vue 项目
项目搭建
- 1、
npm install -g @vue/cli - 2、
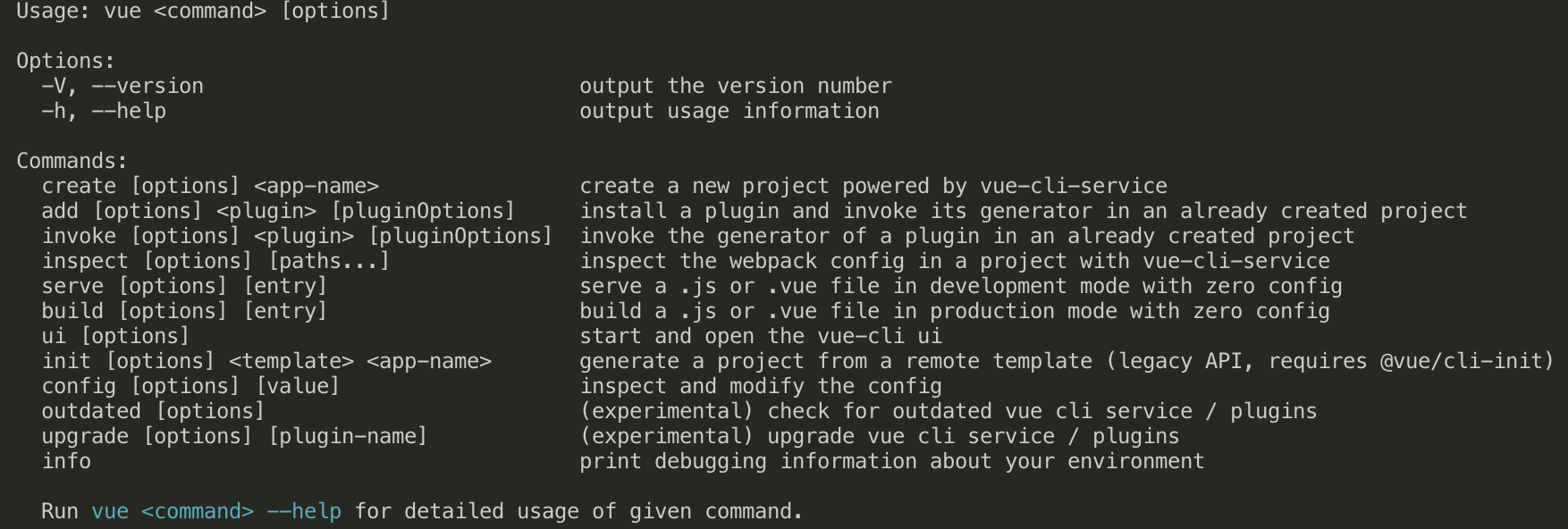
vue -h

