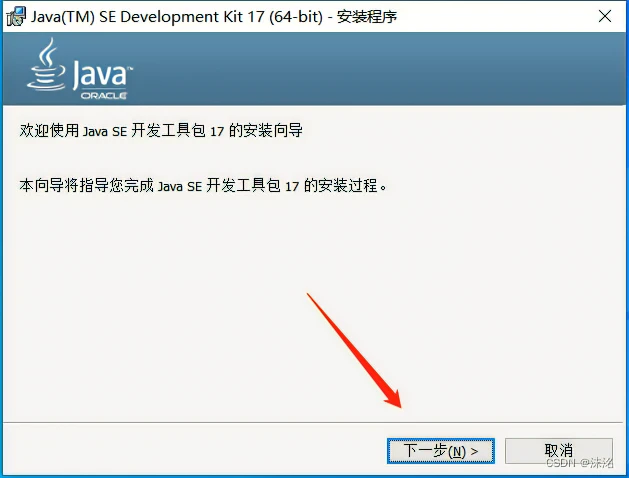
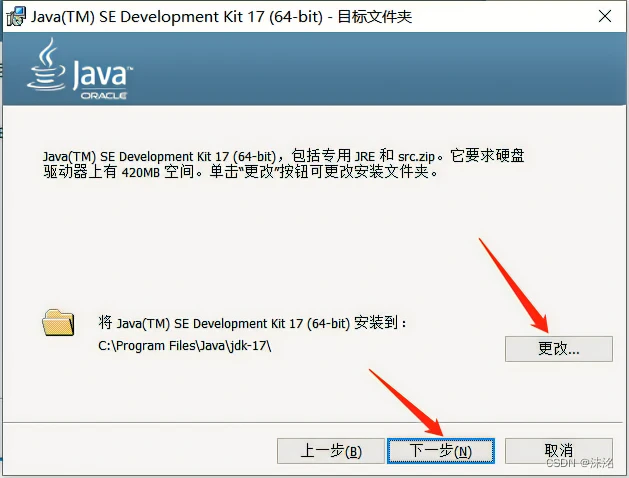
3.4、JDK17安装





3.5、JDK17环境变量配置
还是先找到环境变量配置
因为JDK1.8我们已经配置过CLASSPATH和PATH,所以只需要改一下JAVA_HOME就行
这里又是 (两次新建一次编辑)
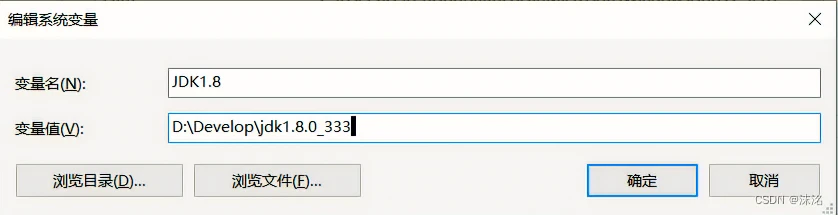
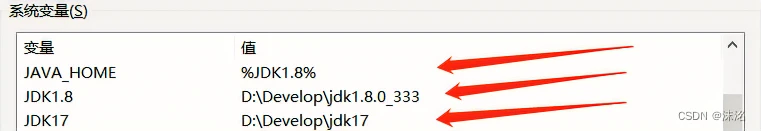
点击新建,变量名:JDK1.8
变量值:(JDK1.8的安装路径)

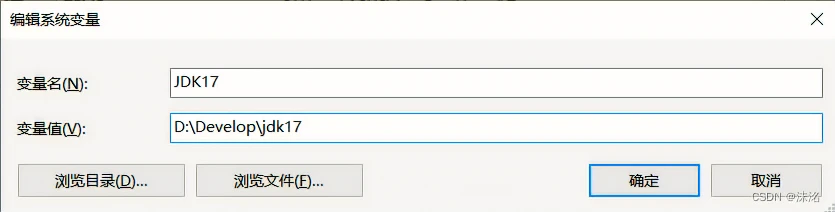
点击新建,变量名:JDK17
变量值:(JDK17的安装路径)

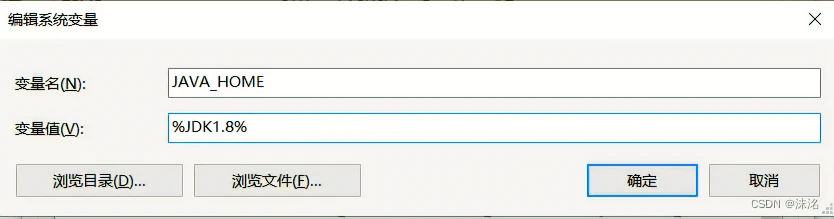
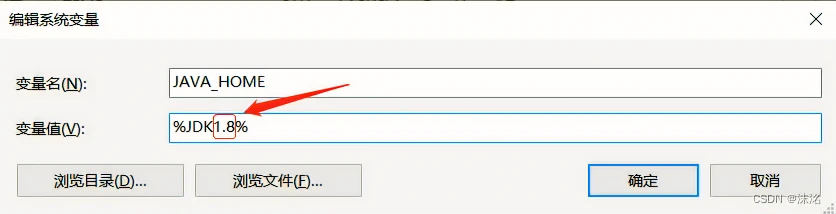
找到JAVA_HOME,点击编辑
变量值改为(%JDK1.8%)

操作完之后的效果如下

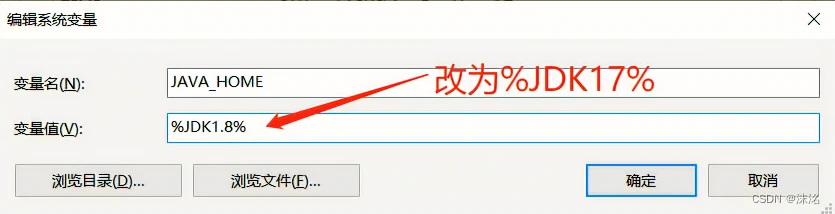
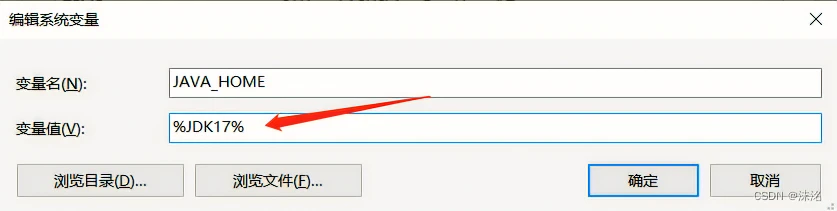
最后还是对刚才的JAVA_HOME里的变量值改为(%JDK17%)就行


