ts 总结
1、redux,useSelector:参数
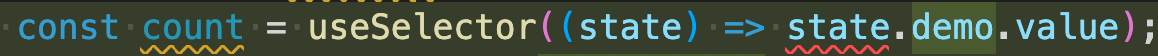
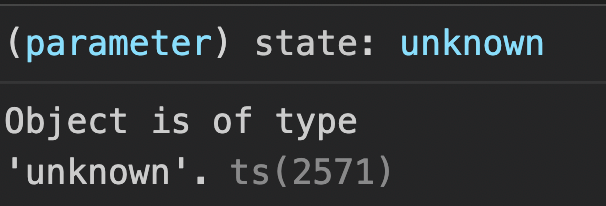
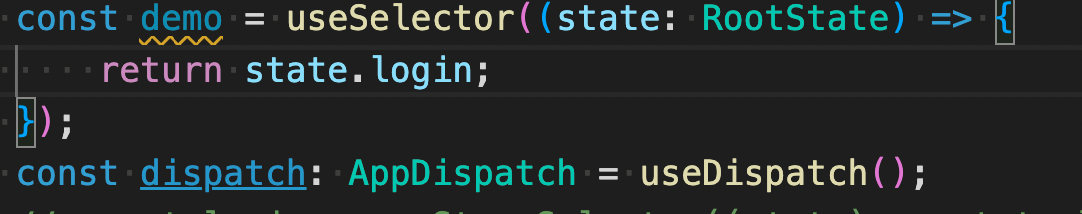
- useSelector 错误


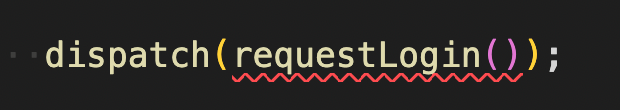
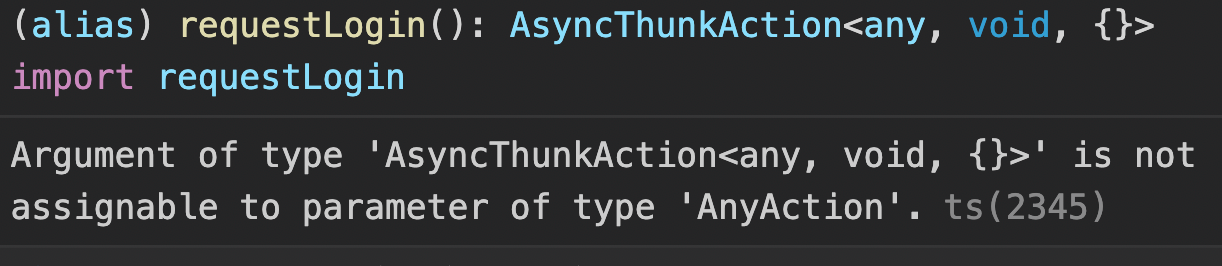
- useDispatch 错误


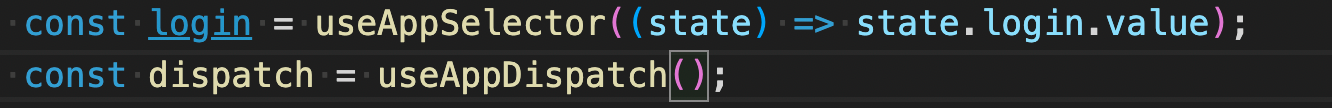
- 解决办法

https://stackoverflow.com/questions/57472105/react-redux-useselector-typescript-type-for-state
这样,每个组件都需要从store导入RootState

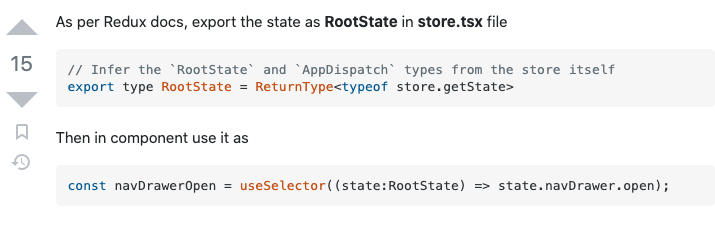
- 可以参考官方redux ,typescript方式

2、redux 高级类型
- ReturnType:获取函数返回值的类型
export type RootState = ReturnType<typeof store.getState>;
3、typeof
在 TypeScript 中,typeof 操作符可以用来获取一个变量,对象,函数的类型。