- 3、
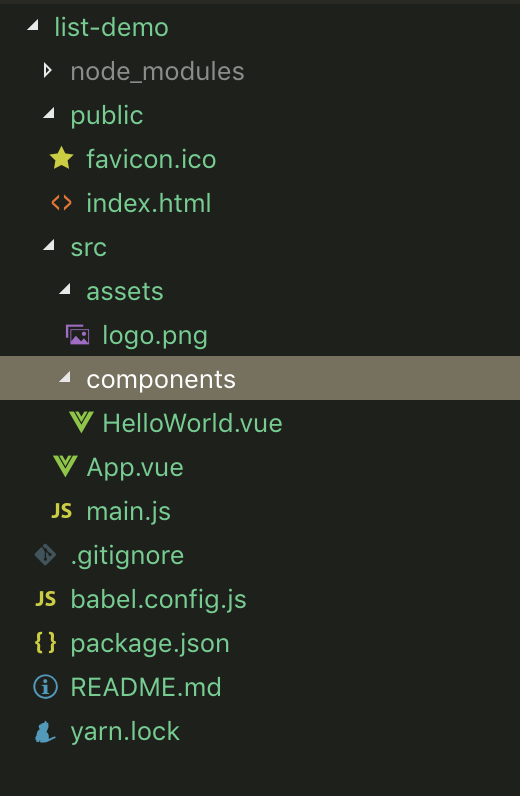
vue create list-demo

- 4、
yarn serve运行项目
路由
- 1、
yarn add vue-router - 2、新建文件router.js
import Vue from 'vue';
import VueRouter from 'vue-router';
Vue.use(VueRouter); // 必须要调用
// 1. 定义 (路由) 组件。
// 可以从其他文件 import 进来
const Foo = {template: '<div>foo</div>'};
const Bar = {template: '<div>bar</div>'};
// 2. 定义路由
// 每个路由应该映射一个组件。 其中"component" 可以是
// 通过 Vue.extend() 创建的组件构造器,
// 或者,只是一个组件配置对象。
// 我们晚点再讨论嵌套路由。
const routes = [
{path: '/foo', component: Foo},
{path: '/bar', component: Bar}
];
// 3. 创建 router 实例,然后传 `routes` 配置
// 你还可以传别的配置参数, 不过先这么简单着吧。
export const router = new VueRouter({
routes // (缩写) 相当于 routes: routes
});
- 3、main.js
import Vue from 'vue';
import App from './App.vue';
import {router} from './router';
Vue.config.productionTip = false;
new Vue({
router,
render: h => h(App)
}).$mount('#app');
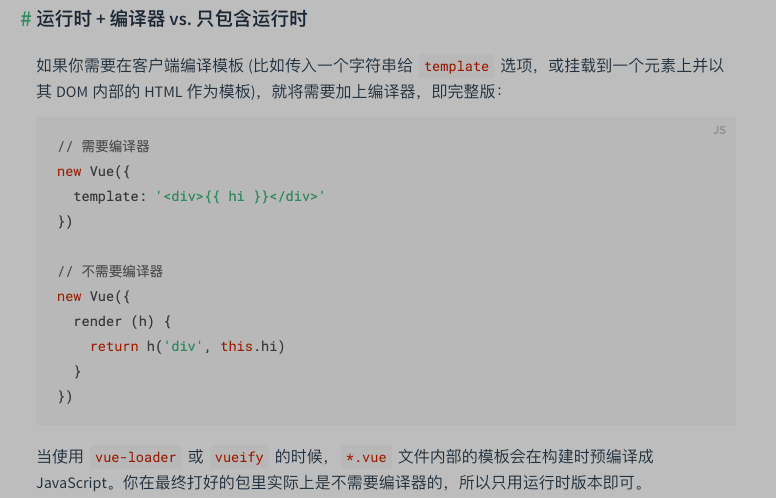
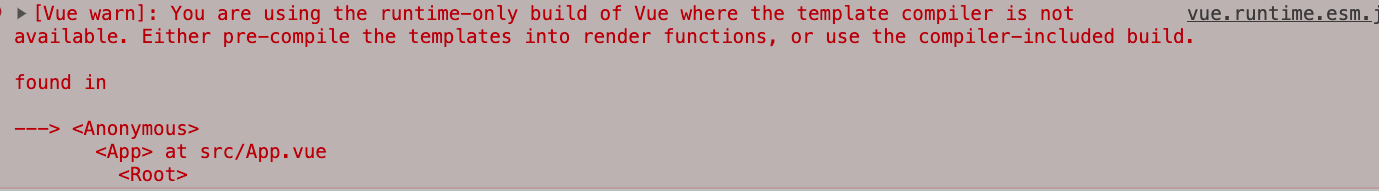
这是官方的代码???会报错,😳😳😳😳,心里很难过呀?什么文档呀??

查阅文档之后发现:
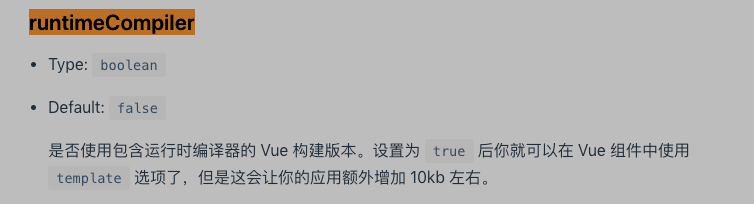
文档1

改成不需要编译器形式的即可。
- 4、创建 foo.vue文件
<template>
<div class="foo">foo</div>
</template>
<script>
export default {
name: 'foo'
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
</style>
- 5、修改router.js
import Vue from 'vue';
import VueRouter from 'vue-router';
import foo from './components/foo';
import bar from './components/bar';
Vue.use(VueRouter); // 必须要调用
// 1. 定义 (路由) 组件。
// 可以从其他文件 import 进来
// const Foo = {template: '<div>foo</div>'};
// const Bar = {template: '<div>bar</div>'};
// 2. 定义路由
// 每个路由应该映射一个组件。 其中"component" 可以是
// 通过 Vue.extend() 创建的组件构造器,
// 或者,只是一个组件配置对象。
// 我们晚点再讨论嵌套路由。
const routes = [
{path: '/foo', component: foo},
{path: '/bar', component: bar}
];
// 3. 创建 router 实例,然后传 `routes` 配置
// 你还可以传别的配置参数, 不过先这么简单着吧。
export const router = new VueRouter({
routes // (缩写) 相当于 routes: routes
});