此时再查看jdk信息
就切换为jdk17了

3.6、最后总结
今后用哪个版本的JDK就只需要改变JAVA_HOME下的JDK版本号就行
比如1.8改为17

注意:如果切换不成功的情况

四、安卓开发环境
如果您不熟悉 Android 开发,设置开发环境可能会有些乏味。如果您已经熟悉 Android 开发,则可能需要配置一些内容。无论哪种情况,请确保仔细执行以下几个步骤。
4.1、 安装安卓工作室
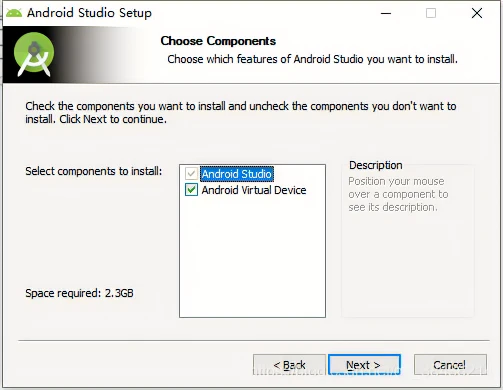
下载并安装 Android Studio。在 Android Studio 安装向导中,请确保选中以下所有项目旁边的框:
Android SDKAndroid SDK PlatformAndroid Virtual Device- 如果您尚未使用 Hyper-V:(请参阅此处了解 AMD 或 Hyper-V
Performance (Intel ® HAXM))
然后,单击“下一步”以安装所有这些组件。
4.2、Android Studio 下载
4.2.1安卓中文组下载
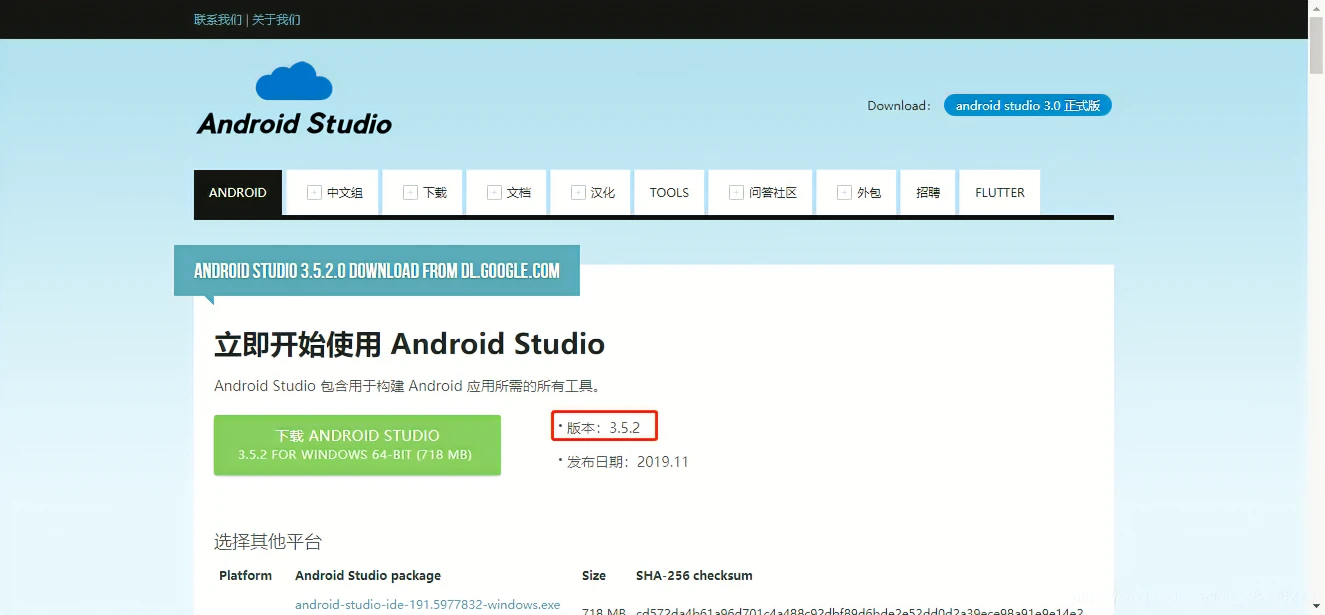
Android Studio下载地址-安卓中文组,最新版本目前是3.5.2

这个版本相对来说比较稳定,但不是最新版的,很多内容可能你现在都使用不了,所以推荐你使用新版本的。
4.2.2、谷歌中国下载
Android Studio下载地址-谷歌中国,最新版本目前是Dolphin | 2021.3.1 Patch 1,这个版本新增了很多牛逼的功能,但是手上有工作项目的不要去轻易尝试,说不定你就编译失败了,失败了也不要担心,解决就可以了。

点击 Download Android Studio 进行下载,会出现一个弹窗告诉这个版本的一些信息。

不用管他,直接滑动到最后。

4.2.3、Android Studio 3.5.2 版本安装
双击运行

点击 Next 下一步

点击 Next 下一步

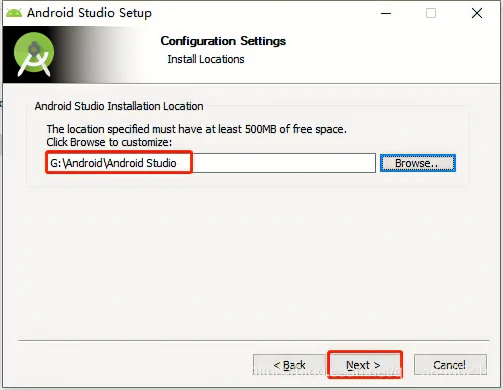
默认会给你装到C盘,这里我修改到了G盘(PS: 这里一定要改路径,否则随着你开发过程中,你的C盘空间会越来越小,这里我放的是G盘,只要不装在系统盘里,其他盘随意,不过也要有一定空间才行。),点击 Next 下一步

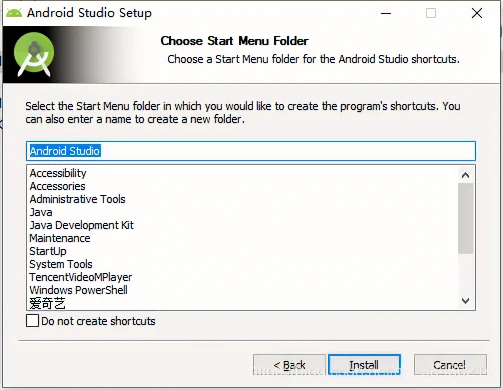
点击 Next 下一步(PS:这里没有其他骚操作,不要乱来)

