
逻辑
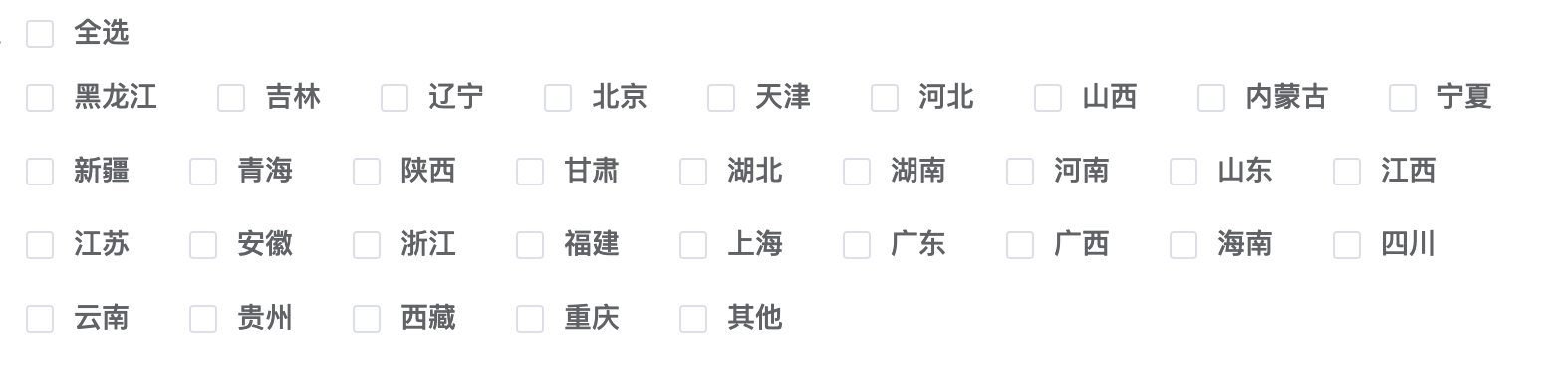
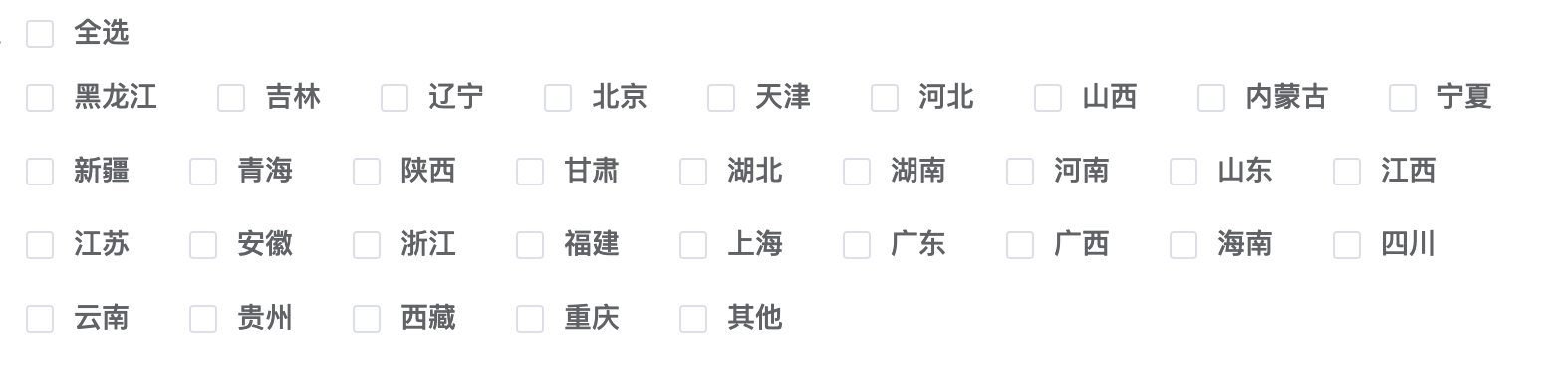
- 1)全选按钮:这里三个状态:选中/未选中/半选,和3个值有关系,(是否半选/是否全选/选中项的长度)
- 全选按钮change事件触发时候:【主要是判断当前地区选中项的长度和地区全集进行比较】
- 【半选状态-》取消半选】:即如果是半选状态(地区选中项大于0,且不等于地区全集的长度):(change时候取消半选,变为全不选)
- 要将下面的地区全部取消选中
- 将半选状态改为false
- 将全选状态改为false
- 【全部不选-》进行全选】:即如果下面的地区选中项为0:(change时进行全选)
- 【全选状态-》取消全选】:即如果下面的地区全部选中(地区选中项大于0,且选中项的长度等于地区全集的长度):(change时取消全部选中)
- 要将下面的地区全部取消选中
- 将全选状态改为false
-
- 下面的地区部分:
- 下面的地区change时候:【主要是判断当前地区选中项的长度和地区全集进行比较】
- 地区选中项大于0,且不等于地区全集的长度:表示半选
- 地区选中项大于0,且选中项的长度等于地区全集的长度:表示全选
- 即如果下面的地区选中项为0:表示全不选
posted @
2020-02-19 10:51
Running00
阅读(
980)
评论()
编辑
收藏
举报