corejs
corejs :https://github.com/zloirock/core-js
- 包含2023年ECMAScript补丁:promises, symbols, collections, iterators, typed arrays, 许多其他功能,ECMAScript建议、一些跨平台WHATWG/W3C功能和建议,如URL。您可以只加载所需的功能,或者在没有全局命名空间污染的情况下使用它。
- obsolete 淘汰的;废弃的;过时的,core-js@2
- core-js@3, babel 展望未来
- core js没有公司的支持
- 用法示例:
import 'core-js/actual'; // <- at the top of your entry point
Array.from(new Set([1, 2, 3, 2, 1]));
- 你可以加载只需要的功能
import 'core-js/actual/array/from';
Array.from(new Set([1, 2, 3, 2, 1])); // => [1, 2, 3]
- 或者在没有全局命名空间污染的情况下使用它:
import from from 'core-js-pure/actual/array/from';
from(new Set([1, 2, 3, 2, 1])); // => [1, 2, 3]
- 用法
-
安装
- 全面的版本
npm install --save core-js@3.25.1 - 没有全局命名空间污染的版本:
npm install --save core-js-pure@3.25.1 - 绑定全面的版本
npm install --save core-js-bundle@3.25.1
- 全面的版本
-
或者您可以使用CDN的core js。
-
安装后信息
- core js项目需要您的帮助,因此安装后软件包会显示一条消息。如果它给您带来问题,您可以禁用它:
-
ADBLOCK=true npm install
// or
DISABLE_OPENCOLLECTIVE=true npm install
// or
npm install --loglevel silent
- CommonJS 应用程序接口
- 您可以只导入您所需的补丁,如README.md顶部的示例。所有多填充方法/构造函数和名称空间的可用CommonJS入口点。仅举几个例子:
// polyfill的所有“核心js”功能,包括早期提案:
import "core-js";
// 或者:
import "core-js/full";
//polyfill所有实际功能-稳定的ES、web标准和第3阶段ES提案:
import "core-js/actual";
//仅限polyfill稳定功能-ES和web标准:
import "core-js/stable";
//仅限polyfill稳定的ES功能:
import "core-js/es";
// 如果想要set功能
// 所有“Set”相关功能,包括早期ES建议:
import "core-js/full/set";
//“Set”ES功能所需的稳定,来自web标准和第3阶段ES提案的功能:
import "core-js/actual/set";
// "set"ES功能和web标准功能所需的稳定
// 本例中为DOM集合迭代器
import "core-js/stable/set";
// “Set”只需要稳定的ES功能:
import "core-js/es/set";
// 没有全局命名空间污染的情况下相同:
import Set from "core-js-pure/full/set";
import Set from "core-js-pure/actual/set";
import Set from "core-js-pure/stable/set";
import Set from "core-js-pure/es/set";
//如果您想要补丁所需的方法:
import "core-js/full/set/intersection";
import "core-js/actual/array/find-last";
import "core-js/stable/queue-microtask";
import "core-js/es/array/from";
//迭代器助手提案
import "core-js/proposals/iterator-helpers";
//polyfill所有阶段2+提案:
import "core-js/stage/2";
-
注意:建议使用
actual命名空间,因为它包含所有实际的JavaScript功能,并且不包括主要用于实验的不稳定的早期建议。 -
使用CommonJS API时的注意事项:
-
模块路径是一个内部API,不注入所有必需的依赖项,可以在次要版本或修补程序版本中更改。仅用于自定义构建和/或如果您知道自己在做什么。
-
如果你将core-js与原生对象的扩展一起使用,建议将所有的core-js模块加载到应用程序入口点的顶部,否则会产生冲突。
- 例如,谷歌地图使用自己的 Symbol.iterator,与Array.from, URLSearchParams和/或core-js中的其他东西冲突,见相关问题。