等安装完成

点击 Next 下一步,

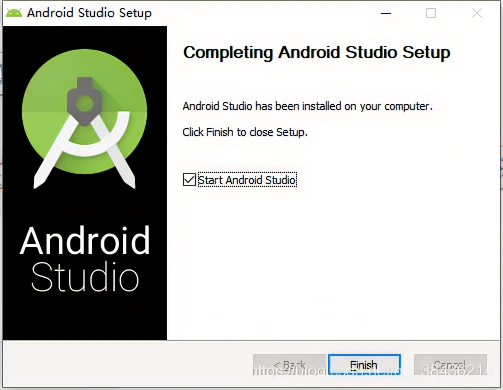
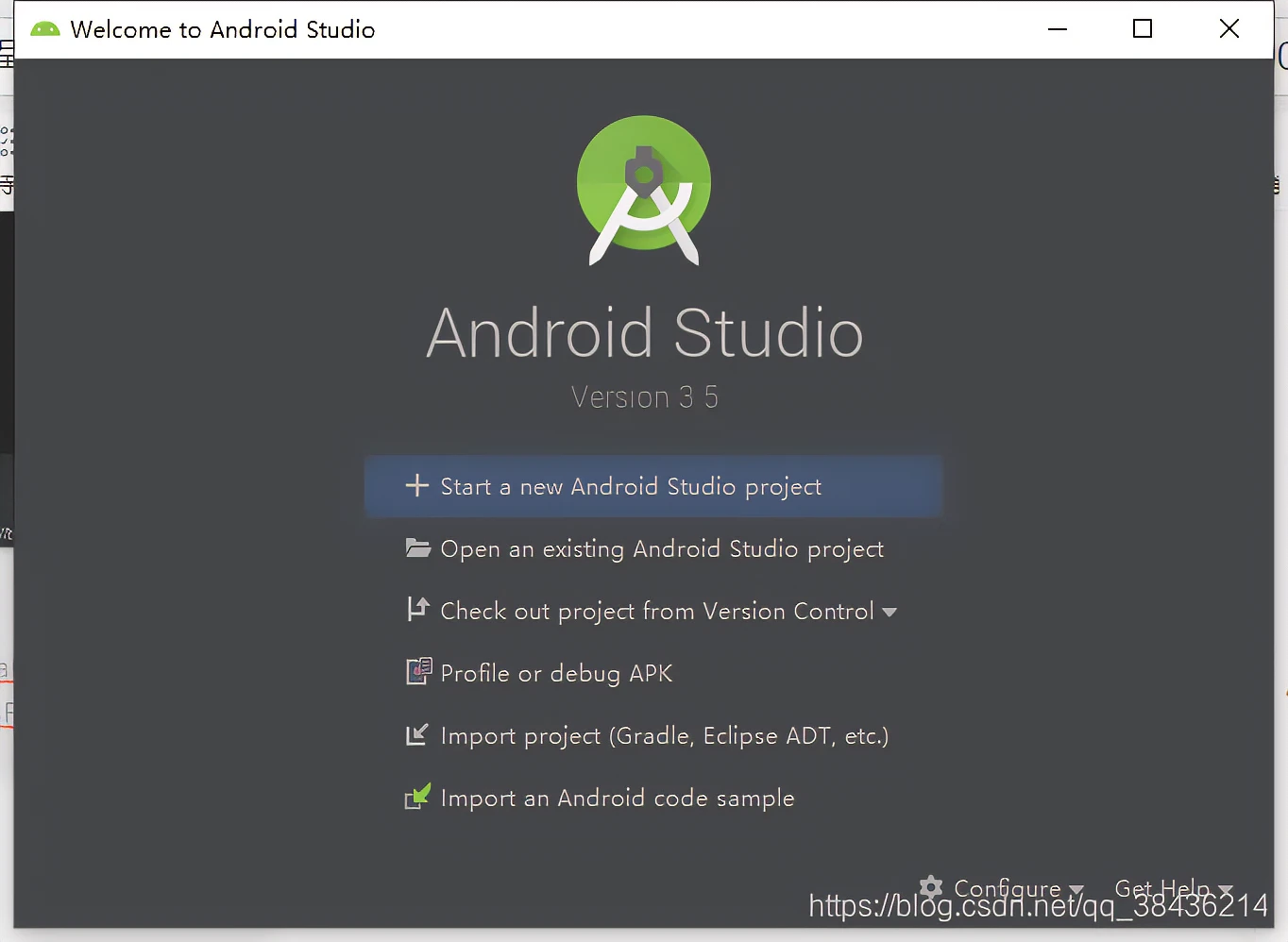
点击Finish进行第一次运行了,如果你不是第一安装了,那么就是覆盖安装,也是一步到位,没啥好讲的。现在我们运行一下:

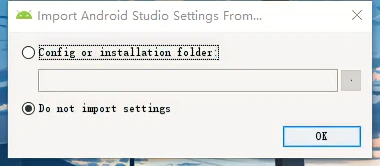
如果你选择上面那个就会在你电脑安装默认的配置,这里不导入配置,直接OK即可,然后你就会看到AS的启动图片:

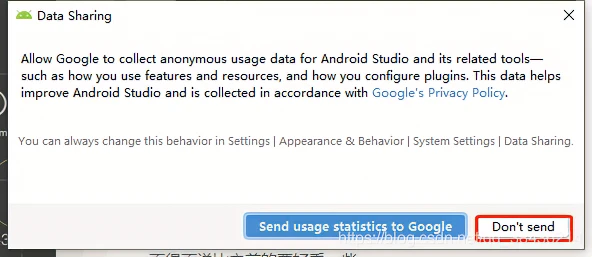
不得不说比之前的要好看一些,然后会弹出。

就是让发送使用的信息给谷歌,发个锤子,决绝,点击“Don’t send”,

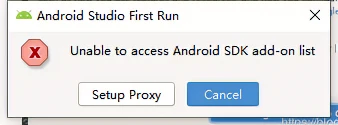
这个地方是说你没有SDK,让你设置代码,这里不设置,点击 Cancel

等待一会儿

这个图片是告诉你,Android能做的事情有手机,穿戴设备,TV,还有智能设备等,点击 Next 下一步

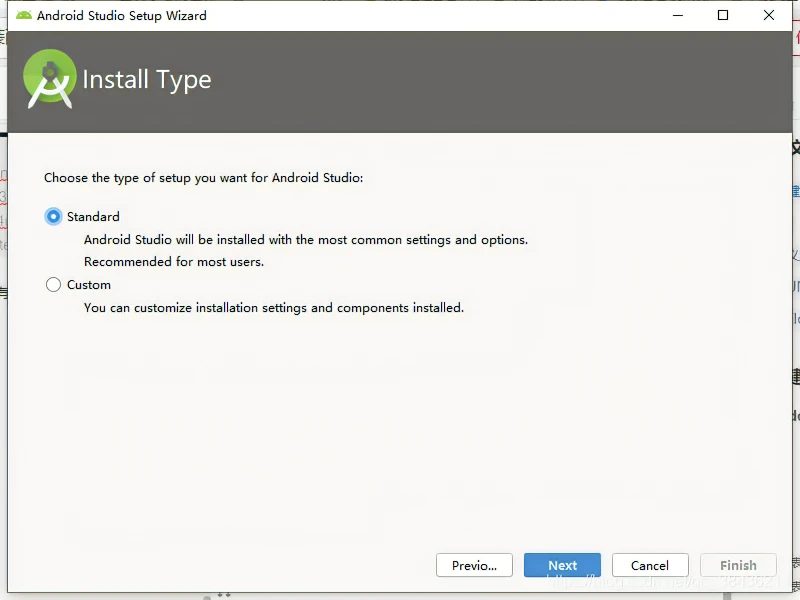
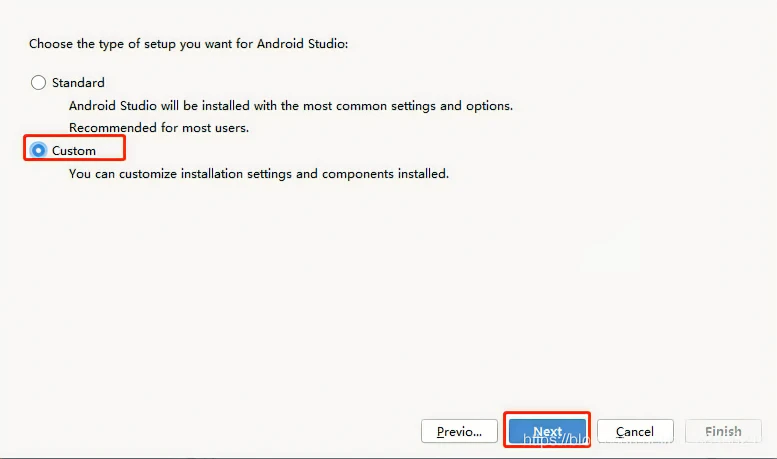
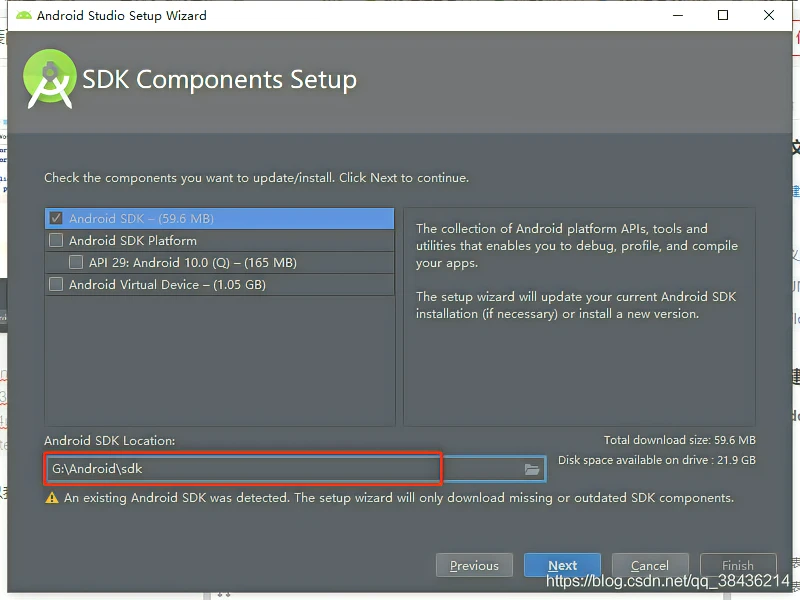
Android Studio 默认会把你的SDK下载放在C盘,到时候你的C盘就炸了,谷歌太坏了,很多新手都会直接下一步

我们选择Custom 自定义,然后点击 Next 下一步

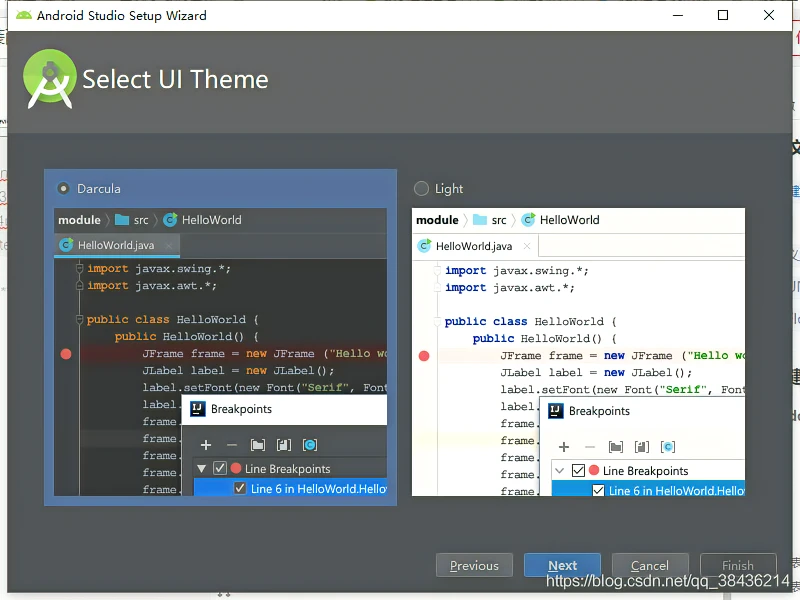
白色的看久了,我觉得眼睛不舒服,所以我都是默认黑色的,看个人喜好,然后点击 Next 下一步,之前我们选择自定义SDK的路径

所以这个地方就是让你该路径的,改好之后就点击 Next 下一步

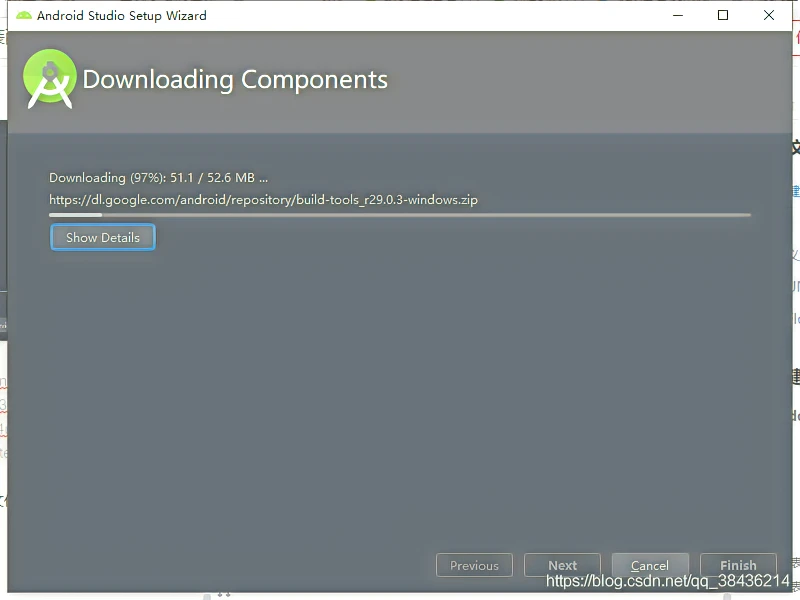
然后就会下载对应当前版本的SDK配置文件,点击Finish就会开始下载(PS: 请在网络良好是尝试)

很明显,我的这个网速就不这么样,这个时候你就可以泡一杯咖啡,说到咖啡你有没有想到Java的图标呢?

