03 2021 档案
摘要:1、使用最新版本1.0.0-alpha.9 旧版本的问题比较多 2、不能使用transform:,否则位置会有偏移(html2canvas不支持transform) 3、居中布局也会发生偏移 display:flex; justify-content: center; align-items: ce
阅读全文
摘要:
阅读全文
摘要:https://smartprogram.baidu.com/docs/develop/function/opensmartprogram/
阅读全文
摘要:1、s-if="is4G",引号中的变量是data中的is4G
阅读全文
摘要:<!-- 宽度不变,高度自动变化,保持原图宽高比不变 --> <image mode="widthFix" src="{{src}}" /> <!-- <image mode="aspectFit" src="{{src}}" /> 保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整
阅读全文
摘要:Element.scrollTop Element.scrollTop 属性可以获取或设置一个元素的内容垂直滚动的像素数。 document.documentElement Document.documentElement 是一个会返回文档对象(document)的根元素的只读属性(如HTML文档的
阅读全文
摘要:https://developer.mozilla.org/zh-CN/docs/Web/API/Document/scroll_event https://developer.mozilla.org/zh-CN/docs/Web/API/GlobalEventHandlers/onscroll
阅读全文
摘要:1、不要出现多个滚动条:体验不好, 比如,父容器有滚动条,子元素某个元素也有滚动条,不知道滚动的是那个, 2、移动端开发最后不限制高度为100vh,会出现父容器有滚动条,子元素也有滚动条的问题
阅读全文
摘要:taro 开发单位问题; 按照设计稿的宽度设置单位px即可,设计稿(宽度750px输出)taro中可进行配置,自动计算vw; 1、View 2、Image 3、Swiper 4、生命周期: onlaunch componentDidShow 程序启动,或切换前台时触发 componentDidHid
阅读全文
摘要:1、以750px像素的设计稿,按照设计稿的尺寸单位设置使用rpx;
阅读全文
摘要:1、image:解释:图片,支持 JPG、PNG、GIF、BMP、WEBP 等格式。image 组件默认宽度 300px 、高度 225px 。 src:图片资源地址 mode:默认scaleToFill, 图片裁剪、缩放的模式 lazy-load:图片懒加载,在图片即将进入一定范围(距离当前屏 5
阅读全文
摘要:地图调起API : http://lbsyun.baidu.com/index.php?title=uri/api/web 图区功能 地图标记点功能 :调用该接口可调起PC或web地图,且在指定坐标点上显示点的名称和内容信息。 http://api.map.baidu.com/marker?loca
阅读全文
摘要:1)openShare 调起分享面板。 参数:都是非必填 (1)title:分享标题 (2)content:分享内容 (3)imageUrl:分享图片 (4)path:页面 path ,必须是以 / 开头的完整路径。如果 path 中的参数包含中文字符,需通过 encodeURIComponent
阅读全文
摘要:1)轮播图: 小程序中有swiper,可以做轮播图 2)分享: 调起分享端能力:openShareapi 3) 调起地图查看位置: 使用宿主 App 内置地图查看位置openLocationapi h5可以的api:http://lbsyun.baidu.com/index.php?title=ur