- 这种冲突也可以通过发现并手动添加每个冲突的core-js条目来解决。
-
core-js 是模块化,使用了很多非常小的模块,因此要在浏览器中使用,core-js捆绑起来,而不是每个文件的使用加载器,否则,您将有数百个请求。
-
-
没有全局命名空间污染的CommonJS和原型方法
- 在纯版本中,我们不能污染原生构造函数的原型。正因为如此,原型方法转换为静态方法,就像上面的例子一样。但是对于编译器,我们可以使用更多的技巧——绑定操作符和virtual方法。特别的,可用的virtual入口点。例子:
import fill from 'core-js-pure/actual/array/virtual/fill';
import findIndex from 'core-js-pure/actual/array/virtual/find-index';
Array(10)::fill(0).map((a, b) => b * b)::findIndex(it => it && !(it % 8)); // => 4
警告绑定运算符是早期ECMAScript建议,使用这种语法可能会很危险。
- Babel
- Core-js与Babel集成,是填充相关的Babel特性的基础:
- @babel/polyfill
- 导入稳定的corejs功能
- regenerator-runtime 生成器和异步函数
- 因此,如果加载@babel/polyfill,则加载的是没有ES提案的全局版本corejs。
- 现在它已被弃用,取而代之的是单独包含 core-js 和 regenerator-runtime 的必需部分,并且为了防止破坏性更改,留在 core-js@2 上。
- 作为@babel/polyfill的完全等价物,您可以使用:
import 'core-js/stable';
import 'regenerator-runtime/runtime';
- @babel/preset-env
- @babel/preset-env有useBuiltIns选项,它优化了core-js的全局版本。使用useBuiltIns选项,你还应该设置corejs选项为core-js的使用版本,比如corejs: '3.25'。
- 警告建议指定使用的次要核心js版本,如corejs:'3.25',而不是corejs:3,因为使用corejs:3将不会注入在次要核心js版本中添加的模块。
- 'entry'替换core-js的导入,只导入目标环境模块所需的内容。举个例子,
import 'core-js/stable';
// 使用chrome 71,目标将被替换为:
import "core-js/modules/es.array.unscopables.flat";
import "core-js/modules/es.array.unscopables.flat-map";
import "core-js/modules/es.object.from-entries";
import "core-js/modules/web.immediate";
// 它适用于core js全局版本的所有入口点及其组合,例如
import 'core-js/es';
import 'core-js/proposals/set-methods';
import 'core-js/full/set/map';
// 使用chrome 71目标,您将获得以下结果:
import "core-js/modules/es.array.unscopables.flat";
import "core-js/modules/es.array.unscopables.flat-map";
import "core-js/modules/es.object.from-entries";
import "core-js/modules/esnext.set.difference";
import "core-js/modules/esnext.set.intersection";
import "core-js/modules/esnext.set.is-disjoint-from";
import "core-js/modules/esnext.set.is-subset-of";
import "core-js/modules/esnext.set.is-superset-of";
import "core-js/modules/esnext.set.map";
import "core-js/modules/esnext.set.symmetric-difference";
import "core-js/modules/esnext.set.union";
- useBuiltIns: 'usage'添加到该文件中使用但目标环境不支持的特性的每个polyfills文件导入的顶部,因此:
var set = new Set([1, 2, 3]);
// 如果目标包含一个像IE 11这样的旧环境,我们将得到如下结果:
import 'core-js/modules/es.array.iterator';
import 'core-js/modules/es.object.to-string';
import 'core-js/modules/es.set';
var set = new Set([1, 2, 3]);