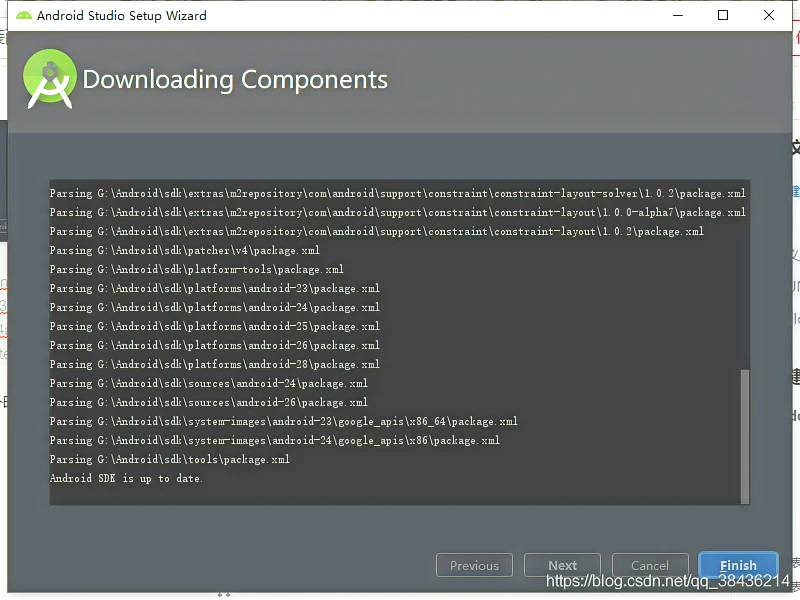
好了,点击finish

1.启动一个新的Android Studio项目
2.打开一个现有的Android Studio项目
这里只说前面一两条,既然是做教程,那我们创建一个新的项目(PS:创建一个新的和打开一个已有的项目有什么区别呢,创建一个新的就只有这样项目最基本的已经插件和依赖,以这个新的为准,而打开已有的就会以老项目的环境为准,这就是为什么你从网上下载别人的代码再打开之后要配置很久的原因,因为你的环境和别人不一定就一样,其次就是里面用到的SDK、API版本、依赖框架等一些内容不一样,所以用的时间很久,犹豫是在网络慢的时候更突出,相当煎熬,我咖啡都喝了两杯了,还没有下载完配置,心碎,辣鸡软件,毁我青春)。
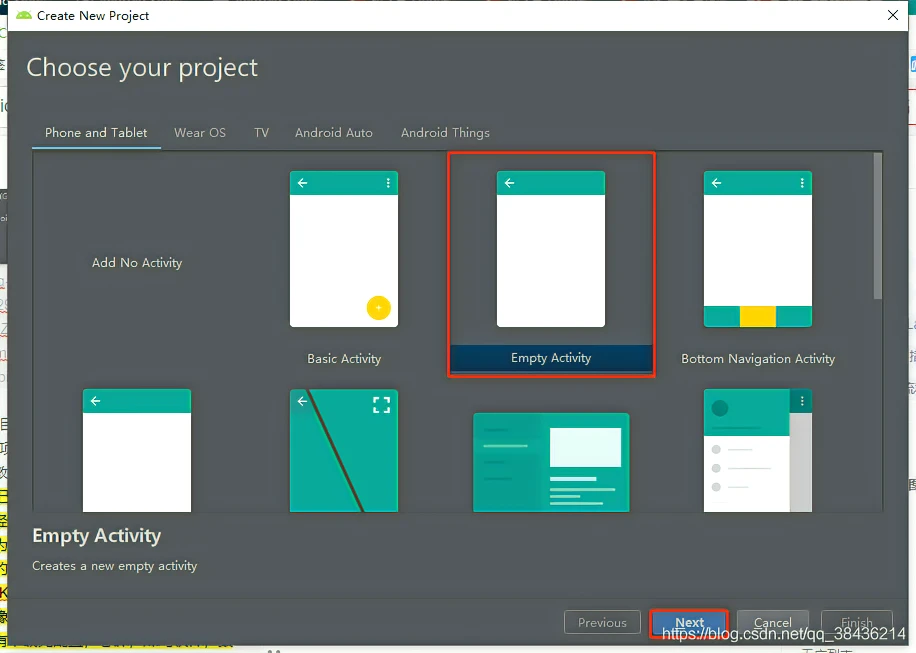
这里默认是创建的一个空的Activity(活动),点击Next。下一步

