01 2022 档案
摘要:https://www.jianshu.com/p/ca838ff7e4d8
阅读全文
摘要:https://zh.wikipedia.org/wiki/Firefox%E7%89%88%E6%9C%AC%E5%8E%86%E5%8F%B2#Firefox_1.5
阅读全文
摘要:gzip on; gzip_min_length 10k; gzip_comp_level 2; gzip_types text/plain application/x-javascript text/css application/xml text/javascript application/x
阅读全文
摘要:https://web.dev/lighthouse-total-blocking-time/?utm_source=lighthouse&utm_medium=devtools https://web.dev/lighthouse-performance/
阅读全文
摘要:1、@rollup/plugin-commonjs :Since most packages in your node_modules folder are probably legacy CommonJS rather than JavaScript modules, you may need t
阅读全文
摘要:
阅读全文
摘要:POST 1 、Content-Type: multipart/form-data, form表单,有文件 2 、Content-Type: application/json;charset=UTF-8 {a: 1} 3、Content-Type: application/x-www-form-ur
阅读全文
摘要:NET:ERR_CERT_AUTHORITY_INVALID
阅读全文
摘要:http://www.zyiz.net/tech/detail-134668.html evercookie https://github.com/samyk/evercookie/blob/master/js/evercookie.js
阅读全文
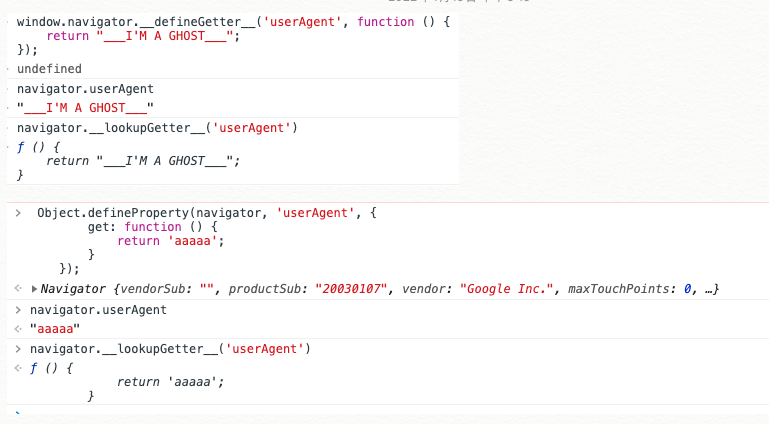
摘要:使用Javascript获取Getter函数 https://www.codenong.com/4822953/
阅读全文
摘要:Object.defineProperty() https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Object/defineProperties getOwnPropertyDescrip
阅读全文
摘要:
阅读全文
摘要:@rollup/plugin-replace 将process.env.NODE_ENV 替换为'{}' 可以将js文件中的 var a = process.env.NODE_ENV; // process.env.NODE_ENV 替换为空对象
阅读全文
摘要:webpack:环境变量, new webpack.DefinePlugin({ A: true }) rollup:替换 rollup-plugin-replace
阅读全文
摘要:1、HTTP cookies 会话期cookie:浏览器关闭时被自动删除,仅在会话期内有效(session) 持久性cookie:生命周期取决于过期时间(expires)或有效期(max-age)指定的一段时间 secure 标记为 Secure 的 Cookie 只应通过被 HTTPS 协议加密过
阅读全文
摘要:v2.63.0 1、打包 rollup配置中: output format: 'iife' // 立即执行函数 name:必须的 // 全局函数名 output format: 'umd' // 立即执行函数 name:必须的 // 全局函数名 window.A =A上需要定义导出的函数 (如果为定
阅读全文
摘要:var range = 100; var B = 10; function randomTest() { var a = []; // 随机生成All个随机数 for (var i = 0; i < range; i++) { a.push(Math.ceil(Math.random() * ran
阅读全文
摘要:一、js动态生成问题 1)1.js 是动态生成了 需要服务端语言: 请求1.js时候,服务端对1.js代码进行修改,然后response返回 返回js文件 2)由于会生成js文件,并且打包成npm包,所以就没法服务端 3)服务端增加接口实现; 4)请求接口,返回json对象,存在A量控制的配置 5)
阅读全文
摘要:A js 中加载Bjs A加载完成之后,直接去加载Bjs Bjs加载完成之后,调用B中的方法 可能会出现延时的问题 A加载完成之后,调用函数去加载B; 这样不会出现延时的问题;
阅读全文
摘要:https://stackoverflow.com/questions/26094297/serve-dynamic-javascript-file-with-nodejs
阅读全文
摘要:babel: 地址 rollup: github doc rollup文档 注释去掉
阅读全文
摘要:https://books.google.com.hk/books?id=AkGbAgAAQBAJ&pg=PA47&lpg=PA47&dq=javascript+downloads+files+in+the+form+of+byte+stream&source=bl&ots=APGvfCsXcY&s
阅读全文
摘要:工程化的一些概念,编译、构建、部署、发布、CI/CD、灰度等概念
阅读全文



