react lazy
lazy允许您延迟加载组件的代码,直到第一次呈现。
- lazy(load)
load:返回Promise或其他可执行函数(类似Promise的对象,带有then方法)的函数。在您第一次尝试渲染返回的组件之前,React不会调用load。在React首次调用load之后,它将等待其解析,然后将解析的值呈现为React组件。返回的Promise和Promise的解析值都将被缓存,因此React不会多次调用load。如果Promise拒绝,React将抛出拒绝原因,让上面最接近的错误边界处理它。
通常,使用静态导入声明导入组件:
lazy返回可以在树中渲染的React组件。当惰性组件的代码仍在加载时,尝试渲染它将挂起。使用<Suspense>在装载时显示装载指示器。
load函数不接收任何参数。
您需要返回一个Promise或其他一些thenable(带有then方法的类似Promise的对象)。它需要最终解析为有效的React组件类型,例如函数、memo或forwardRef组件。

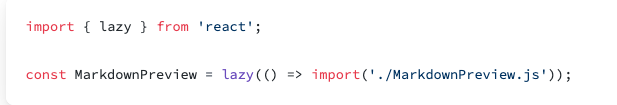
要将加载此组件的代码推迟到首次呈现,请将此导入替换为:

此代码依赖于动态import(),这可能需要捆绑程序或框架的支持。
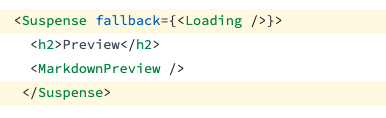
既然组件的代码是按需加载的,那么您还需要指定在加载时应该显示什么。您可以通过将懒惰组件或其任何父组件包装到
在本例中,只有尝试渲染MarkdownPreview的代码时,才会加载该代码。如果MarkdownPreview尚未加载,将在其位置显示“加载”。尝试勾选复选框:

在本例中,只有尝试渲染MarkdownPreview的代码时,才会加载该代码。如果MarkdownPreview尚未加载,将在其位置显示“加载”。尝试勾选复选框:
不要在其他组件中声明惰性组件:
相反,请始终在模块的顶层声明它们:
使用React Router在路由级别进行延迟加载是一个强大的功能。通常,客户端渲染的React应用程序作为一个捆绑包来自web服务器。然而,当启用延迟加载时,包被拆分为更小的包。当用户访问应用程序的某个特定部分时,只有该部分按需延迟加载。这种优化的术语称为代码拆分,当用户浏览更大的React应用程序时,它可以提高性能。
当您自己使用React Router在React中引入代码拆分时,如何在路由级别上实现延迟加载,

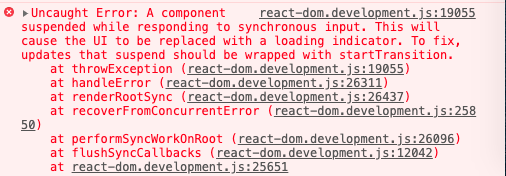
点击home中的按钮去加载另一个路由时候,比如创建按钮,到创建页面,会出现错误


懒惰加载的概念。
REACT路由器中的延迟加载
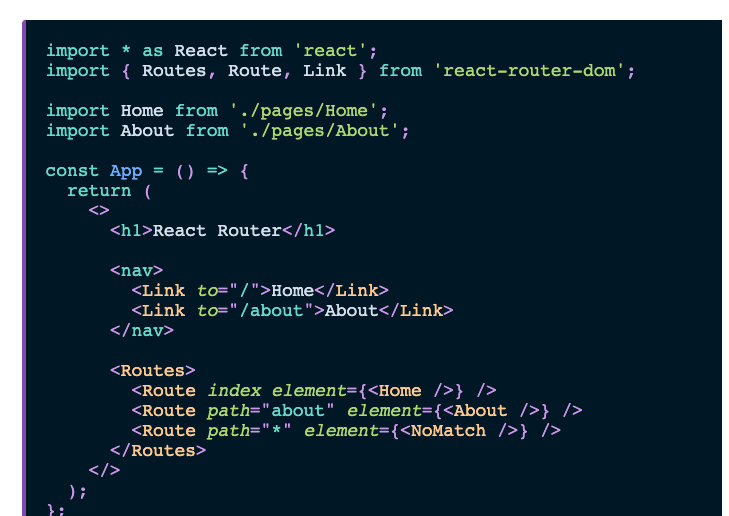
Home和About组件都是从另一个文件夹/文件导入的。他们没有做太多的事情,只是为了保持这个例子的小规模
您可能已经注意到,我们在这里使用React Suspense,以在组件从服务器延迟加载时提供回退React元素。在这一点上,值得注意的是,延迟加载不是React路由器特定的,而是React特定的,因为我们作为开发人员选择应用React。页面组件上的lazy方法,该方法可以在路由级别上实现延迟加载。然而,任何组件都可以通过这种方式进行延迟加载。
如果两个页面组件都被命名为导出而不是默认导出,那么只使用React.lazy进行延迟加载会变得很麻烦。相反,我想向您展示一个流行的React懒惰加载库,名为@loadable/component。安装后,您可以这样使用它:
查看此库在默认情况下如何应用React Suspense。此外,如果您的页面组件碰巧被命名为导出,您可以按以下方式延迟加载它们:
https://www.robinwieruch.de/react-router-lazy-loading/