默认情况下,@babel/preset-env with useBuiltIns: 'usage'选项只填充稳定的特性,但你可以启用按提案填充提案选项,如corejs: {version: '3.25',提案:true}。
警告!在useBuiltIns: 'usage'的情况下,你不应该自己添加core-js导入,它们会自动添加。
- @babel/runtime
- @babel/runtime with corejs:3选项简化了使用core js pure的工作。它会自动替换JS标准库中的现代功能,以从core JS版本导入,而不会造成全局命名空间污染,因此:
import from from 'core-js-pure/stable/array/from';
import flat from 'core-js-pure/stable/array/flat';
import Set from 'core-js-pure/stable/set';
import Promise from 'core-js-pure/stable/promise';
from(new Set([1, 2, 3, 2, 1]));
flat([1, [2, 3], [4, [5]]], 2);
Promise.resolve(32).then(x => console.log(x));
你可以这样写:
Array.from(new Set([1, 2, 3, 2, 1]));
[1, [2, 3], [4, [5]]].flat(2);
Promise.resolve(32).then(x => console.log(x));
默认情况下,@babel/runtime仅对稳定功能进行多填充,但与@babel/预设环境类似,您可以通过建议选项启用建议的多填充,如corejs:{版本:3,建议:true}。
警告如果您同时使用@babel/preset env和@babel/runtime,则只在一个位置使用corejs选项,因为它是重复的功能,会导致冲突。
- swc
- 快速JavaScript编译器swc包含了与core-js的集成,这优化了与core-js的全局版本的工作。像@babel/preset-env,它有两种模式:使用和进入,但使用模式仍然不像babel那么好。.swcrc中的配置示例:
{
"env": {
"targets": "> 0.25%, not dead",
"mode": "entry",
"coreJs": "3.25"
}
}
- 可配置的攻击性级别
- 默认情况下,core js仅在需要时设置多边形填充。这意味着core js会检查某个功能是否可用,是否正常工作,如果没有问题,则使用本机实现。
- 但有时核心js功能检测可能对您的情况过于严格。例如,Promise构造函数需要支持未处理的拒绝跟踪和@物种。
- 有时我们可能会遇到相反的问题——明知环境被破坏,但core-js特性检测没有覆盖这些问题。
- 对于这些情况,我们可以重新定义某些多边形填充的行为:
const configurator = require('core-js/configurator');
configurator({
useNative: ['Promise'], // 仅当本机完全不可用时才使用多边形填充
usePolyfill: ['Array.from', 'String.prototype.padEnd'], // 无论如何都将使用polyfill
useFeatureDetection: ['Map', 'Set'], // default behaviour
});
require('core-js/actual');
它不能与某些功能一起工作。此外,如果你改变了默认行为,甚至core-js内部也可能无法正常工作。
- 自定义构建
- 在某些情况下,排除一些core-js特性或为目标引擎生成一个polyfill是有用的。你可以使用core-js-builder包。
- 兼容性
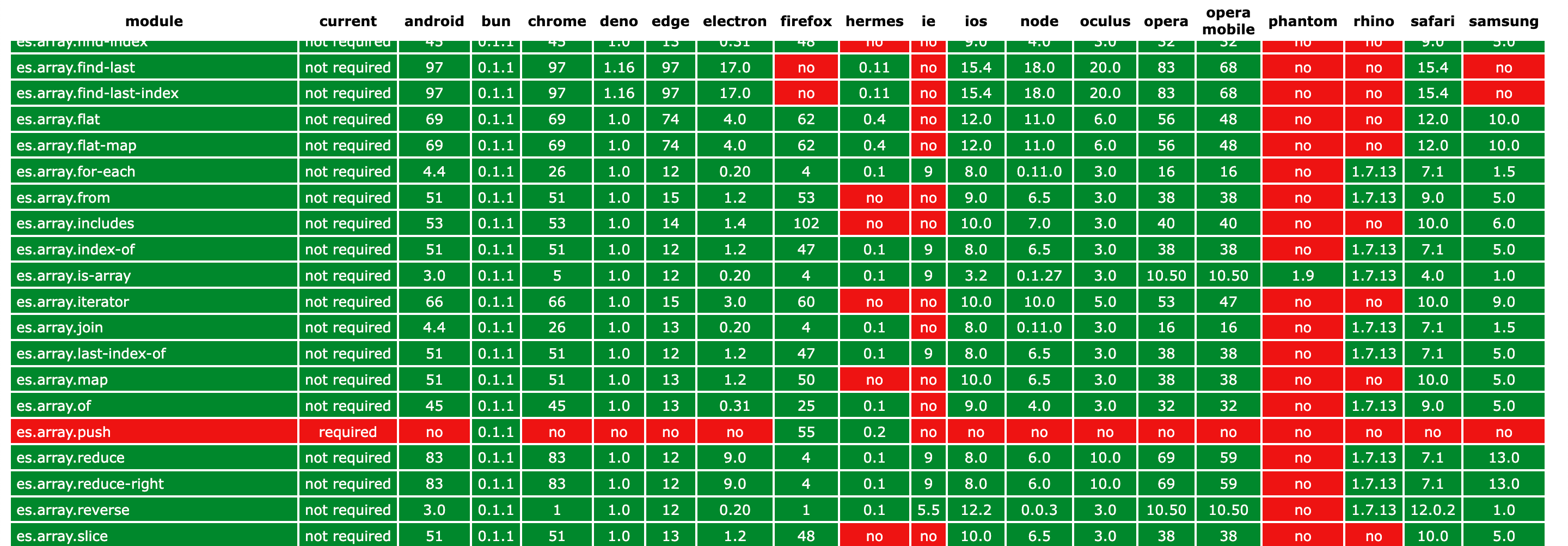
- Core-js项目提供了(作为Core-js -compat包)关于Core-js模块的必要性的所有必需数据,入口点,以及与它工作的工具-它对于与像Babel或swc这样的工具集成很有用。如果你想帮忙,你可以看看contribution .md的相关部分。兼容性数据和浏览器测试运行程序的可视化在这里,示例如下:

-
支持的引擎
- 测试
Chrome 26+
Firefox 4+
Safari 5+
Opera 12+
Internet Explorer 8+ (当然,有ES3限制的IE8;IE7-应该也可以工作,但不再进行测试)
Edge
Android Browser 2.3+
iOS Safari 5.1+
PhantomJS 1.9+
NodeJS 0.8+
Deno 1.0+
Rhino 1.7.14+
…这并不意味着core js不能在其他引擎中工作,它们只是没有经过测试。
- 测试
-
特征
-
缺失的补丁
- ES BigInt:
- Proxy: proxy-polyfill
- ES String#normalize
- ECMA-402 Intl
- window.fetch:https://github.com/github/fetch




