前端存储调研总结
前言:这几天应老大要求,对前端存储进行调研。之前校招的时候理解的不全面,感觉还迷迷糊糊的,一知半解,现在自己系统梳理一遍,总算明白了这些东西是怎么一回事,希望能够帮助接下去参加校招的小盆友以及在前端路上一起前行的小伙伴们。q(≧▽≦q)
一、调研目的
系统梳理前端存储,总结他们的特点、兼容性等,并进行对比,找出其各自的应用场景。
二、控制台展示前端存储
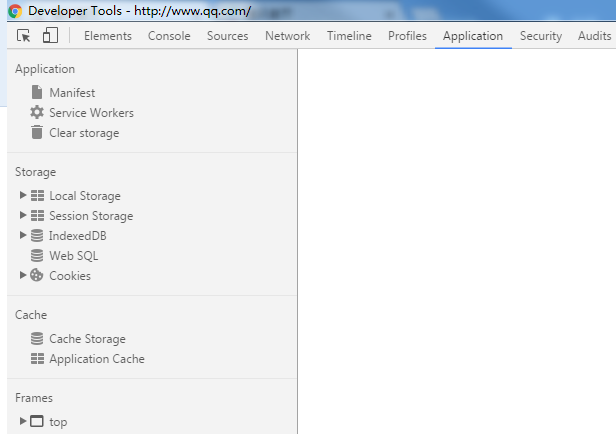
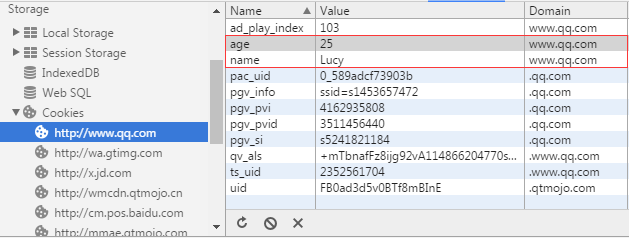
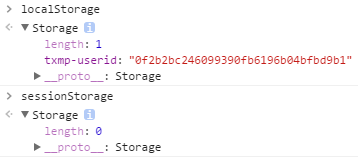
Chrome:

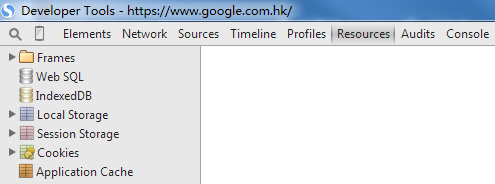
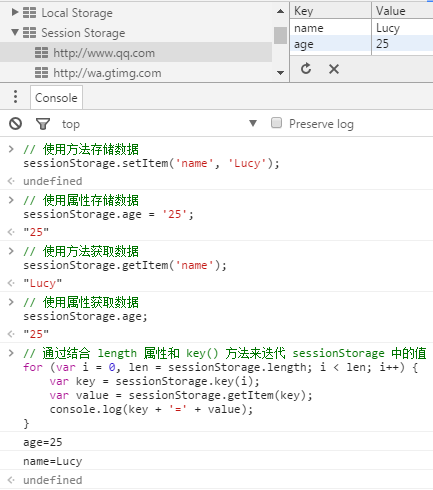
搜狗浏览器:

三、本地存储概览
好处(一切为了提升用户体验 😄):
- 方便网页的加载,避免取回数据前页面一片空白,如果不需要最新数据也可以减少向服务端请求的次数,从而减少用户等待从服务器获取数据的时间;
- 网络状态不佳时仍可以显示离线数据。
1)本地数据存储:一般存储的都是数据
- Cookie:浏览器均支持,容量为4KB
- IE用户数据(UserData):仅IE支持
- Web存储机制(Web Storage):H5,容量为5M
- localStorage
- sessionStorage
- globalStorage(Firefox独有,Firefox13起就不再支持)
- 数据库存储:
- IndexDB
- Web SQL
2)离线存储(应用缓存):一般存储的是网页
- Cache Storage:定义在 Service Worker 的规范中,配合 Service Worker 进行离线缓存
- Application Cache:在定稿的 HTML 5.1 中被拿到了
四、对主要前端存储方式的详解和比较
1. 小容量的 cookie
1.1 说明
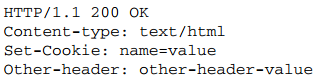
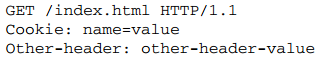
HTTP Cookie,最初用于在客户端存储会话信息。该标准要求服务器对任意 HTTP 请求发送 Set-Cookie HTTP 头作为响应的一部分,其中包含会话信息。浏览器会存储这样的会话信息,并在这之后,通过为每个请求添加 Cookie HTTP 头将信息发送回服务器。
【举例如下】:
服务器响应头:

浏览器响应头:

1.2 使用
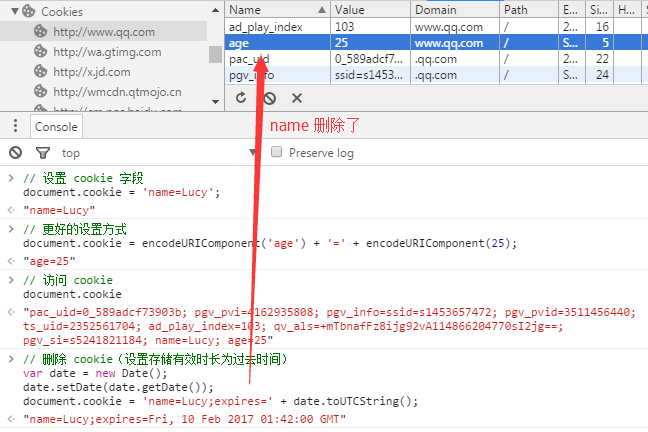
在 JavaScript 中可以通过 document.cookie 设置字段和进行访问。
// 设置 cookie 字段
document.cookie = 'name=Lucy';
// 更好的设置方式:
document.cookie = encodeURIComponent('age') + '=' + encodeURIComponent(25);
// 访问 cookie
document.cookie
// 删除 cookie(设置存储有效时长为过去时间)
var date = new Date();
date.setDate(date.getDate() + '设置时长');
document.cookie = 'name=Lucy;expires=' + date.toUTCString();


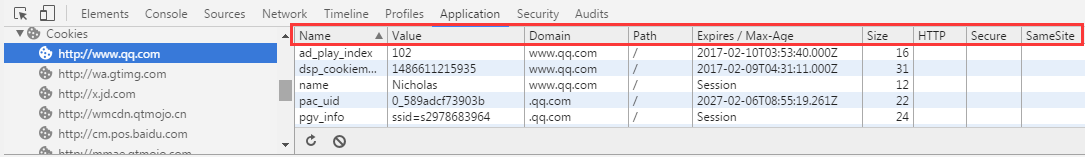
1.3 cookie 的构成
cookie 由浏览器保存的以下几块信息构成:名称、值、域、路径、失效时间、安全标志。

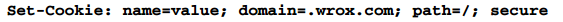
【举例说明】:

该头信息指定了一个叫做 name 的 cookie,会在格林威治时间2007年1月22日7:10:24失效(日期过期时,会立即失效),同时对于 www.wrox.com 和 wrox.com 的任何子域都有效。
secure 标志是 cookie 中唯一一个非名值对儿的部分,直接包含一个 secure 单词。如下:

注意:域、路径、失效时间和 secure 标志都是服务器给浏览器的指示,以指定何时应该发送 cookie。这些参数并不会作为发送到服务器的 cookie 信息的一部分,只有名值对儿才会被发送。
1.4 访问限制及存储时长
- cookie 可以设置访问域,在设置 cookie 的时候,设定了 cookie 的访问域名为一个顶级域名,则可以达到几个子域名共享 cookie 的效果,如腾讯网 www.qq.com 与微信网页版 wx.qq.com 共享了 pac_uid,以及不同页面的购物车共享。
- 如果设定了 cookie 的超时时间,则 cookie 将在到期的时候失效。
- 如果没有设定超时时间,则是 session 级别的(注意上图 Expires/Max-Age 一栏),在退出浏览器时,该 cookie 将消失。
cookie 的 session 不同于 sessionStorage 的 session,cookie 的 session 是指在未关闭浏览器的情况下,所有的 tab 级别的页面或新开,或刷新,均属于一个 session。
1.5 cookie 的优缺点
-
优点:
- 可控制过期时间,使其不会长期有效
- 可扩展、可用性比较好,可跨域共享
- 可加密减少cookie被破解的可能性
- 兼容性好
-
缺点:
- 数量和长度有限制
- 在请求头上带着数据安全性差
1.6 应用场景
一般非到不得已,不要在 cookie 里面存东西,更不要存储重要和敏感的数据。如果要存储的话,建议存储一些同步访问页面的时候必须要被带到服务端的信息。
- 客户端登录,用于保存用户信息。如“下次自动登录”的选项,勾选之后下次就不需要重复验证。通过 cookie 可以保存用户的 id。
- 创建购物车。可以实现不同页面之间的数据同步(同一个域名下是可以共享cookie的),同时在提交订单的时候又会把这些cookie传到后台。
- 跟踪用户行为。例如百度联盟会通过cookie记录用户的偏好信息,从而推荐个性化推广信息,如页面上的小广告。这是可以禁用的,也是cookie的缺点之一。
2. Web Storage:仅存储于客户端
定义了两种用于存储数据的对象:sessionStorage 和 localStorage,后两者是Storage的实例。
注意:Storage 类型只能存储字符串。非字符串的数据在存储之前会被转换成字符串。
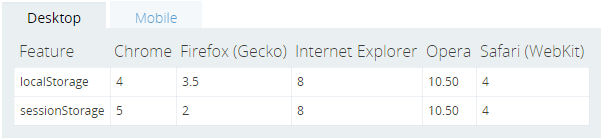
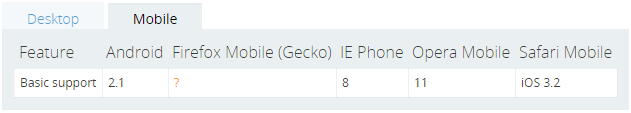
【浏览器兼容性】:


大多数浏览器对 webstorage 的支持情况还算不错,具体请参阅:http://caniuse.com/#search=webstorage
Local Storage 的兼容性方案实现:LocalStorage Compability
2.1 目的及两个主要目标
- 克服由 cookie 带来的一些限制,当数据需要被严格控制在客户端上时,无须持续地将数据发回服务器。
- (目标)提供一种在 cookie 之外存储会话数据的途径;
- (目标)提供一种存储大量可以跨会话存在的数据的机制。
2.2 访问方式
这两个对象在浏览器中都是以 windows 对象属性的形式存在,在 JavaScript 中可以直接通过 sessionStorage 和 localStorage 访问。

2.3 Storage 的实例方法
- clear:删除所有值,Firefox中没有实现
- getItem(name):根据指定的名字 name 获取对应的值
- key(index):获得 index 处的值的名字
- removeItem(name):删除由 name 指定的名值对儿
- setItem(name, value):为指定的 name 设置一个对应的值
2.4 sessionStorage 和 localStorage 介绍
-
短暂的 sessionStorage
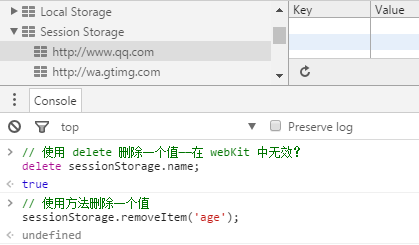
1) 使用:


2) 访问限制:
- 同源策略:不同于cookie,sessionStorage访问限制更高,只有当前设定sessionStorage的域下才能访问;
- 单标签页:两个tab(相同域)之间不能互通;
- 在新开的tab下或者关闭本tab之后再打开,也不能访问之前写下的sessionStorage;
- 刷新本tab可以访问。
3) 特点及应用场景:
- 主要用于仅针对会话的小段数据的存储。
- 建议存储一些当前页面刷新需要存储,且不需要在tab关闭时候留下的信息。
- 可以用来检测用户是否是刷新进入的页面,如音乐播放器恢复播放进度条的功能。
- 非常适合单页应用程序,可以方便在各业务模块进行传值。
-
持久的 localStorage(隐身窗口例外)
1) 使用: 同 sessionStorage
2) 访问限制:
- 同源策略:同 sessionStorage,要访问同一个 localStorage,页面必须来自同一个域名(子域名无效),使用同一种协议,在同一个端口上;
- localStorage 设定后,刷新或新开 tab 是可以访问到的,关闭浏览器重新打开原先tab也可访问。
3) 特点及应用场景:
- 持久保存客户端数据,数据保留到通过JavaScript删除或者用户清除浏览器缓存。
- 如果有一些数据,服务器难以承载其压力,但又要与用户的信息绑定,可以使用 localStorage 存储一些状态,这样既能缓解服务器压力,也可以存储用户的数据。
- 数据比较大的临时保存方案。如在线编辑文章时的自动保存。
- 多页面访问共同数据。sessionStorage只适用于同一个标签页,localStorage相比而言可以在多个标签页中共享数据。
-
localStorage 与 sessionStorage 的区别总结
- H5的两种存储技术的最大区别就是生命周期
- localStorage是本地存储,存储期限不限;
- sessionStorage是会话存储,页面关闭数据就会丢失。
- sessionStorage 有单标签页限制,localStorage 则没有。
- H5的两种存储技术的最大区别就是生命周期
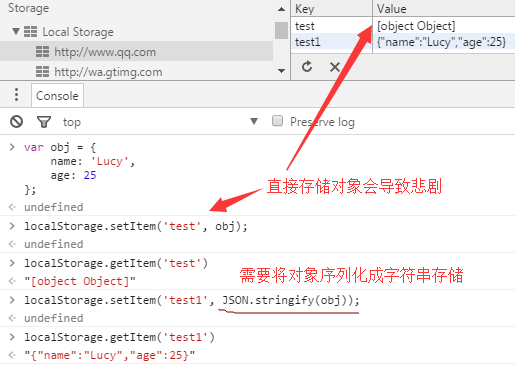
2.5 Storage 存储类型说明
Storage 类型只能存储字符串。如果存储的是对象,可以将对象序列化为字符串再存入。(以下以 localStorage 进行说明,sessionStorage 同样适用)

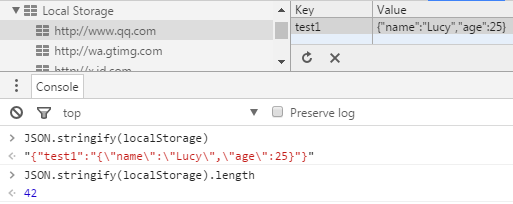
2.6 Storage 大小限制及检测
Web Storage 的限制因浏览器而异。一般来说,对存储空间大小的限制都是以每个来源(协议、域和端口)为单位的,即每个来源都有固定大小的空间用于保存自己的数据。对于 localStorage 而言,大多数桌面浏览器会设置每个来源 5MB 的限制。对 sessionStorage 的限制也是因浏览器而异。
有关 Web Storage 的限制,参考:Web Storage Support Test
对于 Storage 的大小检测,可以将 localStorage 和 sessionStorage 序列化,然后查看其字节数:

2.7 storage 事件
对 Storage 对象进行任何操作,都会在文档上触发 storage 事件,该事件的 event 对象有以下属性:
- domain:发生变化的存储空间的域名
- key:设置或者删除的键名
- newValue:如果是设置值,则是新值;如果是删除键,则是null
- oldValue:键被更改之前的值
使用时需要检测 WebKit 是否支持 storage 事件。
2.8 Web Storage 和 Cookie 的区别总结
-
Web Storage 是为了更大容量存储设计的,而Cookie的大小是受限的。
-
cookie 在每次请求一个新的页面的时候都会被发送过去,在浏览器和服务器间来回传递,这样无形中浪费了带宽。
-
cookie 可以设定访问域,在同源窗口中可以共享,而 web storage 受同源策略限制。
-
但是Cookie也是不可以或缺的:Cookie的作用是与服务器进行交互,作为HTTP规范的一部分而存在 ,而Web Storage仅仅是为了在本地“存储”数据而生。
3. 数据库:IndexDB 与 Web SQL
3.1 两者的特点
(本小节详细内容请参考:聊一聊前端存储那些事儿)
websql 像关系型数据库,使用 sql 语句进行操作。
indexdb 像 nosql,直接使用 js 方法操作数据。
-
访问:indexdb 和 websql 与 web storage 一致,均是在创建数据库的域名下才能访问。且不能指定访问域名。
-
存储时间:这两位的存储时间也是永久,除非用户清除数据,可以用作长效的存储。
-
大小限制:理论上讲,这两种存储的方式是没有大小限制的。然而indexeddb的数据库超过50M的时候浏览器会弹出确认。基本上也相当于没有限制了。
-
性能测试:indexeddb查询少量数据花费差不多20MS左右。大量数据的情况下,相对耗时会变长一些,但是也就在30MS左右,也是相当给力了,10W数据+,毕竟nosql。
而 websql 的效率也不错,10w+数据,简单查询一下,只花费了20MS左右。
3.2 IndexDB 特点
- 它的数据不是保存在表中,而是保存在对象存储空间中。
- 创建对象存储空间时,需要定义一个键,然后就可以添加数据。
- 可以使用游标在对象存储空间中查询特定的对象。
- 而索引则是为了提高查询速度而基于特定的属性创建的。
说明:indexDB 目前兼容性还不是很好,Web SQL 虽然已经过时,但是其兼容性却非常好,几乎是移动端均可用(兼容性对比查看请移步:http://caniuse.com/#search=websql 以及 http://caniuse.com/#search=indexdb)。
因此,能用 indexdb,就用 indexdb,因为其代表了未来的发展方向,如果不能使用尽量使用 websql 进行代替。
3.3 IndexDB 异步 API
IndexDB 设计的操作完全是异步的。因此,大多数操作会以请求的方式进行,但这些操作会在后期执行,如果成功则返回结果,如果失败则返回错误。差不多每一次 IndexDB 操作,都需要你注册 onerror 或 onsuccess 事件处理程序,以确保适当地处理结果。

打开数据库时,实质上返回了一个DB对象,该对象存在于 result 中。
3.4 应用场景:
当我们是在做一个离线应用,或者webapp的时候,可以考虑使用本地数据库中存取数据。如果不存大量的数据的话,其实localStorage就够用了。亦或者,你想把一张用户的皮肤图片之类的大量数据存入客户端缓存起来,localStorage已经不够用了的话,也可以尝试一下websql与indexeddb。
四、参考
《JavaScript 高级程序设计》
聊一聊前端存储那些事儿:图文并茂,讲的很浅显易懂
本地存储和离线缓存:介绍本地存储和离线缓存的区别
Web Storage Support Test:查看浏览器对 webstorage 的大小限制
常用的本地存储——cookie篇:详细介绍cookie及其应用场景
菜鸟教程-HTML5 Web存储:web storage 的应用例子
下一代 Web 应用模型 —— Progressive Web App:提到了 Service Workers
MDN相关资源:LocalStorage、SessionStorage、IndexDB