阅读全文
摘要:https://blog.csdn.net/u010227042/article/details/102598203 https://blog.csdn.net/qq_36380426/article/details/95827027
阅读全文
摘要:https://github.com/ccforward/cc/issues/44
阅读全文
摘要:https://zhuanlan.zhihu.com/p/257069622 https://jakearchibald.com/2015/tasks-microtasks-queues-and-schedules/?utm_source=html5weekly
阅读全文
摘要:类和模块 1、构造函数的一个重要特征是,构造函数的prototype属性被用做用做新对象的原型; 构造函数是用来初始化新创建的对象的。 2、r instanceof Range表示:检测r是否继承自Range.prototype 继承可以不是直接的 3、每一个JavaScript函数都自动拥有一个p
阅读全文
摘要:var a = a instanceof Obejct // true constructor
阅读全文
摘要:对象:属性的无序集合。(对象也被叫做”散列“、”散列表“、”字典“、”关联数组“); JavaScript对象可以从一个称为原型的对象继承属性;”原型式继承“是JavaScript的核心特征; 通用引用而非值来操作对象; var x = {a: 1}; // 变量x是指向一个对象的引用 对象的属性:
阅读全文
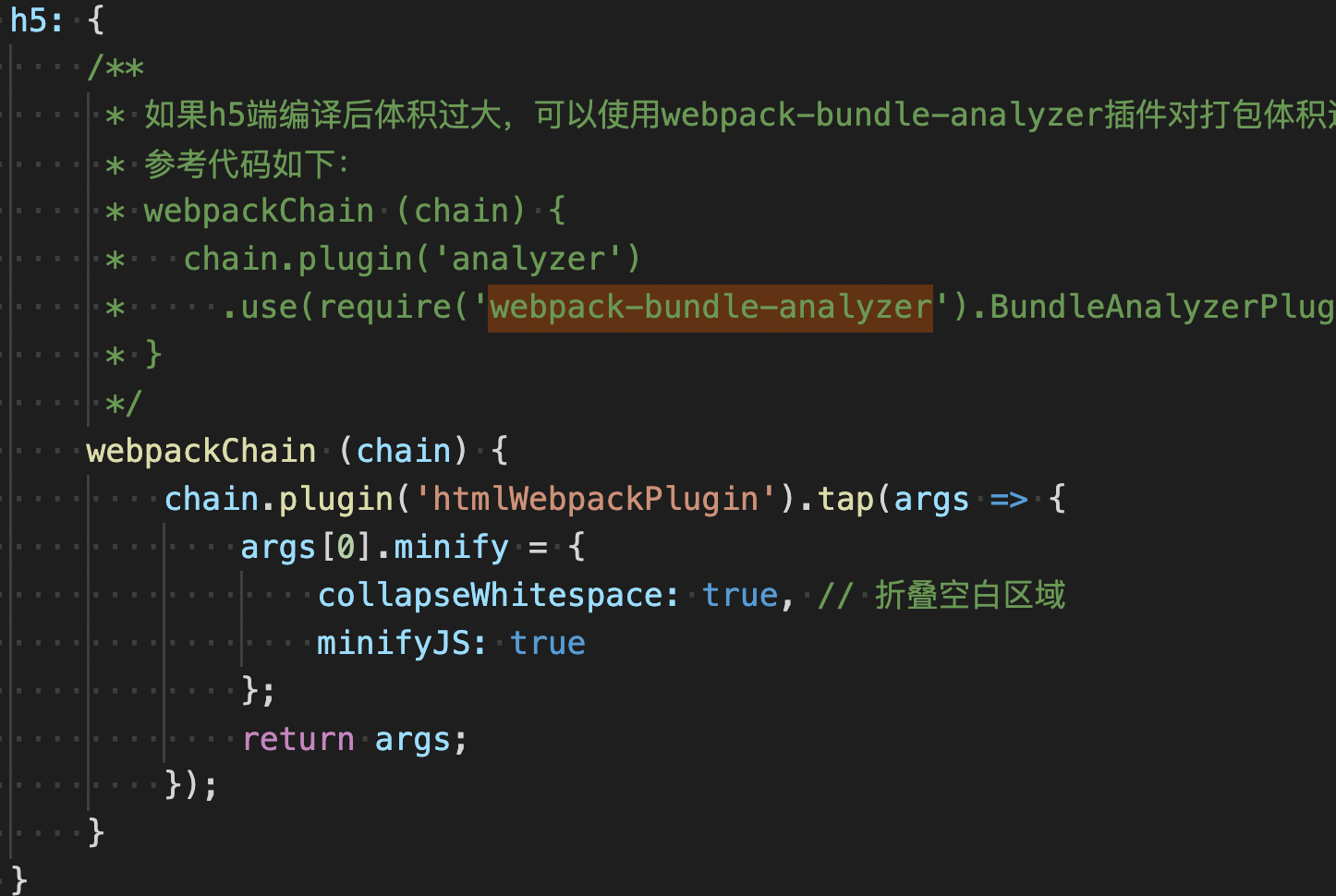
摘要:new HtmlWebpackPlugin({ template: 'index.html', favicon: 'favicon.ico', minify: { collapseWhitespace: true, // 折叠空白区域 minifyJS: true, removeComments:
阅读全文
摘要:https://blog.logrocket.com/guide-performance-optimization-webpack/ https://www.freecodecamp.org/news/creating-a-production-ready-webpack-4-config-from
阅读全文
摘要:React 工作原理:https://blog.csdn.net/gongch0604/article/details/80166433 React 实现原理:https://blog.csdn.net/tangding12/article/details/108921380?utm_medium=
阅读全文
摘要:https://enzymejs.github.io/enzyme/docs/api/ShallowWrapper/prop.html
阅读全文
摘要:1、input自动获取焦点必须操作过页面: 1)操作的必须是在同一个路由页面;??2)或者是hash,不能刷新页面? 2、input自动获取焦点通过dom.focus();
阅读全文
摘要:1、页面组件生命周期 onload onready componentDidShow() componentDidHide
阅读全文
摘要:1 、<html> 标签告知浏览器这是一个 HTML 文档。 manifest:定义一个 URL,在这个 URL 上描述了文档的缓存信息。 2、HTML <!--...--> 注释标签 3、HTML <!DOCTYPE> 声明 <!DOCTYPE> 声明不是一个 HTML 标签;它是用来告知 Web
阅读全文