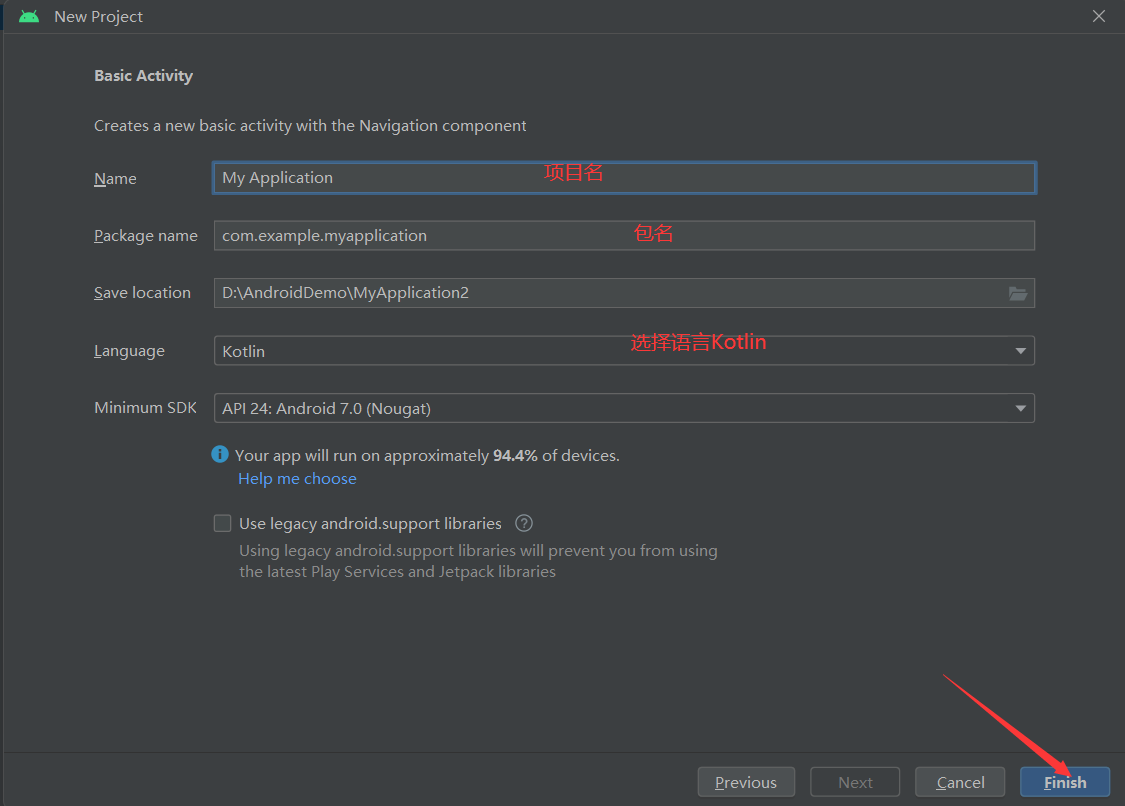
点击finish 就会开始创建这个项目并下载一些配置文件
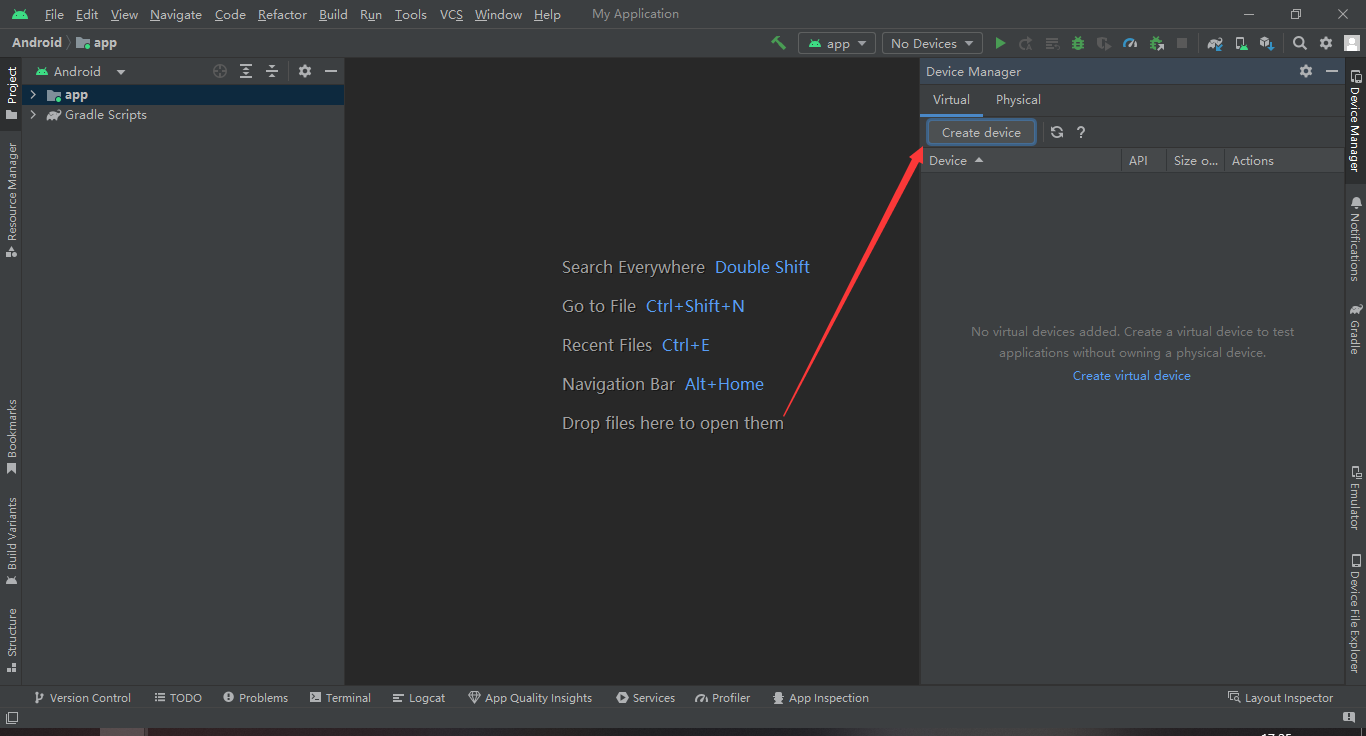
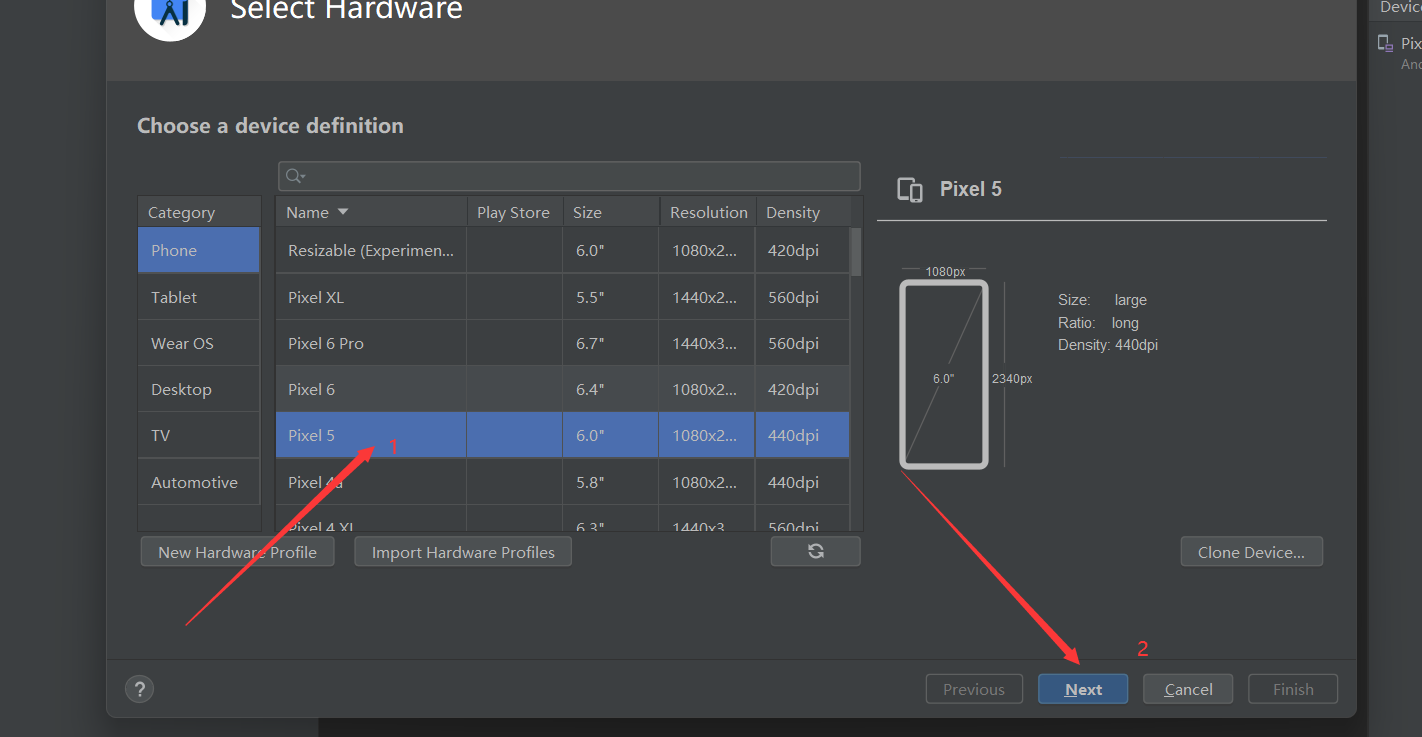
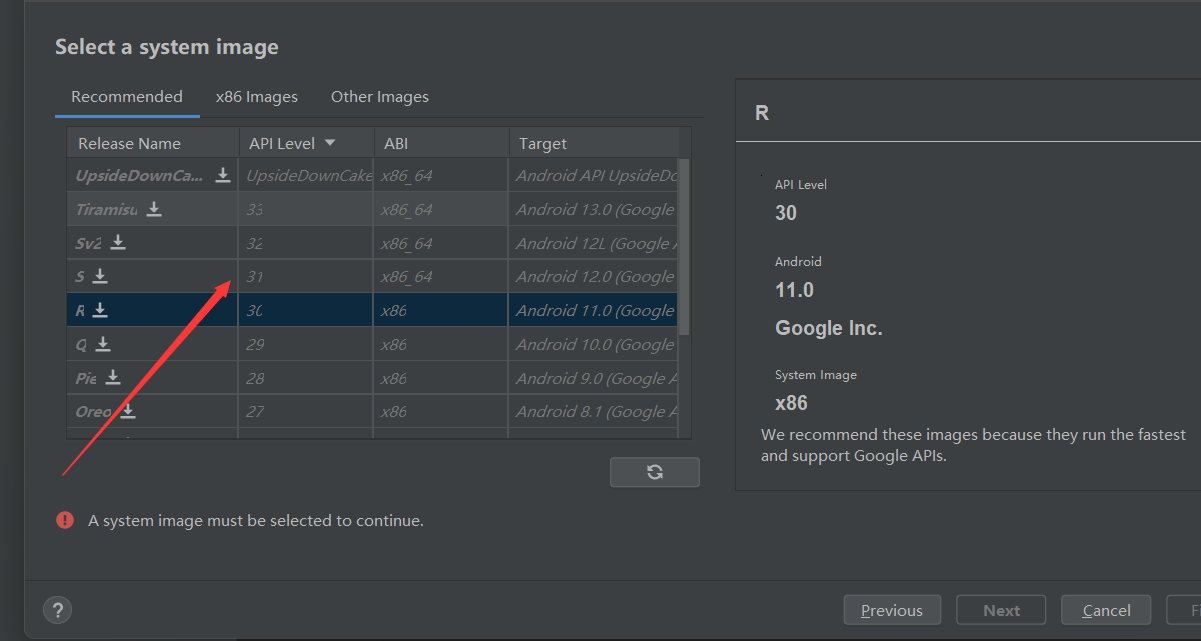
安装虚拟机

