indexDB使用
https://developer.mozilla.org/zh-CN/docs/Web/API/IndexedDB_API/Using_IndexedDB
- IndexedDB 是一种底层 API,用于在客户端存储大量的结构化数
- IndexedDB 是一个基于 JavaScript 的面向对象数据库
- 使用 IndexedDB 执行的操作是异步执行的,以免阻塞应用程序
- IndexedDB 的主要设计目标之一就是允许大量数据可以被存储以供离线使用
1、打开数据库
var request = indexedDB.open('idb_1', 1 ) // 请求,打开数据库,第一个参数(数据库名字),第二个参数【数据库版本号】,如果数据库不存在,会创建数据库
2、request.onupgradeneeded :第一次打开数据库成功后或版本变化时候,触发onupgradenneeded 事件
onupgradeneeded 是我们唯一可以修改数据库结构的地方。在这里面,我们可以创建和删除对象存储空间以及构建和删除索引。
3、request.onsuccess:数据库打开成功(onupgradeneeded 事件成功执行完成之后,会触发onsuccess)
4、request.onerror:数据库打开失败
5、onversionchange:创建和更新数据库版本号
6、为该数据库创建一个对象仓库:IndexedDB 使用对象存仓库而不是表
var objectStore = db.createObjectStore("name", { keyPath: "myKey" }); // 第一个参数,仓库名、第二个参数对象
// 创新name对象仓库,每个仓库中每个对象都有独一无二的myKey
7、需要开启一个事务才能对你的创建的数据库进行操作
// // 使用事务的 oncomplete 事件确保在插入数据前对象仓库已经创建完毕
objectStore.transaction.oncomplete = function(event) {
// 将数据保存到新创建的对象仓库
var customerObjectStore = db.transaction("customers", "readwrite").objectStore("customers"); // 启动一个事务, 第一个参数:对象仓库,第二个参数:事务模式
// 访问对象仓库
[{a: 1}].forEach(function(customer) {
customerObjectStore.add(customer);
});
};
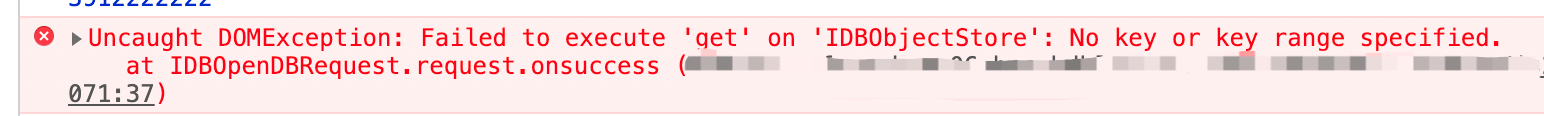
- 8、错误
![]()
get()调用时候参数未传




 浙公网安备 33010602011771号
浙公网安备 33010602011771号