选择你需要的模拟器版本,看你需要来安装吧。


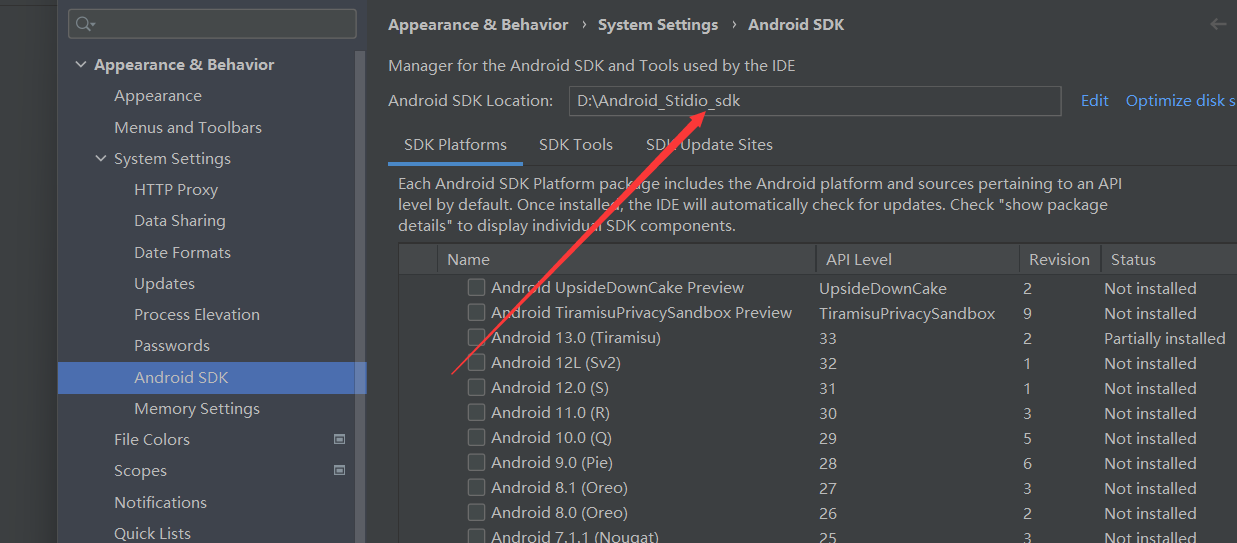
4.2.4、Android SDK的环境变量配置
Android SDK的环境变量配置
1、右键选中我的电脑,点击击属性,进入系统界面,如图:

2、点击高级系统设置,如图:

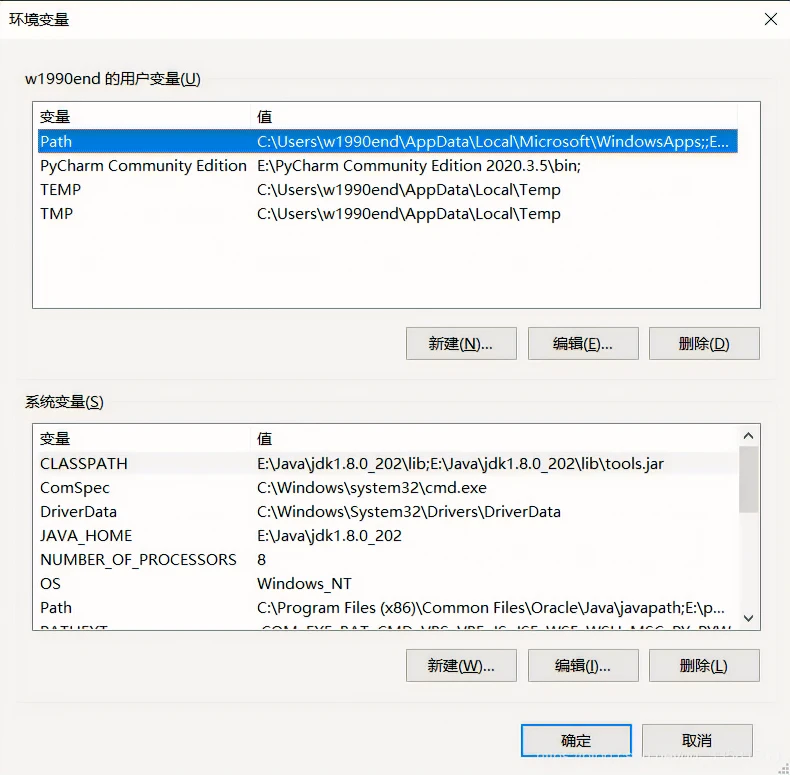
3、点击环境变量,如图:

找到自己的SDK安装的路径

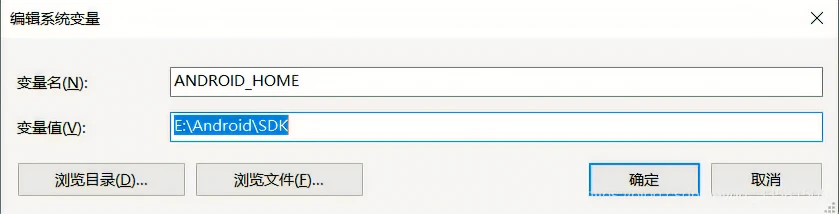
4、点击系统变量下的新建按钮,输入ANDROID_HOME,并输入SDK的根目录E:\Android\SDK,如图:

5、点击确定,然后点击系统变量下的path变量,添加这两条内容E:\Android\SDK\emulator,E:\Android\SDK\tools,E:\Android\SDK\tools\bin,E:\Android\SDK\platform-tools,如图:

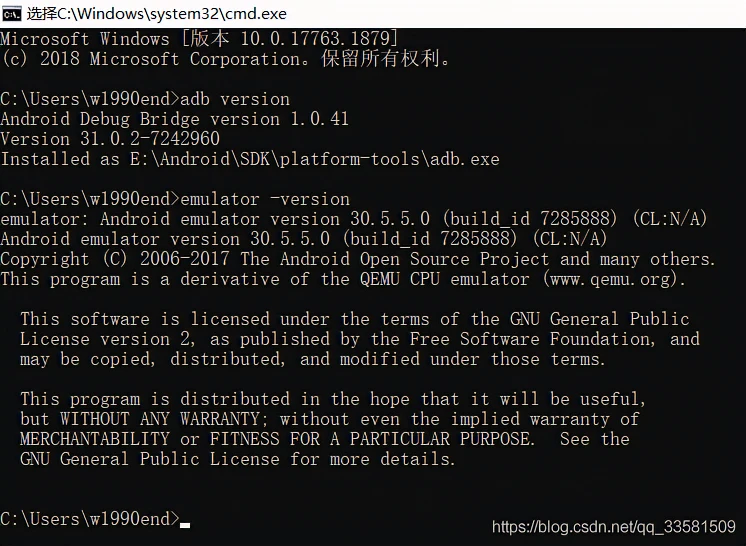
6,点击确定,一直确定回到桌面,打开cmd终端,输入adb version和emulator -version,确认配置生效,如图:

至此,Android SDK的环境变量已经配置完成!
接下来,选择“SDK工具”选项卡,并在此处选中“显示包详细信息”旁边的框。查找并展开该条目,然后确保已选中该条目。Android SDK Build-Tools33.0.0最后,点击“应用”,下载并安装安卓SDK及相关构建工具。
创建新应用程序
如果您之前安装了全局软件包,请将其删除,因为它可能会导致意外问题:react-native-cli
npm uninstall -g react-native-cli @react-native-community/cli
React Native 有一个内置的命令行界面,你可以用它来生成一个新项目。您可以使用 Node.js 附带的 访问它,而无需全局安装任何内容。让我们创建一个名为“AwesomeProject”的新 React Native 项目:npx
npx react-native@latest init AwesomeProject
如果要将 React Native 集成到现有应用程序中,或者从 Expo 中“弹出”,或者要向现有的 React Native 项目添加 Android 支持,则不需要这样做(请参阅与现有应用程序的集成)。您还可以使用第三方 CLI 来初始化您的 React Native 应用程序,例如 Ignite CLI。
[可选]使用特定版本或模板
如果你想用特定的 React Native 版本启动一个新项目,你可以使用以下参数:--version
npx react-native@X.XX.X init AwesomeProject --version X.XX.X
运行你的 React Native 应用程序
第 1 步:启动地铁
npx react-native start
第 2 步:启动应用程序
npx react-native run-android
如果一切设置正确,您应该很快就会看到您的新应用程序在Android模拟器中运行。

备注:JDK切换参考网站:(5条消息) 同时安装多个版本的JDK(JDK1.8和JDK17)并配置环境变量_沫洺的博客-CSDN博客
备注:安装AndroidStudio可以参考这个网站:(5条消息) Android Studio 安装配置教程 - Windows(详细版)_初学者-Study的博客-CSDN博客
备注:Android SDK的环境变量配置参考网站:(5条消息) Android SDK的环境变量配置_完成android sdk 环境变量配置、测试基本过程_w1990end的博客-CSDN博客




 浙公网安备 33010602011771号
浙公网安备 33010602011771号